この記事では「Figmaで吹き出しを作る方法」と「プラグインで吹き出しを使用する方法」を紹介します。
Figmaで吹き出しを作る方法
早速Figmaで吹き出しを作る方法を紹介します。
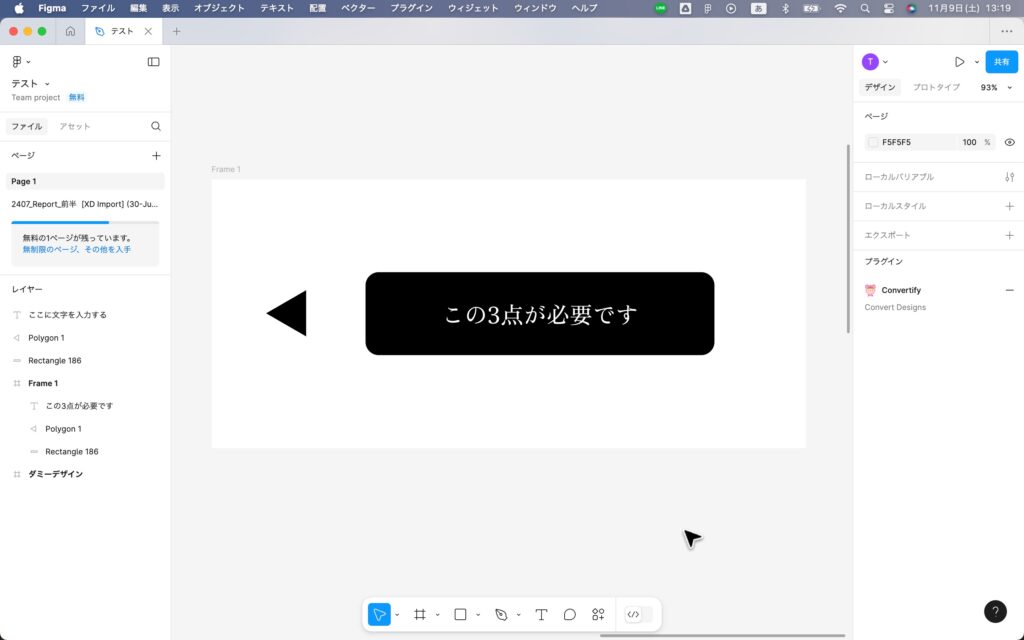
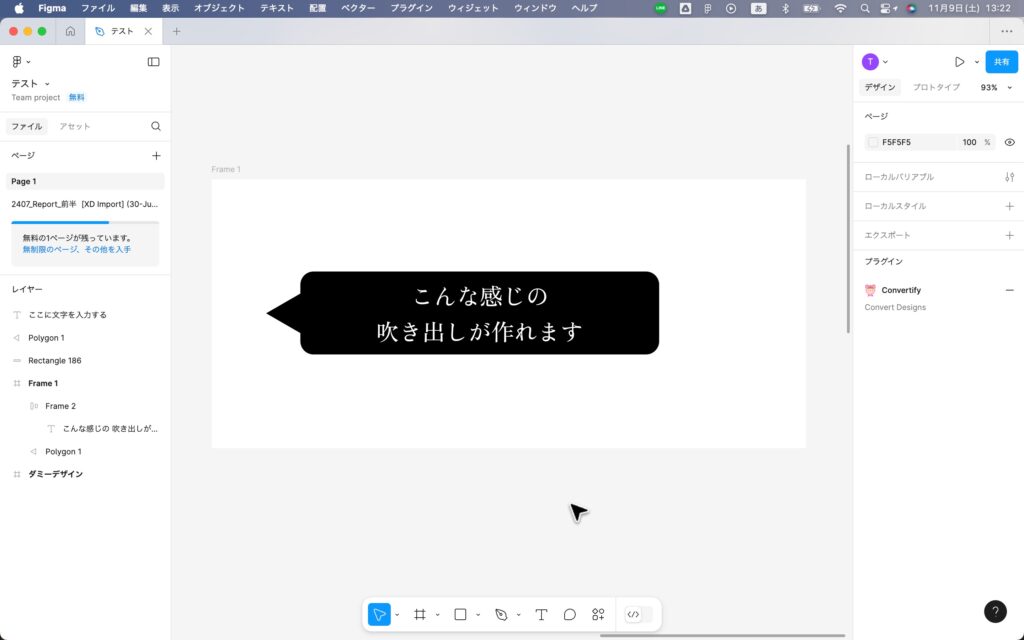
今回は下記のような吹き出しを作成します。
上記のような吹き出しを作成する手順は下記の通りです。
- 吹き出しで使用するパーツを用意する
- オートレイアウトを使用する
- 三角形を配置する
吹き出しで使用するパーツを用意する
まずは吹き出しで使用するパーツを作成します。
必要なパーツは下記3点です。
- 角丸の長方形
- テキスト
- 三角形
これらを用意します。

オートレイアウトを使用する
続いてテキスト量に応じて角丸長方形のサイズが変更するようにオートレイアウト機能を使用して設定します。
