この記事ではFigmaのコメント機能について紹介します。
- コメントを投稿する方法
- コメントへ返信する方法
- コメントを完了する方法
- コメントを削除する方法
- コメントを非表示にする方法
- コメントを通知で受け取る方法
コメントを投稿する
Figma上でコメントを投稿することが出来ます。
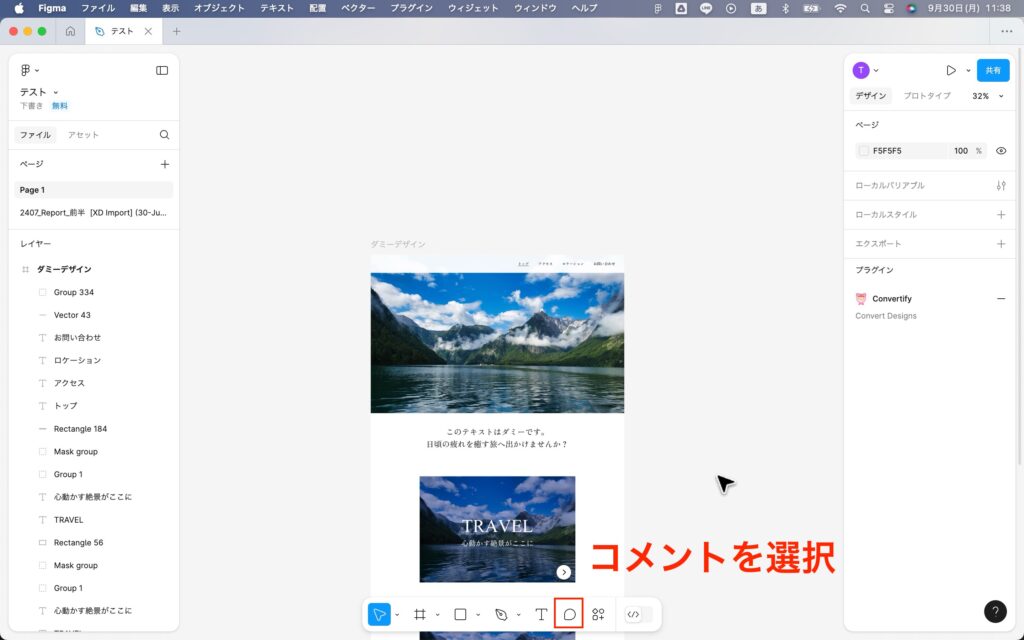
画面中央下にあるツールバーから「コメント」を選択します。

