cssで点線を作成する方法を知りたい
この記事は上記の課題に向けて作成しています。
cssでは簡単に点線を作成することが出来ます。
この記事ではcssで点線を作成する方法を紹介します。
この記事を読むメリット
- cssで点線を作成する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
CSSで点線を作成する方法
早速cssで点線を作成する方法を紹介します。
cssで点線を作成する方法は2通りあります。
cssで点線を作成する方法
- 「dotted」という値を使う方法
- 「dashed」という値を使う方法
「dotted」という値を使う方法
1つ目は「dotted」という値を使う方法です。
下記コードのように値に「dotted」を追加すると点線を実装出来ます。
border-bottom: 3px dotted #000000;
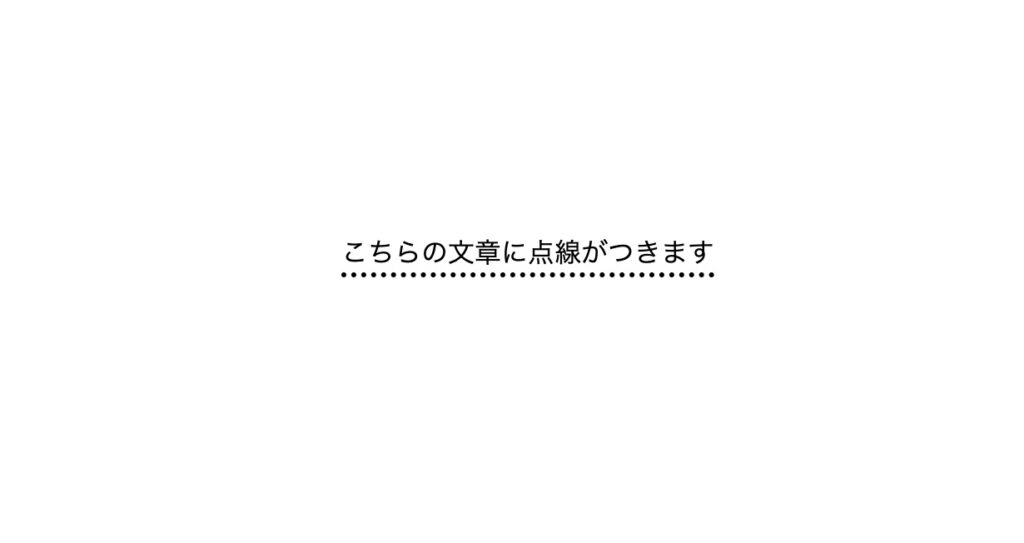
「dotted」を値にするとドットの点線が作成されます。
「dashed」という値を使う方法
2つ目は「dashed」という値を使う方法です。
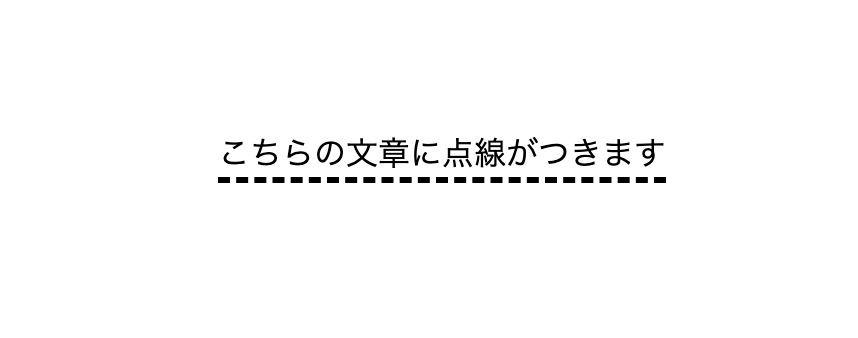
border-bottom: 3px dashed #000000;先ほどと同様に値に「dashed」に追加すると点線が実装出来ます。

「dashed」は「dotted」と異なり、いわゆる一般的な点線が作成されます。
今回紹介した2つの値がcssで点線を作成する方法となります。
CSSで点線の間隔を調整する方法
CSSで点線を作成すると、点線の間隔を調整したくなります。
実は先ほど紹介したやり方だと点線の間隔を調整することが出来ません。
点線の間隔を調整するには別の方法で作成する必要があります。
まず結論として、間隔を調整出来る点線のコードを紹介します。
間隔を調整出来る点線のコード
.クラス名 {
background-size: 18px 3px;
background-image: linear-gradient(to right, #000000 9px, transparent 9px);
background-repeat: repeat-x;
background-position: left bottom;
padding-bottom: 5px;
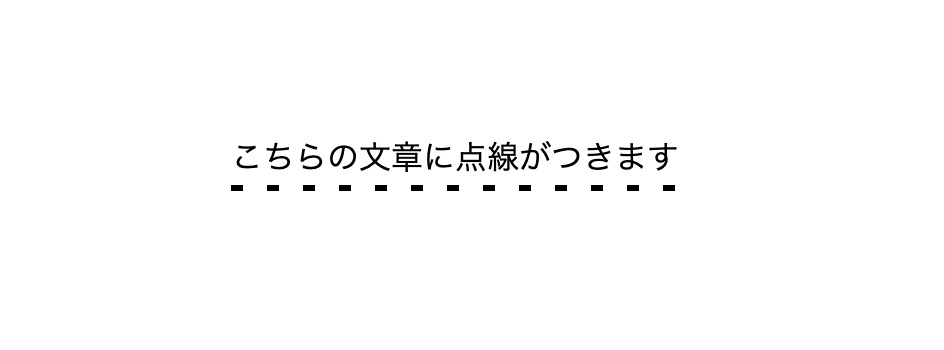
}上記のコードで出来る点線は下記のようなものになります。もちろん点線の間隔を調整することが出来ます。

先ほどのコードを解説していきます。
「点線と余白」の縦横のサイズを作成
まずは「点線と余白」を含めた1つの箱の縦横のサイズを決めます。
background-size: 18px 3px;上記コードで横幅18px縦幅3pxの設定が出来ました。
点線の大きさ(間隔)を調整
続いて点線の大きさ(間隔)を調整します。下記のコードを使用します。
background-image: linear-gradient(to right, #000000 9px, transparent 9px);linear-gradientは線形のグラデーションを実装する際に使用します。
linear-gradientの記述方法は下記の通りです。
linear-gradient(グラデーションの方向, 開始する色 位置, 終了する色 位置)
上記のコードだと始めの9pxは黒色で残りの9pxは透明という様になります。
「to right」は右方向に対してという意味になります。また、「transparent」は透明にする値です。
点線をX軸に繰り返す
作成した点線をX軸方向に繰り返します。
background-repeat: repeat-x;上記コードでX軸方法の繰り返しが実装されます。
点線を要素の左下に設置する
作成した点線を要素の左下に設置します。
background-position: left bottom;上記のコードで要素の左下に設置することが出来ます。
要素と点線の間を少し開ける
最後に要素と点線の間を少し開けます。
padding-bottom: 5px;上記コードで5pxの余白を作ることが出来ます。
以上のコードで間隔を調整出来る点線がcssで実装されます。
最後に
この記事ではcssで点線を実装する方法を紹介しました。
点線の間隔を調整したい場合は先ほど紹介したやり方で実装してください。
cssに関連する記事はこちら