デザイン作成時に長方形などの角を丸くすることがあります。
Figmaは他のデザインツールと同様に簡単に角を丸く出来ます。
この記事ではFigmaで角を丸くする方法を紹介します。
この記事を読むメリット
- Figmaで図形の角を丸くする方法がわかる
XDで角丸図形を作る方法についてはこちらの記事を参考にしてください。
あわせて読みたい


AdobeXDで角丸図形を作る方法!
XDで角丸の図形を作りたい この記事では上記の課題に向けて作成しています。 XDでは角丸の図形を簡単に作成出来ます。 この記事を読んで角丸にする方法をマスターしまし...
目次
Figmaで角を丸くする方法
早速Figmaで角を丸くする方法を紹介します。
Figmaで角を丸くする手順は下記の通りです。
Figmaで角を丸くする手順
- 図形を用意する
- 「角の半径」で角丸を調整する
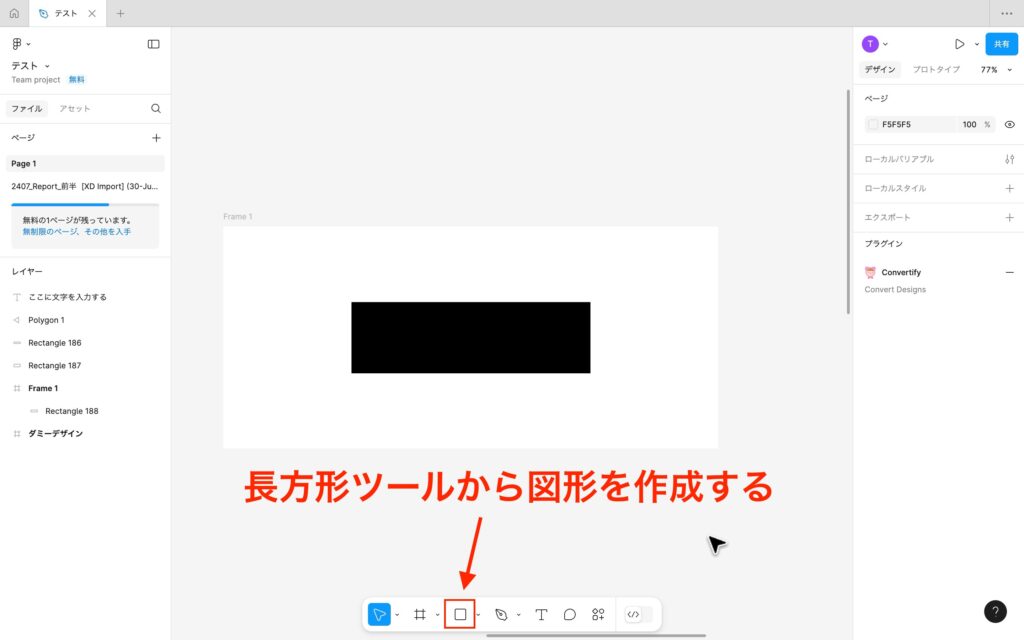
図形を用意する
始めに図形を用意します。
長方形ツールから図形を作成してください。