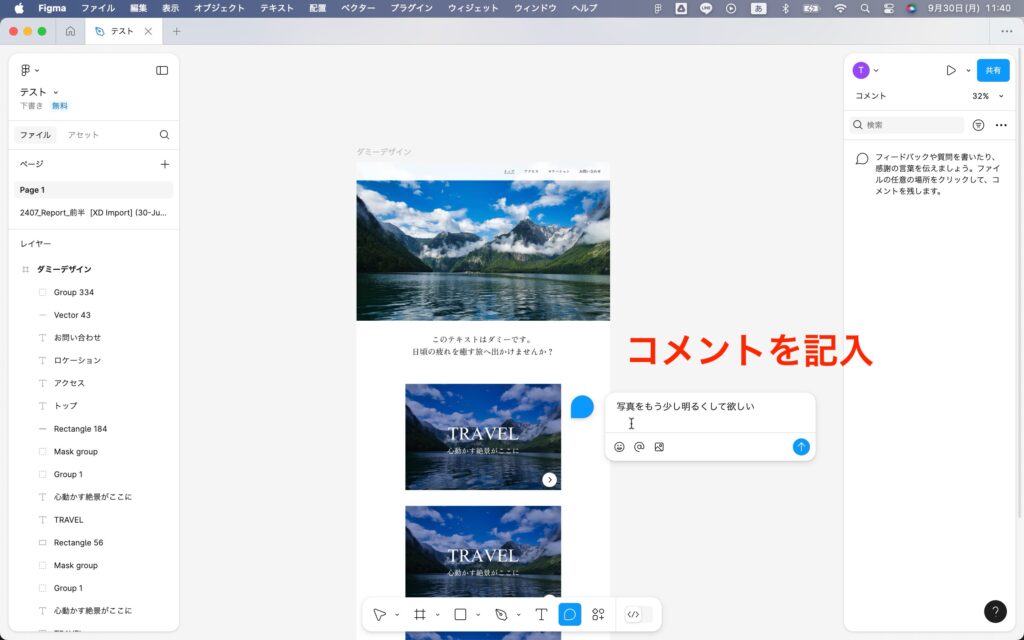
コメントしたい箇所を選択するとコメントが記入できる様になります。

コメントへ返信する
Figma上にあるコメントは返信することも可能です。
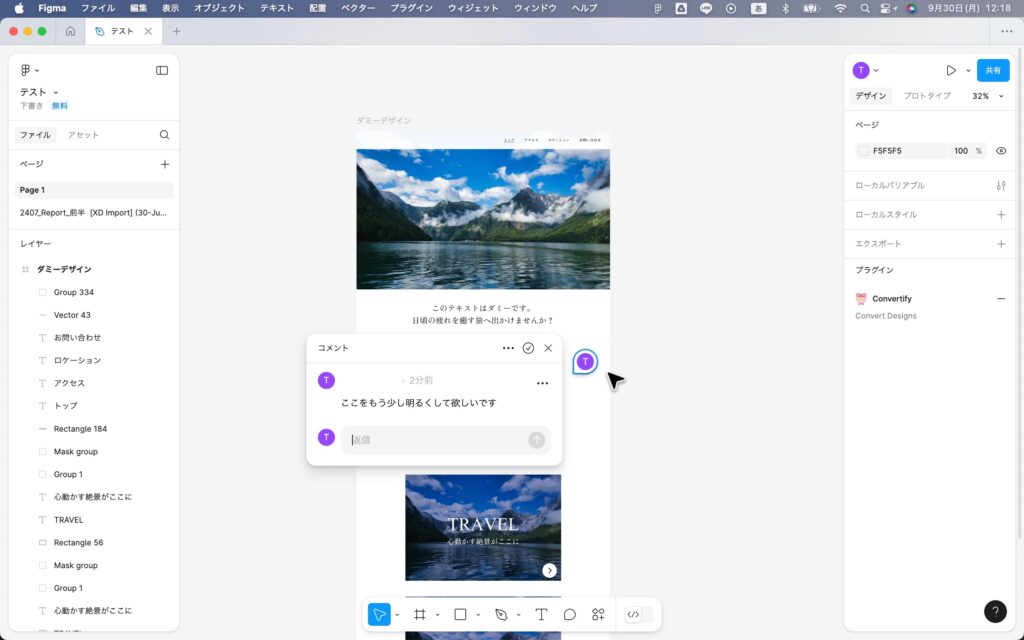
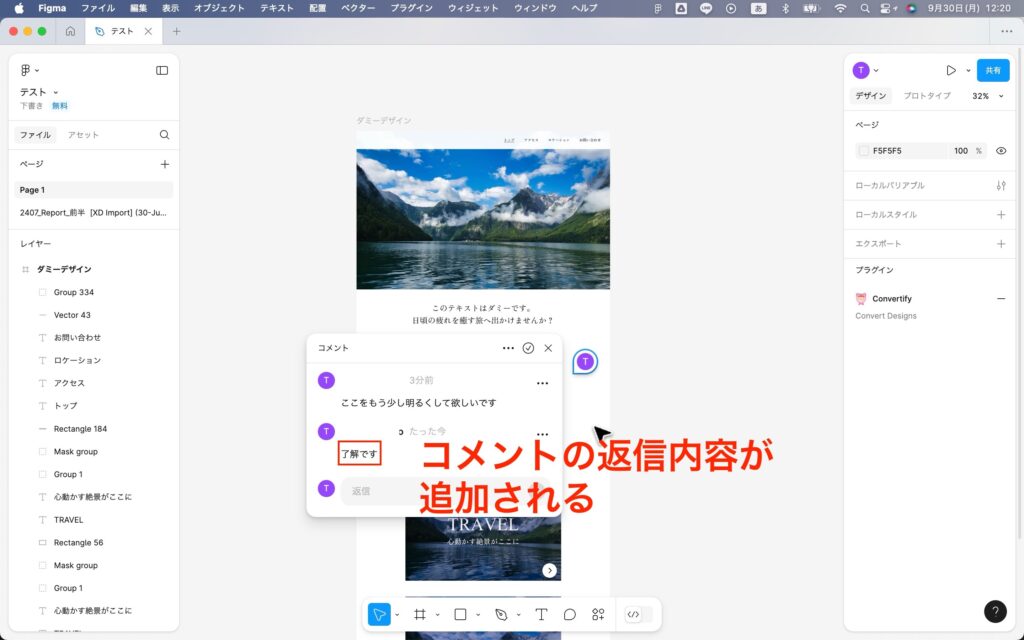
