この記事ではFigmaで波線を作る方法を紹介します。
Figmaでは「プラグインを使用して波線を作る方法」と「パスで一から波線を作る方法」の2通りがあります。
それぞれの方法を紹介します。
プラグイン(Wave&Curve)で波線を作る方法
まずはプラグイン「Wave & Curve」で波線を作る方法を紹介します。
- プラグイン「Wave & Curve」をインストールする
- 「Wave & Curve」で波線を作る
- 「Create」を押してアートボードに配置する
プラグイン「Wave & Curve」をインストールする
始めにプラグインを導入します。
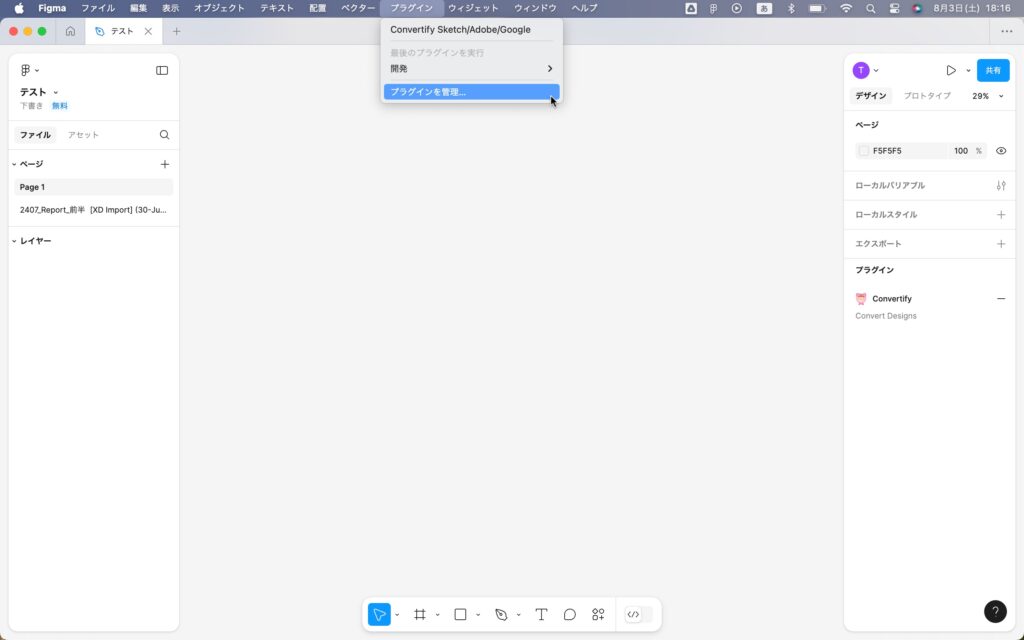
ヘッダーメニューの「プラグイン」→「プラグインを管理」を選択します。

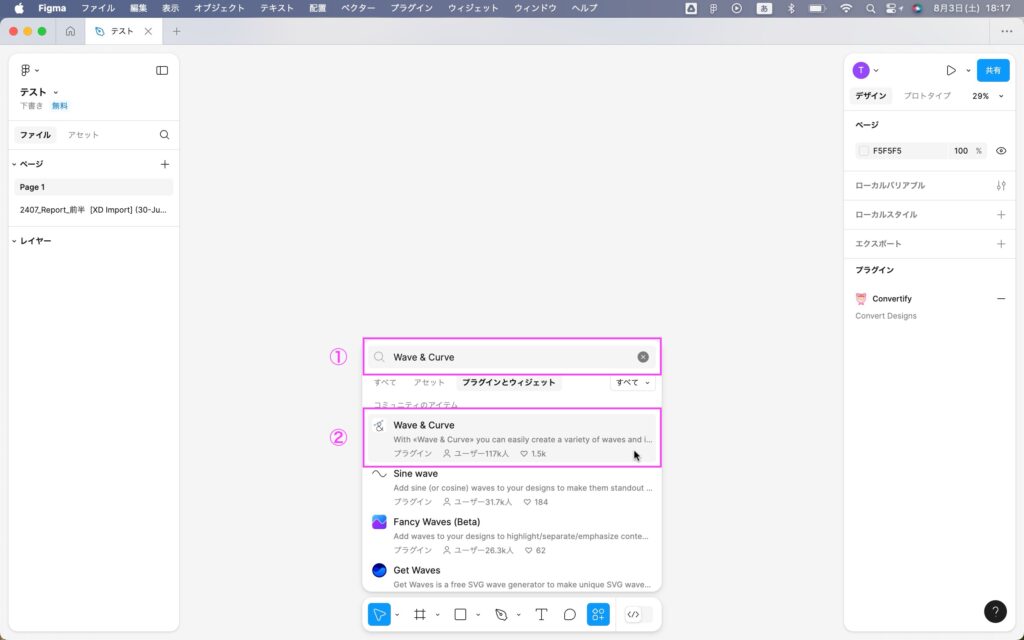
続いて検索ボックスに「Wave & Curve」と入力します。
するとWave & Curveが表示されるのでクリックします。