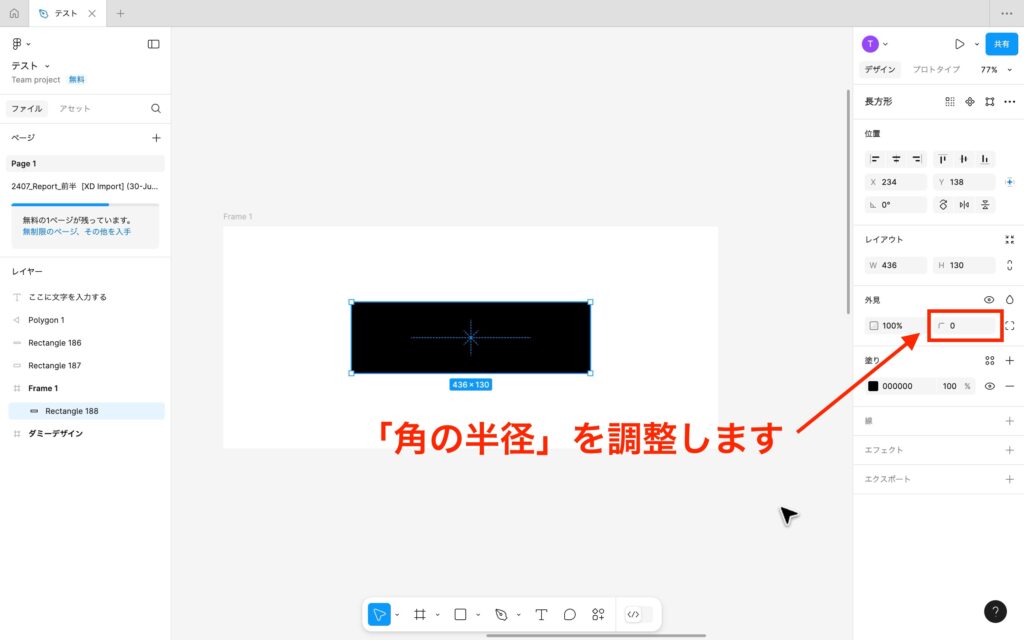
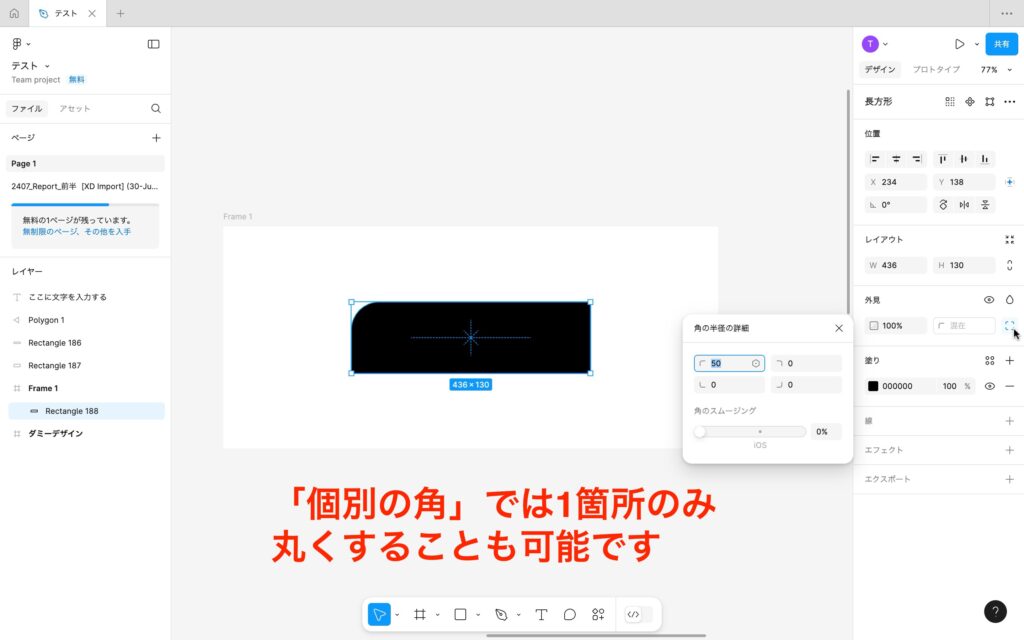
「角の半径」で角丸を調整する
続いて図形を角丸にします。
図形を選択した状態で「角の半径」の数値を調整します。