手順は下記の通りです。
- 図形とテキストを選択する
- 「オートレイアウトを使用」を選択する
- テキスト量に応じてサイズ変更するよう調整する
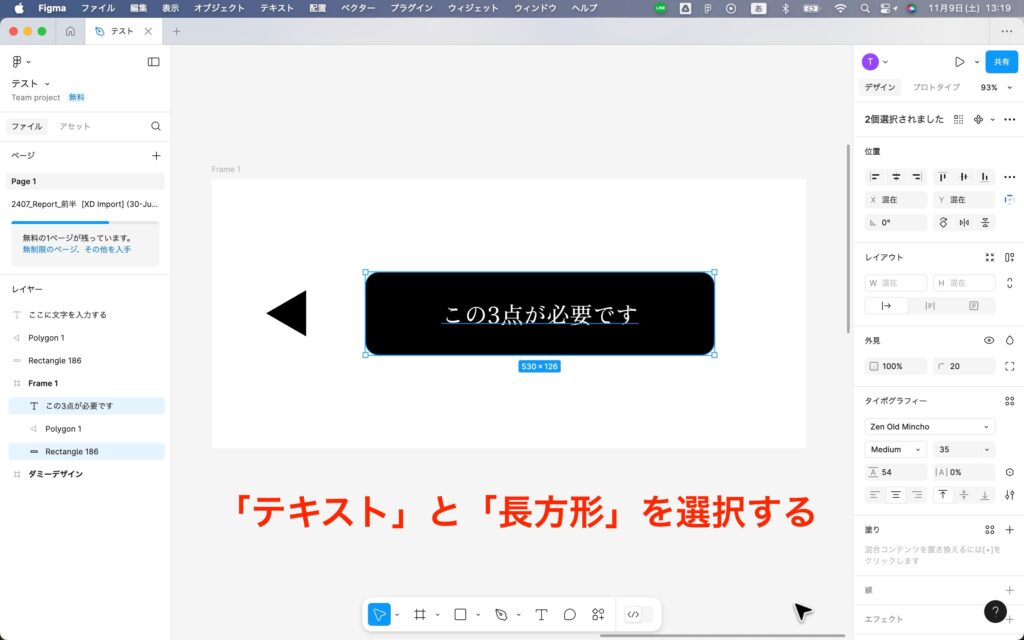
①図形とテキストを選択する
始めに角丸の長方形とテキストを選択します。

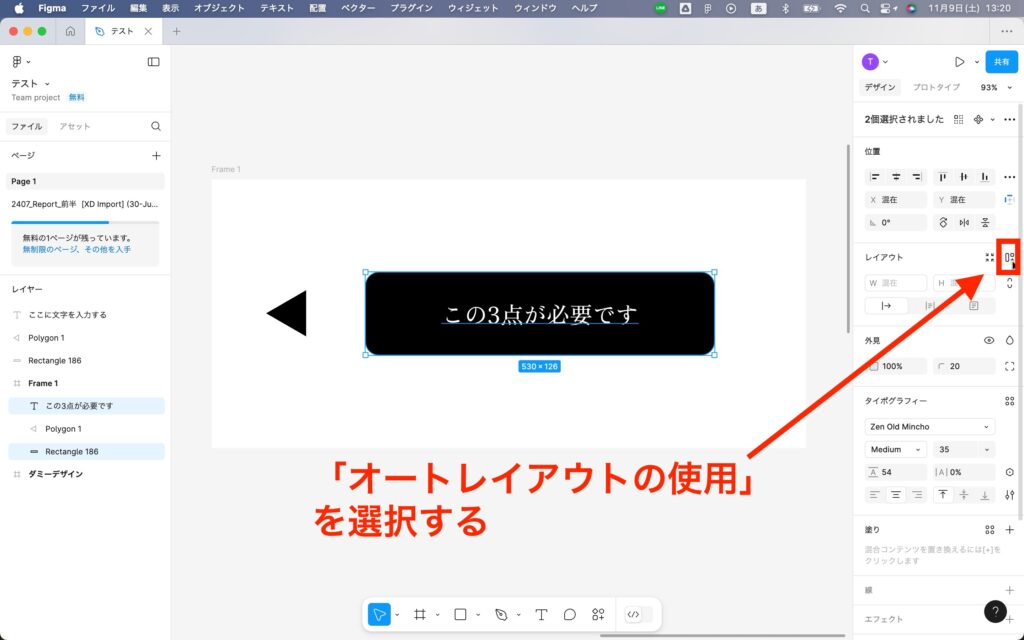
②「オートレイアウトを使用」を選択する
続いて右側メニューにある「オートレイアウトを使用」を選択します。

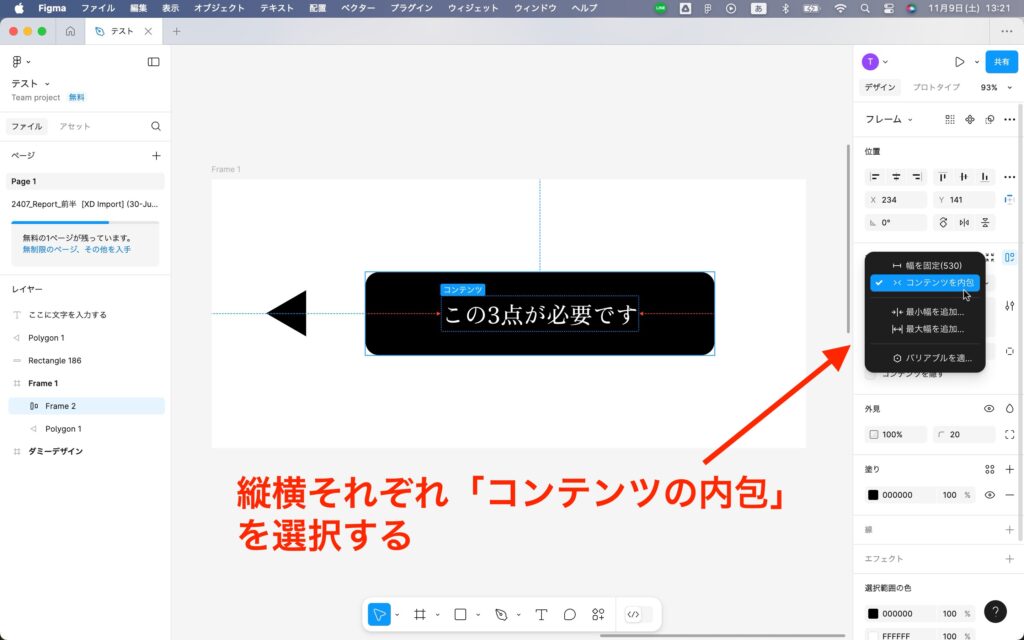
③テキスト量に応じてサイズ変更するよう調整する
最後にテキスト量に合わせて図形サイズが可変する様に設定します。
縦横サイズの箇所を選択しどちらも「コンテンツを内包」にします。

すると長方形のサイズがテキスト量に応じて可変する様になります。