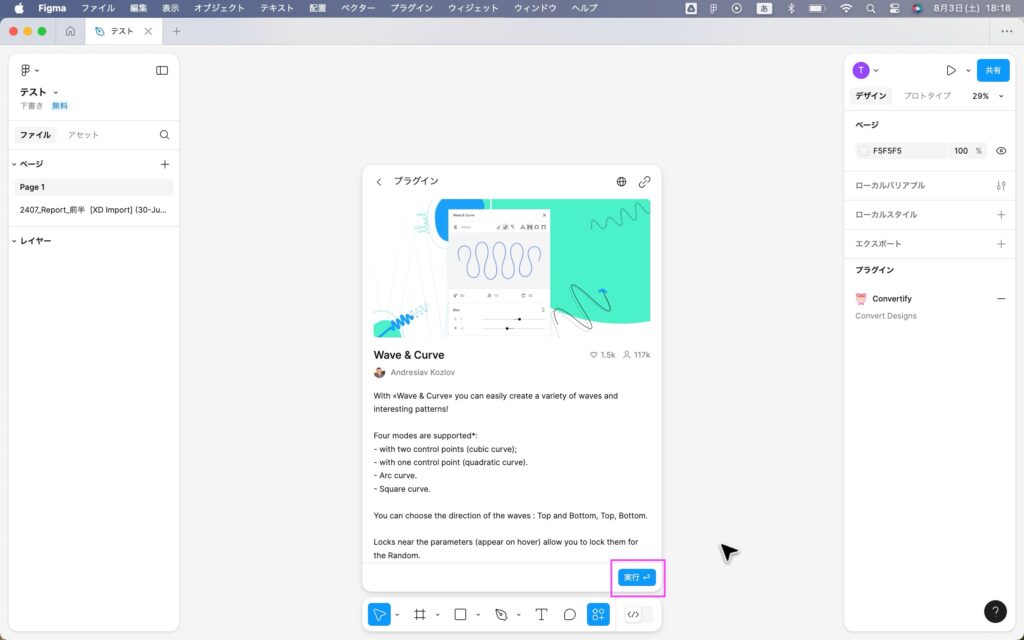
最後に「実行」をクリックするとプラグインがインストールされます。

以上でプラグインの導入が完了です。
「Wave & Curve」で波線を作る
次は導入したプラグインの設定画面から波線を作成します。
「プラグイン」→「プラグインを管理」→「Wave & Curve」で設定画面を開きます。
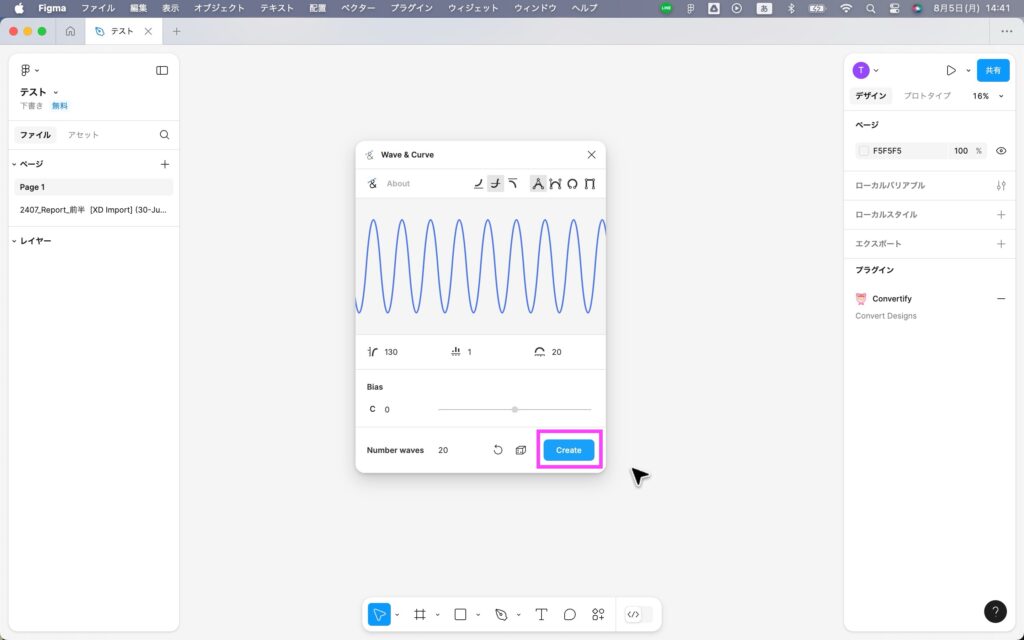
設定画面から作成したい波線を作ります。
波の大きさを調整する
中央にある3つのパラメータで波の大きさを調整出来ます。
| パラメーター名 | 役割 |
|---|---|
| Height | 振幅 |
| Height Difference | 振幅の高低差のランダム性 |
| Distance | 波長 |
波の数を調整する
下にある「Number waves」で波の数を調整することが出来ます。
| パラメーター名 | 役割 |
|---|---|
| Number waves | 波の数 |
波の形を調整する
上にある7つの要素で波の形を調整出来ます。
| パラメーター名 | 役割 |
|---|---|
| 左の3つの要素 | 波線の種類 |
| 右の4つの要素 | 波形の種類 |
「Create」を押してアートボードに配置する
最後に作成した波線をアートボード上に配置します。
設定画面右下の「Create」を選択するとアートボード上に配置されます。