コメントされている箇所を選択すると返信内容を記入する入力ボックスが表示されます。

記入して送信をクリックするとコメント欄に返信内容が追加されます。

コメントを完了する
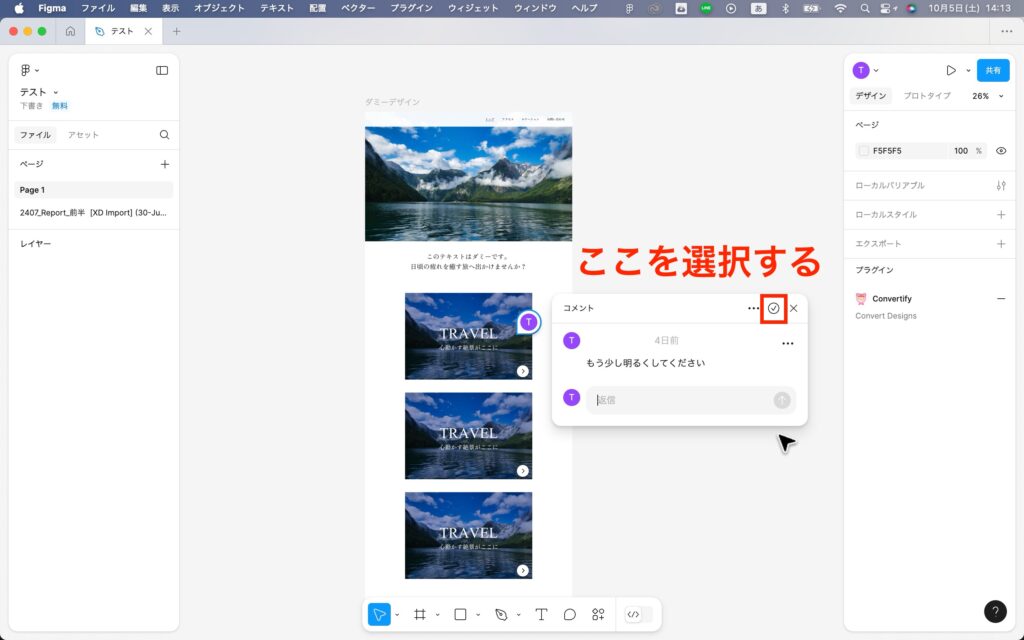
コメント内容が解決したら非表示にすることが出来ます。
コメントを表示させ、上にあるチェックマークをクリックします。

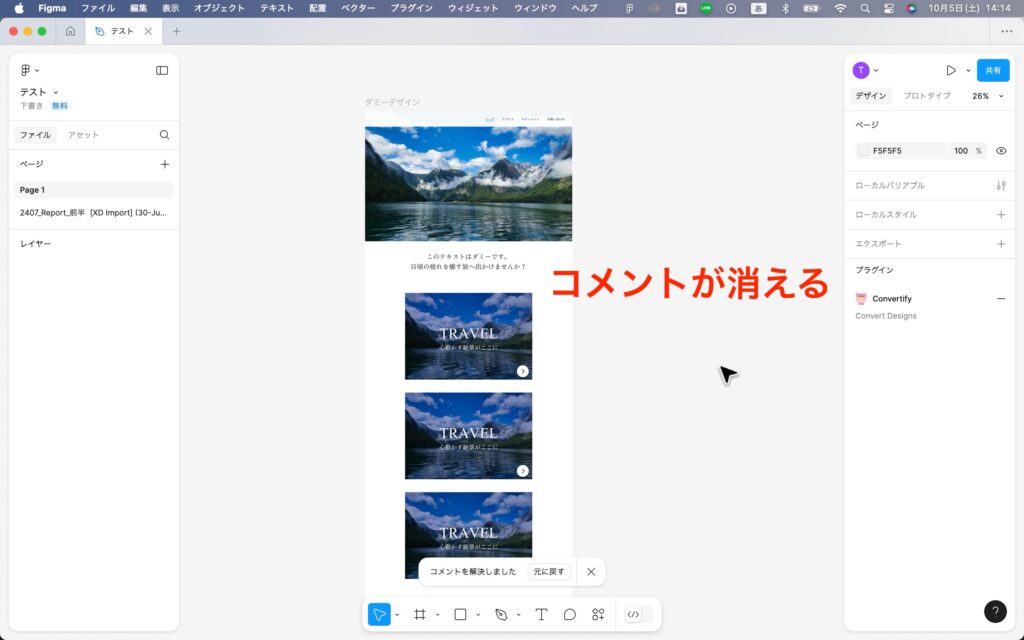