三角形を配置する
最後に三角形を配置します。

これで吹き出しの完成です。
Figmaのプラグインで吹き出しを使用する方法
続いてプラグインで吹き出しを使用する方法の紹介です。
- 「iMessage Chat Bubbles」を開く
- 好きな吹き出しを使用する
「iMessage Chat Bubbles」を開く
「Figma Community」を開き「iMessage Chat Bubbles」と検索します。
そして「Figmaで開く」を選択します。
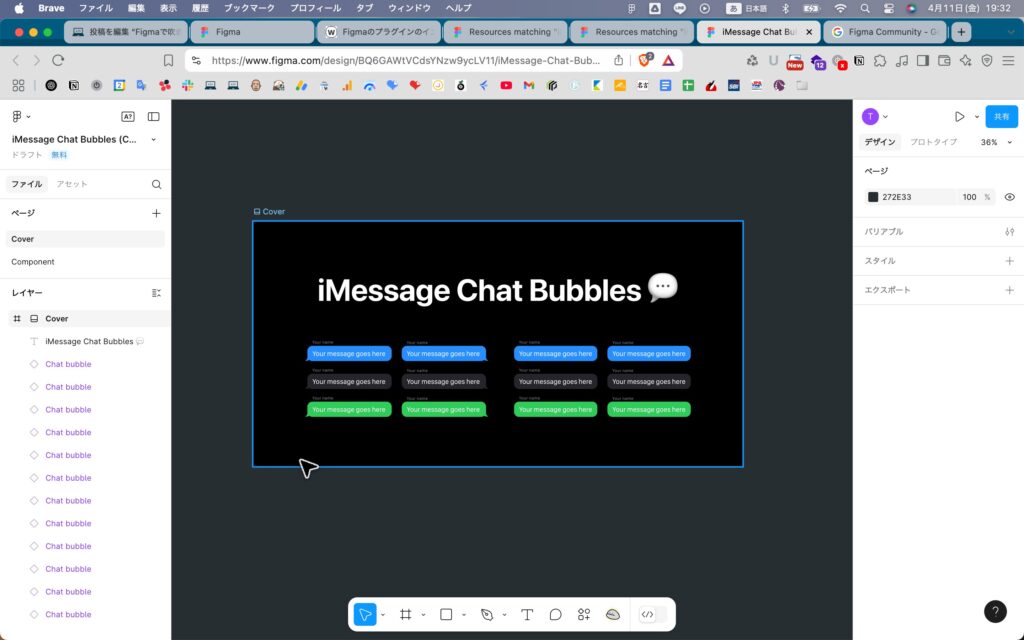
好きな吹き出しを使用する
既にいくつか作成されている吹き出しがあります。
グループ化を解除して好きな吹き出しを使用してください。


Figmaで吹き出しのデザインをかっこよくする
吹き出しを作ったらデザインをかっこよくしましょう。
- ドロップシャドウで立体感を演出する
- 角丸を調整して柔らかい印象を与える
- グラデーションでリッチ感を演出する
- テール(吹き出しの三角部分)のデザインを変える
ドロップシャドウで立体感を演出する
「エフェクト」→「ドロップシャドウ」で吹き出しに影を加えられます。
角丸を調整して柔らかい印象を与える
「角の半径」を調整することで角丸に出来ます。
グラデーションでリッチ感を演出する
「塗り」→「グラデーション」で吹き出しにグラデーションを追加することが出来ます。
テール(吹き出しの三角部分)のデザインを変える
「ペン」ツールで長いテールを作成することが出来ます。
テールを変えることで吹き出しの印象が変わります。
Figmaで吹き出しを作ってデザイン力を上げよう
この記事では「Figmaで吹き出しを作る方法」と「Figmaのプラグインで吹き出しを使用する方法」を紹介しました。
まだやったことのない方は是非試してみてください。