配置された波線はベクターデータなので、色や太さを後から調節出来ます。
プラグインで作成する方法は以上となります。
プラグインで波線を作成する方法の動画

Figmaのパスで一から波線を作る方法
続いてはパスで一から波線を作成する方法を紹介します。
- 菱形を作成する
- 菱形を複製する
- 波線の土台を作成する
- 波線に変形させる
菱形を作成する
始めに波線の土台となる正方形を作成します。
正方形は長方形ツールから作成します。サイズは適当で構いません。

※「shift」を押しながら配置すると正方形になります。
作成した正方形の角度を変えて菱形にします。

菱形を複製する
波線の数に必要なだけ菱形を複製します。
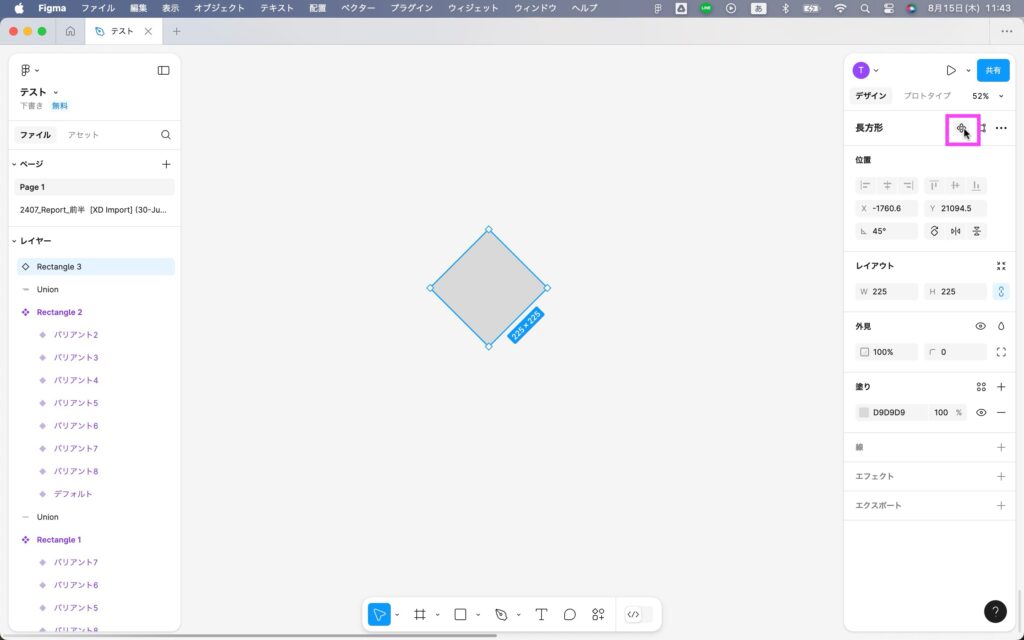
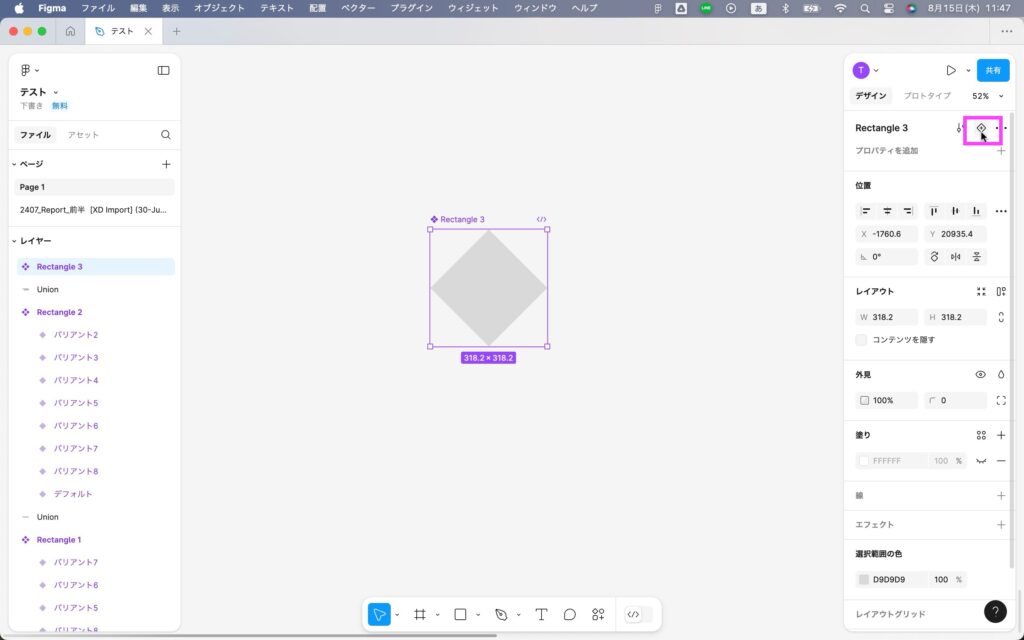
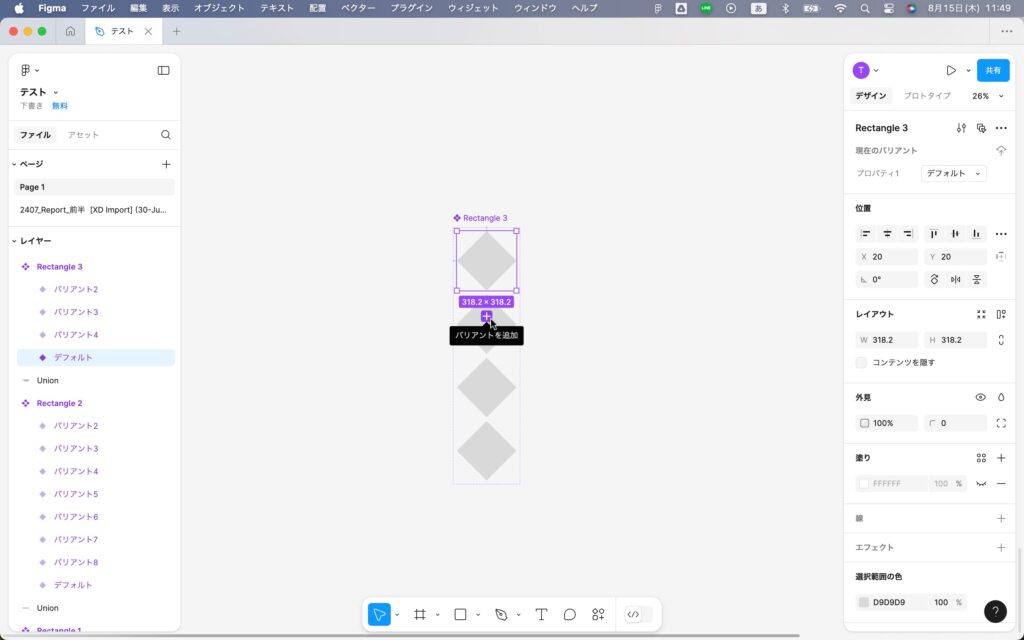
まずは菱形を選択した状態で「コンポーネントを作成」をクリックします。