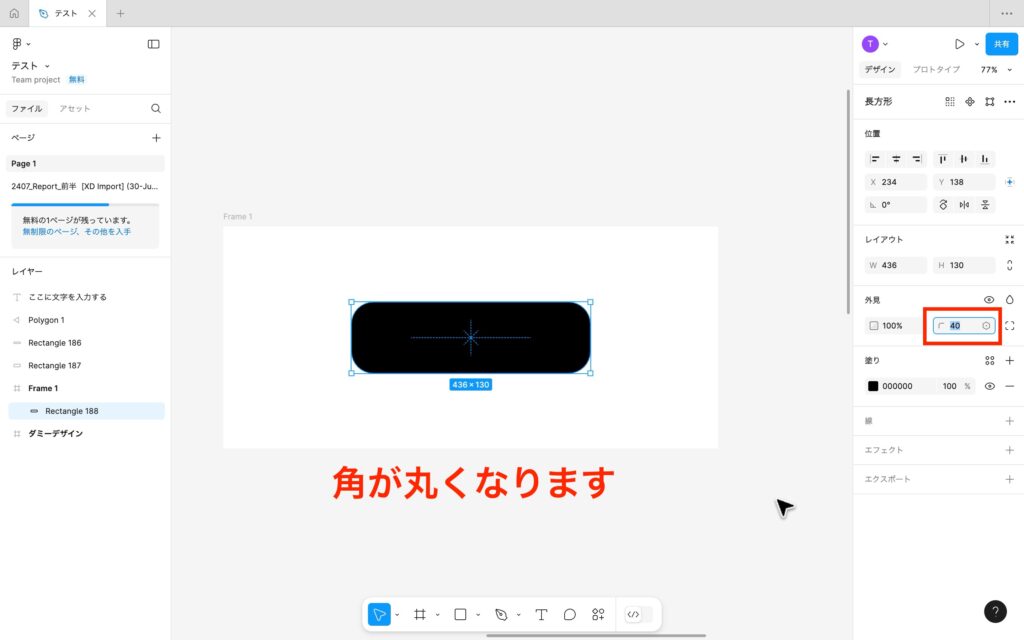
すると図形の角が丸くなります。

また、右側にある「個別の角」では1箇所の角のみ調整することが出来ます。

「角のスムージング」で角丸をさらに滑らかにする
作成した図形の角丸をさらに滑らかにする方法があります。
「角のスムージング」という機能を使うことで実装できます。
手順は下記の通りです。
「角のスムージング」機能の手順
- 図形を選択する
- 「個別の角」を選択する
- 「角のスムージング」で調整する
図形を選択する
まずは図形を選択します。
「個別の角」を選択する
続いて先ほど説明した個別の角を選択します。
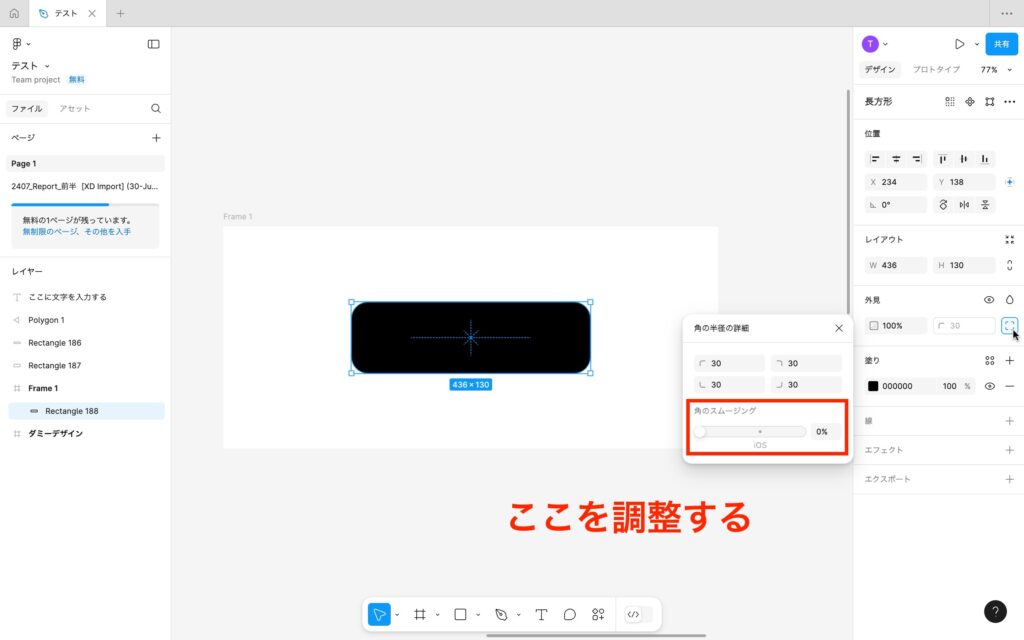
「角のスムージング」で調整する
「角のスムージング」で調整します。

すると丸角がより滑らかになります。
少しわかりにくいですが、変化前のものと重ねてみるとよくわかります。
※iOSのアプリアイコンは通常の角丸ではなくより滑らかな角丸が採用されています。滑らかな角丸のFigmaでは作成することが可能なのです。
Figmaで角を丸くするのは簡単!
この記事はFigmaで角を丸くする方法を紹介しました。
Figmaでは簡単に角を丸くすることが出来ます。
さらに「角のスムージング」を使うことで、iOSのアプリアイコンの様な滑らかな角丸が作れます。
まだやったことの無い方は是非実施してみてください。
あわせて読みたい


Figmaでデザイン制作して終わりではなく、プログラミングでサイト制作までやりたい方!
Figmaでデザイン制作するだけじゃなく、プログラミングでサイト制作までしたいという方向けに、プログラミングを「独学で学ぶ場合」と「スクールで学ぶ場合」の方法やコ...