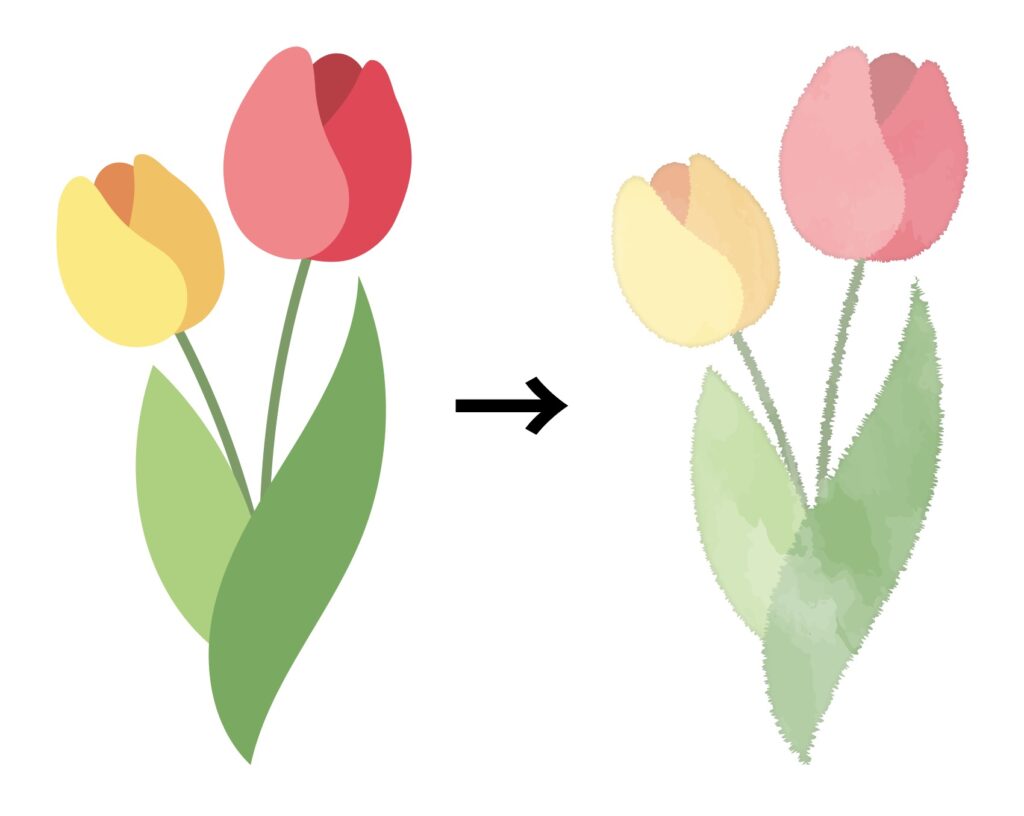
この記事では下記のようにイラレでイラストを水彩画風に加工する方法を紹介します。

やり方を知らないという方は是非この記事を読んでみてください。
水彩テクスチャを用意する
まずは水彩テクスチャと水彩画風に変えたいイラストの2点を用意します。
素材は無料サイトから用意出来ます。

「ラフ」をかけて手描きっぽくする
用意したイラストにラフをかけて手書きっぽくします。
イラストを選択した状態で「効果」→「パスの変形」→「ラフ」を選択します。
するとダイアログが表示されるので、下記の数値に設定してください。
- サイズ:0.75px
- 詳細:45/inch
- ポイント:「丸く」を選択
線がギザギザになり、手書き感が生まれます。
光彩をかけてにじみを加える
続いて光彩効果で絵の具でにじんだような演出をします。
イラストを選択した状態で「効果」→「スタイライズ」→「光彩(内側)」を選択します。
ダイアログが表示するので下記のように設定します。
- 描画モード:乗算
- 色:黒
- 不透明度:15%
- ぼかし:7px(境界線)
この設定にすることでにじみが演出されます。
水彩テクスチャの素材を重ねる
最後に水彩テクスチャの素材を重ねて水彩風にします。
テクスチャをイラストの上に配置し選択した状態で「ウィンドウ」→「透明」を選択して透明パネルを表示させます。
パネルの描画モードを「ソフトライト」に設定します。
テクスチャがイラストになじみ、水彩画風に仕上がります。
細かな調整を行う
全体のバランスを見ながら透明度や色合いを調整しましょう。
テクスチャの位置やサイズを調整しすることでイラスト全体の統一感が高まります。
水彩風のデザインが与える印象
デザインを水彩風に変えることで与える印象が変わります。
- やさしい・穏やか
- ナチュラル・自然体
- アート・創造的
- あたたかい・感情的
- 個性的・印象に残る
やさしい・穏やか
柔らかい色合いやぼかし効果により、攻撃的でない安心感を与えます。
特に女性や子ども向けコンテンツ、ナチュラル・オーガニック系に効果的です。
ナチュラル・自然体
無機質なベクターデザインと異なり、自然な揺らぎや不均一さが「人間らしさ」や「アナログ感」を演出します。
ブランドに信頼感や誠実さを持たせる効果もあります。
アート・創造的
絵画的な表現により、クリエイティブで感性豊かなイメージを与えることができます。
芸術・ハンドメイド・デザイン業界にぴったりです。
あたたかい・感情的
にじみや筆の動きが、感情のゆらぎや温度感を直感的に伝えます。
ストーリー性を感じさせたいときに効果的です。
個性的・印象に残る
無機質な現代的デザインが多い中で、水彩表現は視覚的にユニークで目立ちやすいです。
第一印象を強めたい商品やブランドに適しています。
最後に
この記事ではイラレで水彩風にする方法を紹介しました。
水彩風にすることでデザインの幅が広がります。
まだやった事のない方は是非試してみてください。