続いて「バリアントの追加」を選択します。

すると菱形が複製されます。
菱形を選択すると「+」が表示されるので、必要な数だけ複製してください。

波線の土台を作成する
複製した菱形から波線の土台を作成します。
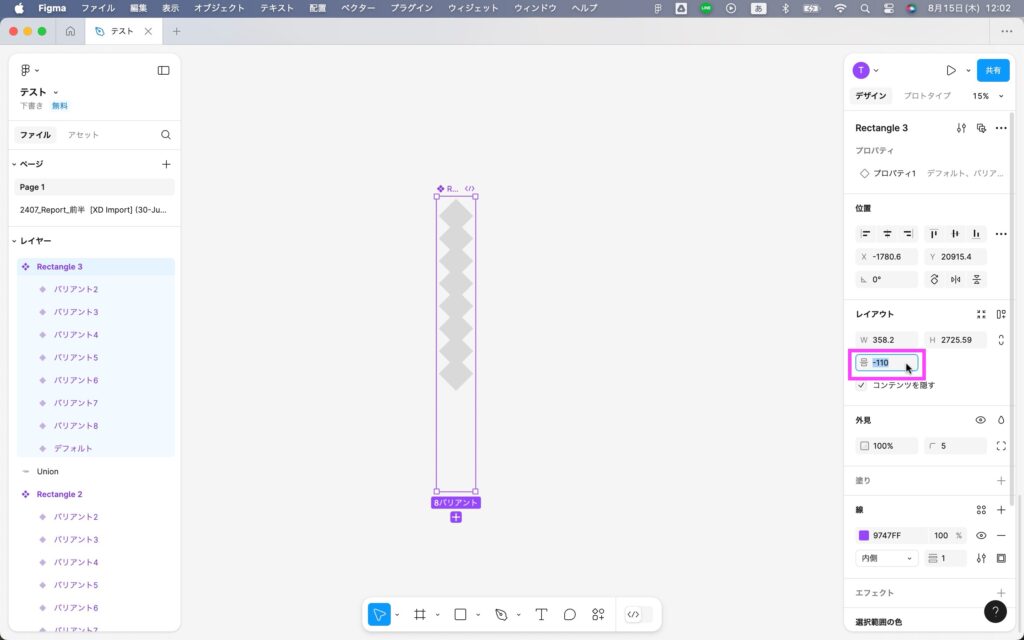
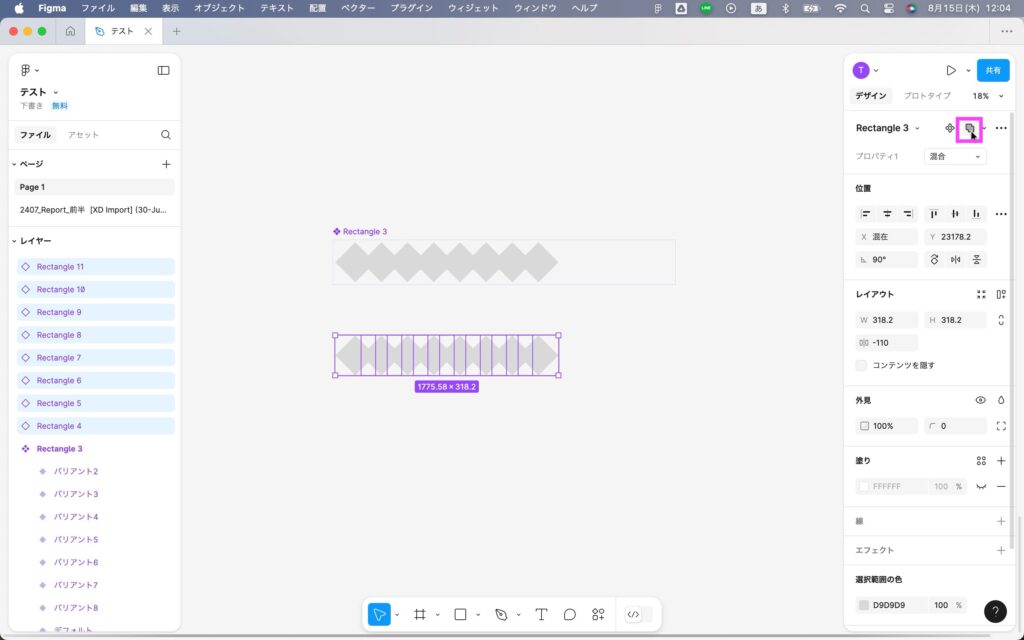
まずは菱形の間隔を狭めます。
菱形全てを選択した状態で間隔を調整します。