するとコメントが解決済みになり、非表示になります。

解決済みで非表示となったコメントは、「解決済みコメントを表示」を選択することで再度表示させることが可能です。ツールバーから「コメント」を選択した状態で「並び替え/フィルター」をクリックすると「解決済みコメントを表示」が表示されます。
コメントを削除する
不要になったコメントは削除することも可能です。
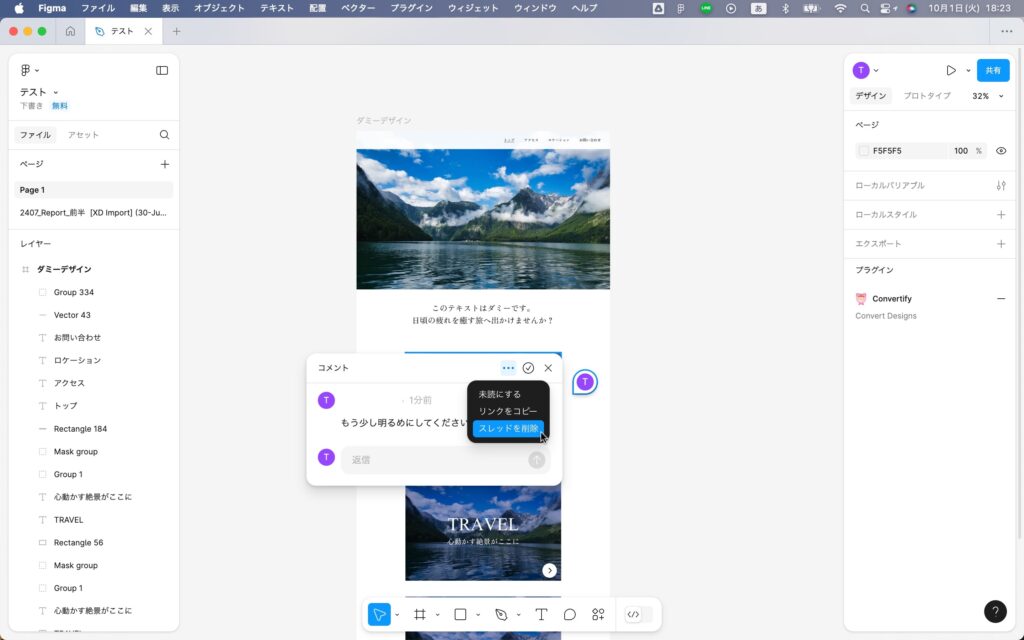
