Illustratorの切り抜き方法を知りたい
この記事では上記の課題を解決します。
Illustratorは画像を切り抜くことが出来ます。画像を切り抜く事で、サイズを調整したり素材を作る事が出来ます。
Illustratorで画像を切り抜く方法を紹介していきます。
-
この記事でわかること
- Illustratorで切り抜く方法
Illustratorのアウトライン化については、「Illustratorのアウトライン化とは?概念と方法を紹介します!」を読んでください。

Illustratorで複数のオブジェクトのサイズを一括で変更する方法については、「Illustratorで複数のオブジェクトのサイズ変更を一括で行う方法を紹介します!」を読んでください。

Illustratorで画像を切り抜く方法
Illustratorで画像を切り抜くには、「クリッピングマスク」という機能を使用します。
この機能は、画像の上に切り抜きたい形の図形を配置する事で、図形通りに画像を切り抜く事が出来るものです。
例えば画像を星形に切り抜きたい場合は、画像の上に星形の図形を配置する事で、星形に切り抜く事が出来ます。
つまり、Illustratorで画像を切り抜くには、切り抜き元の画像と切り抜きたい図形の2つを用意する必要があります。
図形を用いて切り抜く方法
図形を用いて画像を切り抜く方法を紹介します。
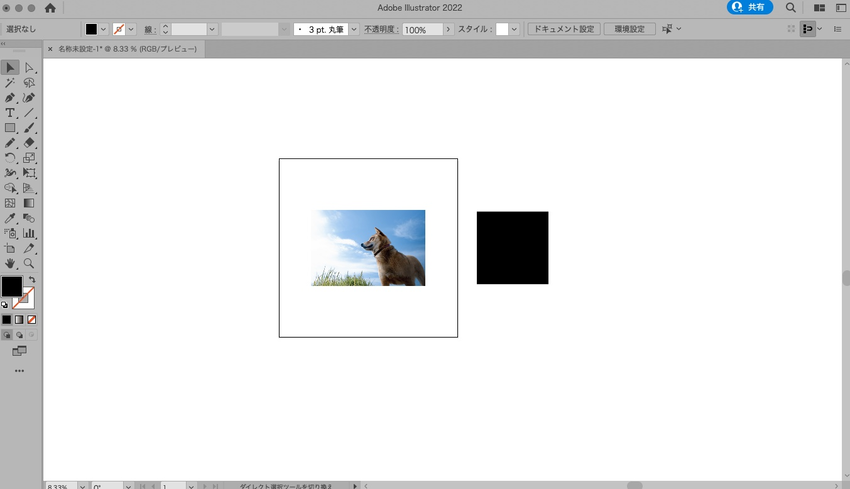
まず、Illustratorに切り抜きたい画像と切り抜く図形の2つを用意します。

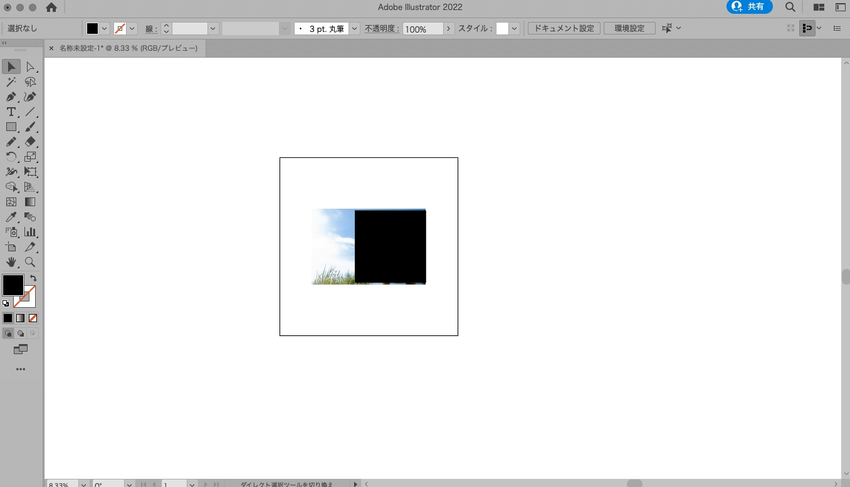
次に、画像の切り抜きたい部分の上に図形を配置します。今回は犬を切り抜くので、犬の上に図形を配置します。

最後に、切り抜きたい画像と切り抜く図形の2つを選択した状態で、右クリックの「クリッピングマスクを作成」を選択します。
すると図形が重なっていた部分だけが切り抜かれます。
切り抜きたい画像に切り抜く図形を被せてクリッピングマスクを行えば、画像を切り抜くことが出来ます。
複雑な形を切り抜く方法
次は複雑な形で切り抜く方法を紹介します。
先程の写真の犬を切り抜いていきます。
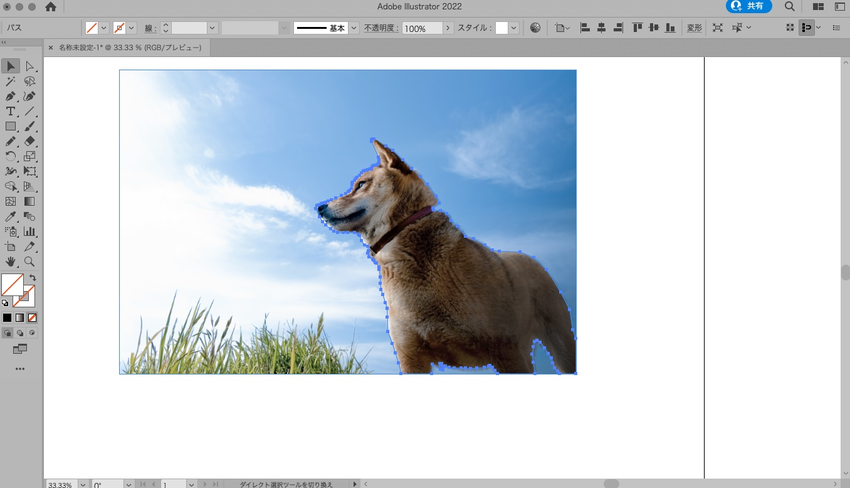
まずは「ペンツール」で犬の輪郭を囲います。囲い終わると下記のようになると思います。

そして、ペンツールで作成した輪郭部分と画像全体を選択して、クリッピングマスクを行います。
ペンツールで作成した輪郭の通りに画像を切り抜くことが出来たと思います。
複雑な形の場合は、ペンツールで形の輪郭を合わせて、クリッピングマスクをすれば完成です。
切り抜きを解除する方法
クリッピングマスクで切り抜いた画像を元に戻す方法を紹介します。
切り抜かれた画像を選択した状態で、
「オブジェクト」>「クリッピングマスク」>「解除」
を選択してください。
切り抜き前の状態に戻すことが出来ます。
最後に
この記事ではIllustratorで画像を切り抜く方法を紹介しました。
Illustratorの機能がわかると、楽しいですよね。Illustratorには他にも様々な機能があります。ぜひ勉強してみてください。