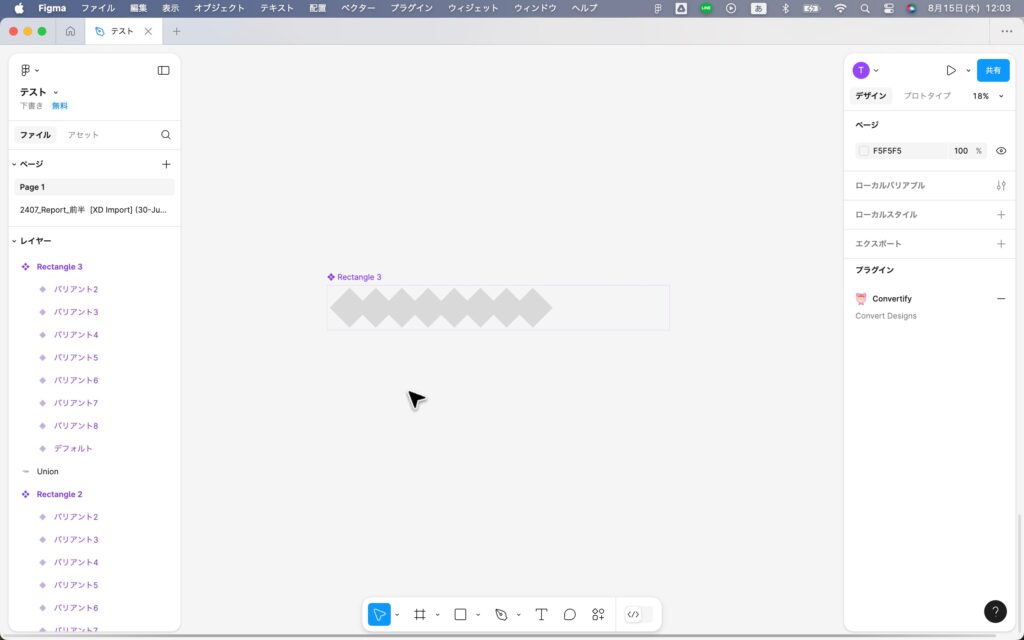
続いて菱形全体を横向きに変更します。

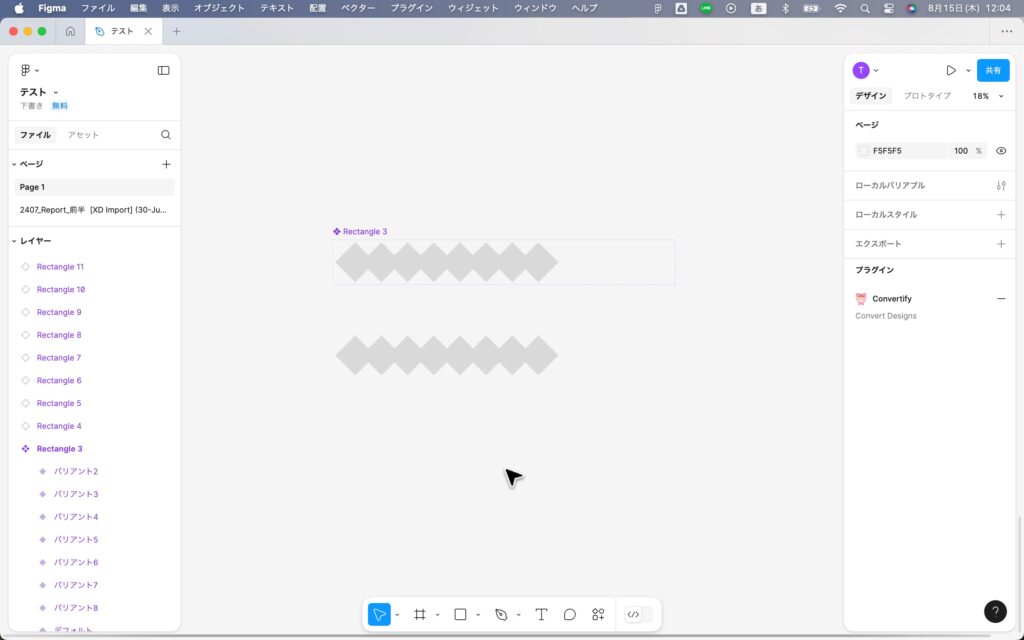
全ての菱形のみを選択して複製します。

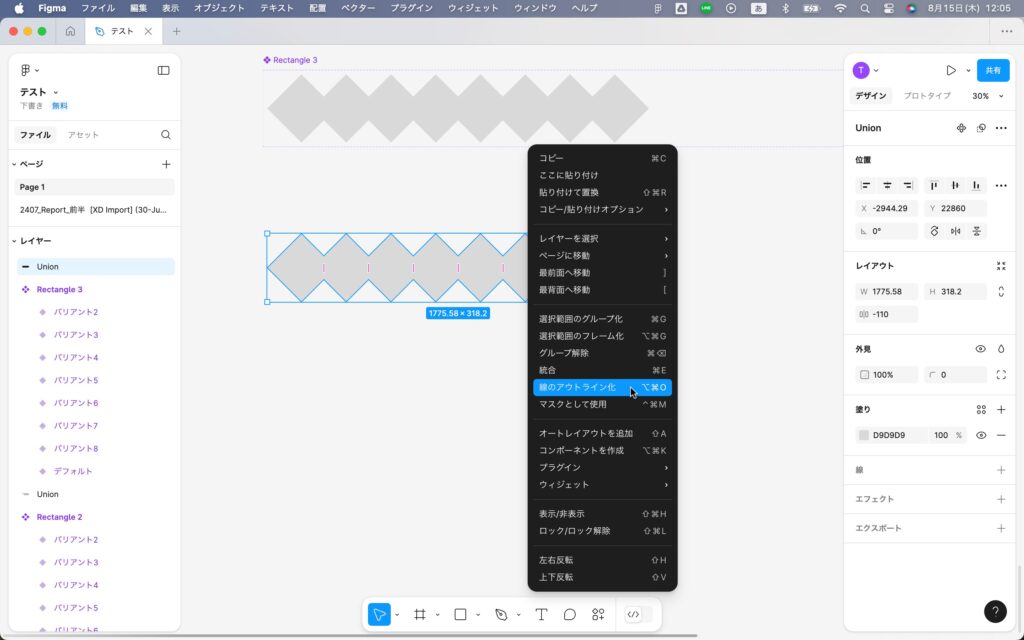
複製した菱形を選択して「選択範囲の結合」を選択します。

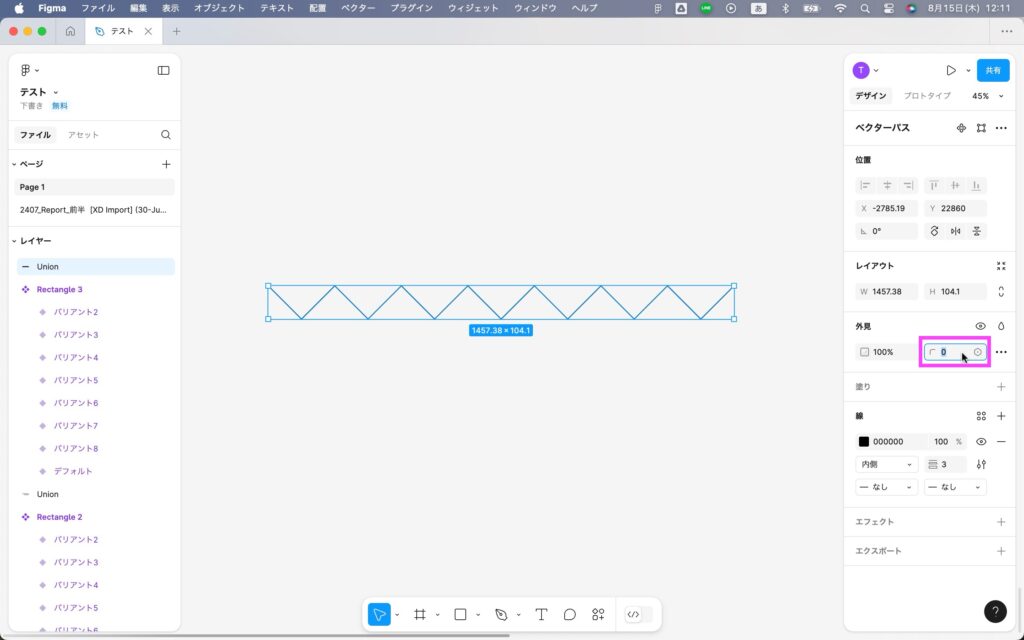