コメントを選択し「コメントのアクション」から「スレッドを削除」を選択します。

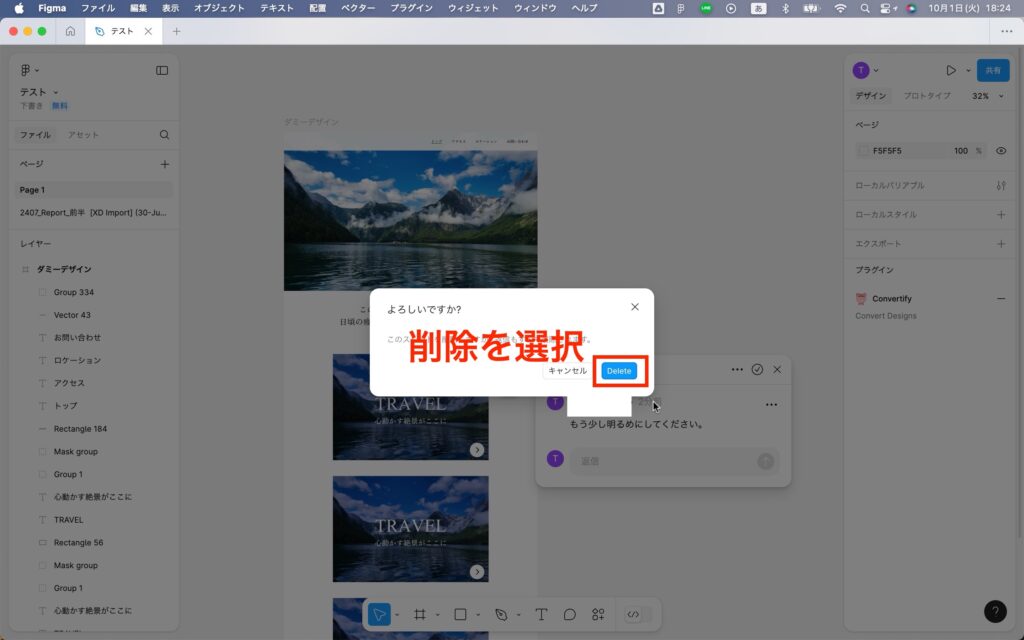
確認用のポップアップが表示されるので「削除」を選択します。

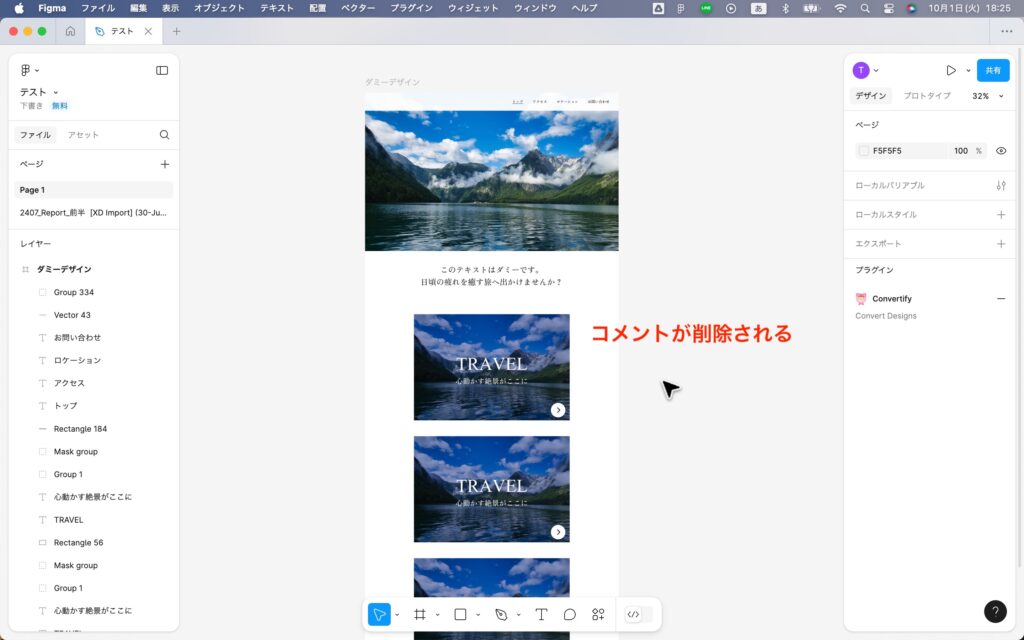
するとアートボードからコメントが削除されます。

コメントを非表示にする
コメントを一時的に非表示にすることが出来ます。
