
SCSSをコンパイルする方法を知りたい
この記事は上記の課題に向けて作成しています。
VScodeではSCSSを簡単にコンパイルすることが出来ます。
SCSSをコンパイルする方法がわからない方は是非読んでみてください。
この記事を読むメリット
- VScodeでSCSSをコンパイルする方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
コンパイルとは何か?
まずはそもそもコンパイルとは何かについて説明します。
コンパイルとは?
プログラムをコンピューターが実行出来る形に変換すること
SCSSはCSSをより書きやすくするための拡張メタ言語です。
そのためCSSをより簡単に書きやすくなります。
しかしブラウザはSCSSを実行することが出来ないため、SCSSをCSSに変換する必要があります。
CSSに変換することをコンパイルと言います。
拡張メタ言語とは特定の言語をより書きやすくするための言語で、言語を書くための言語です。
VScodeでSCSSをコンパイルする方法
では本題のコンパイルする方法を紹介します。
VScodeでSCSSをコンパイルする方法は下記の手順で行います。
- 「Live Sass Compile」をインストールする
- SCSSをCSSにコンパイルする
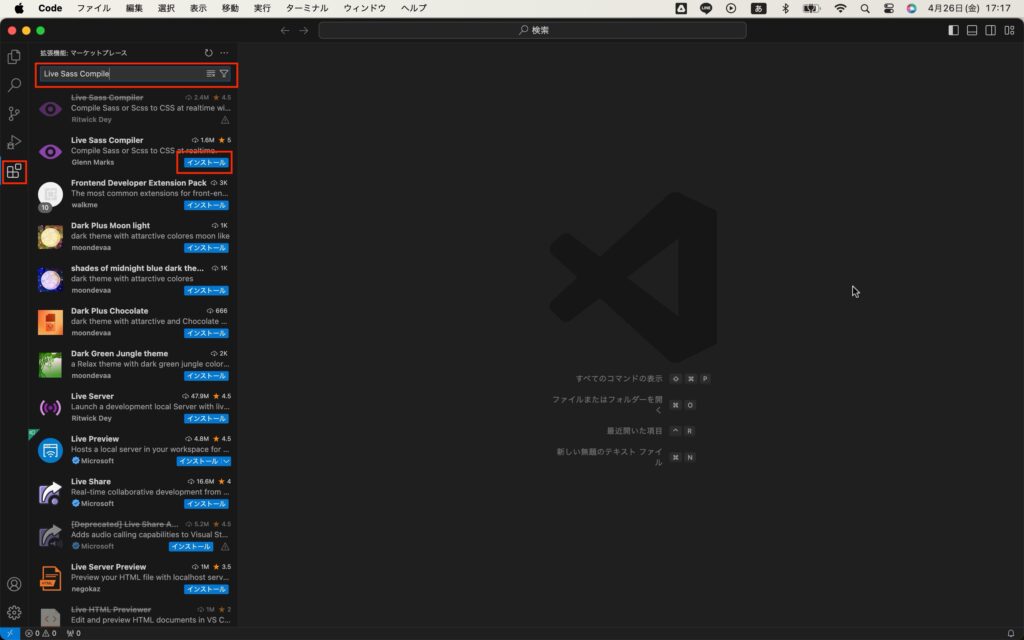
「Live Sass Compile」をインストールする
始めに「Live Sass Compile」をインストールします。
「Live Sass Compile」はCSSを容易にコンパイル出来る拡張機能です。
VScodeの拡張機能から検索してインストールをクリックします。

クリックしたらインストールされます。インストールが終わったら完了です。
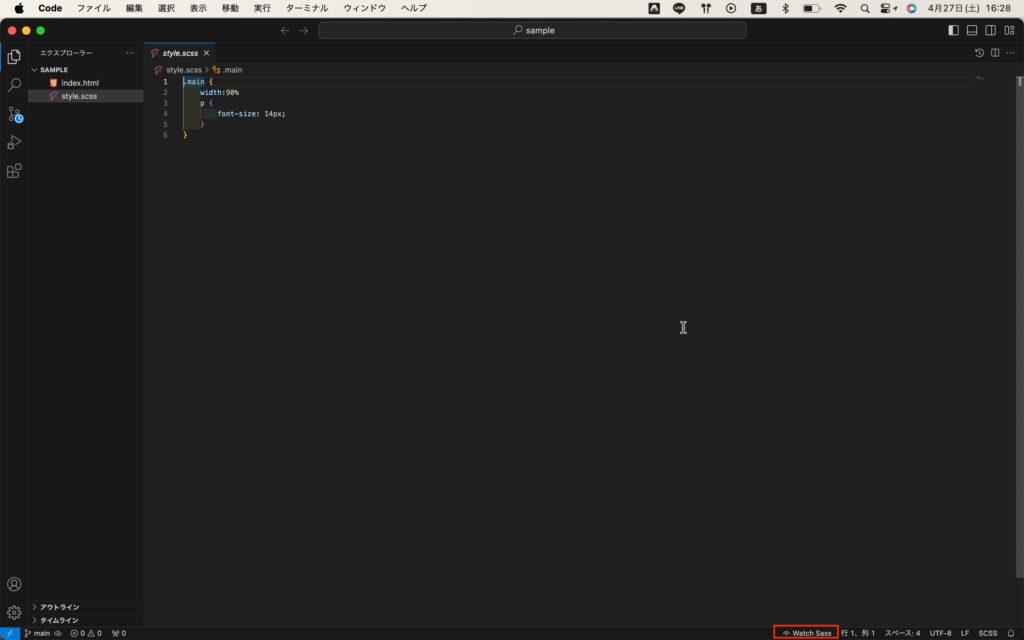
SCSSをCSSにコンパイルする
続いて実際にコンパイルします。
コンパイルしたいSCSSを開いて右下の「Watch Sass」をクリックします。

クリックすると自動でコンパイルが行われます。
cssファイルが自動生成されたらコンパイルは完了です。
SCSSをコンパイルすると「.css」と「.css.map」の2つのファイルが自動で生成されます。.css.mapの役割は、検証ツールでcssを確認した際scssの何行目に記載されているかをわかるようにすることです。.css.mapファイルはcssとscssを結びつける役割があるのです。
最後に
以上がVScodeでコンパイルする方法でした。
VScodeを使えば簡単にコンパイルを実行することが出来ます。
まだ実施していない方は是非行ってみてください。