次に「線のアウトライン化」を選択します。

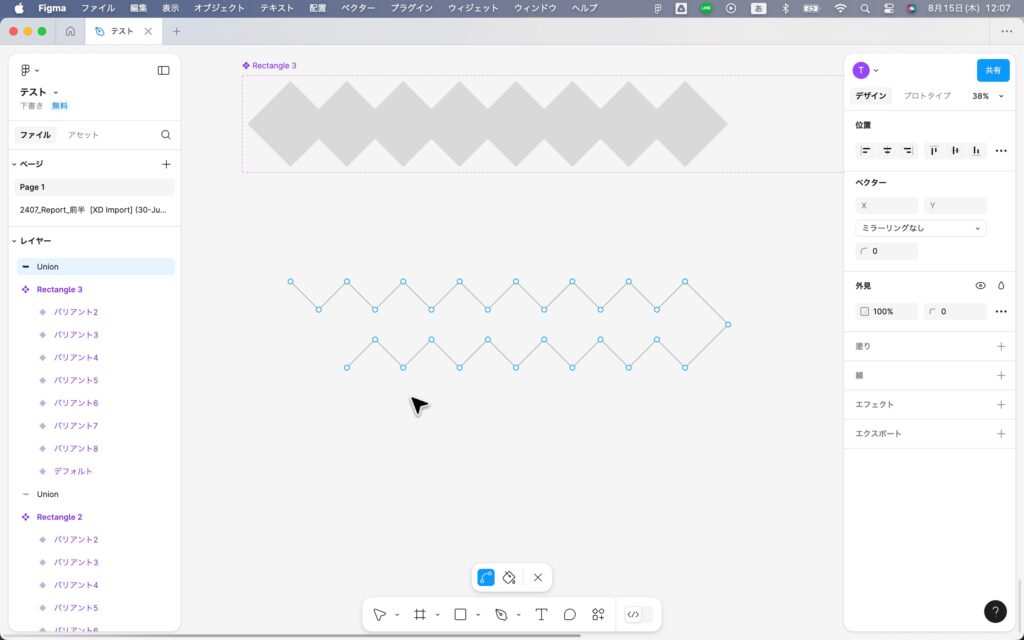
菱形をダブルクリックして、下半分と両端の線を削除します。

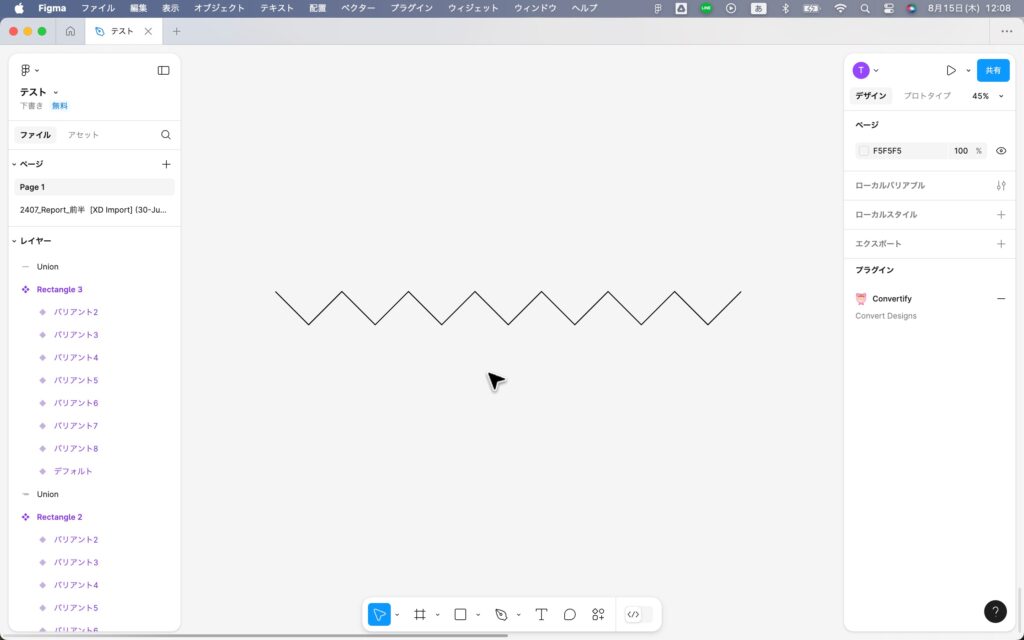
全て削除し終わったら波線の土台が完成です。

※線が見えずらい場合は線の色や太さを調節してください。
波線に変形させる
先ほど作成したジグザグ線を波線に変更します。