コメントがたくさん表示されていると制作時に邪魔になると思います。
非表示にすることで制作に集中することが出来ます。
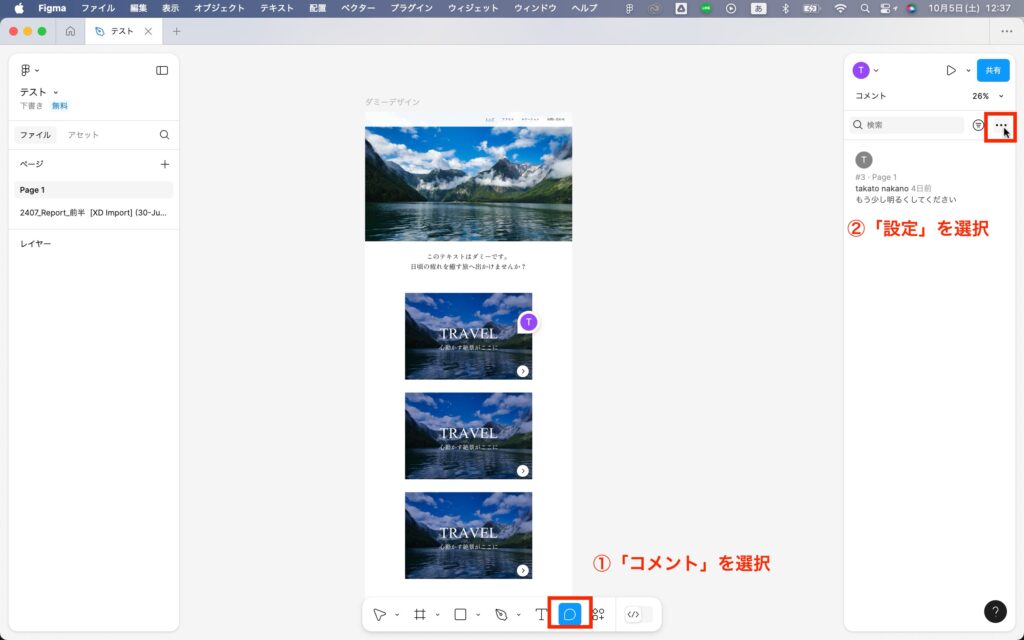
下のツールバーでコメントを選択した状態で「設定」を選択します。

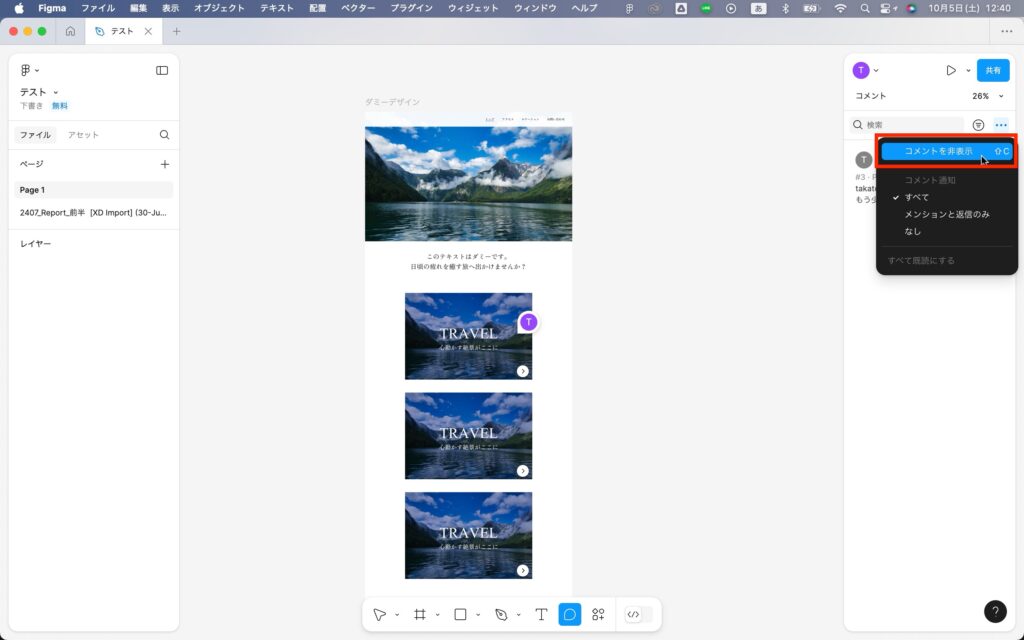
設定の中にある「コメントを非表示」を選択すると非表示になります。