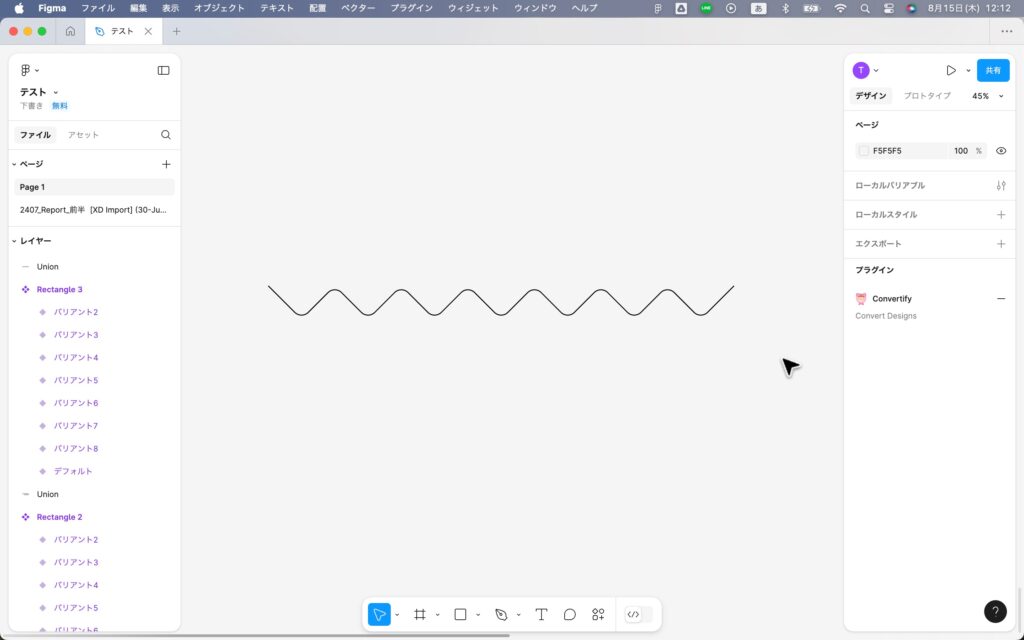
ジグザグ線を選択して「角の半径」で調整します。

すると波線に変形され、波線が完成します。

パスで一から波線を作成する方法は以上となります。
パスで一から波線を作成する方法の動画
Figmaでは簡単に波線が作成出来る
この記事ではFigmaで波線を作成する2つの方法を紹介しました。
Figmaでは簡単に波線が作成出来ます。
まだやったことのない方は是非試してみてください。