※「Shift + C」のショートカットでもコメントの表示・非表示が出来ます。
コメントを通知で受け取る
コメントの通知設定を行うことが出来ます。
デフォルトでは通知設定がオンになっています。
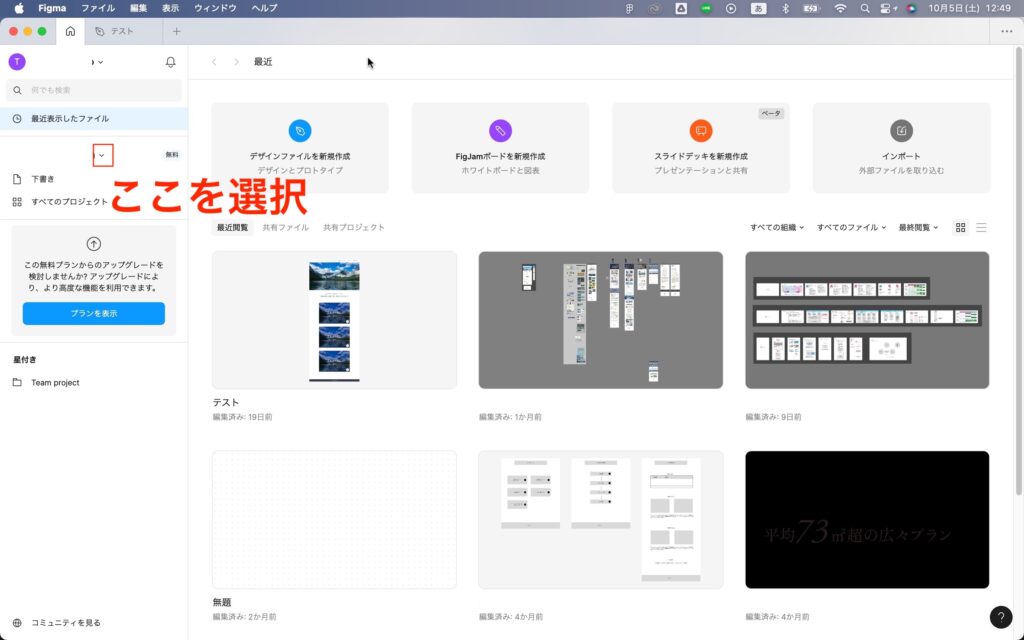
Figmaのホーム画面を開きます。

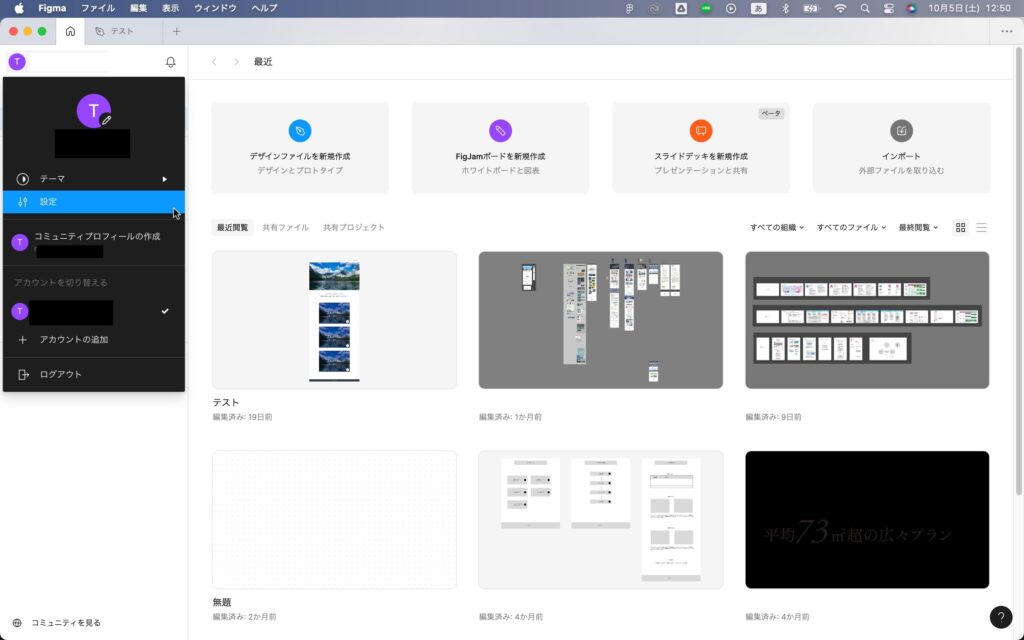
左上にあるアカウントメニューから「設定」を選択します。

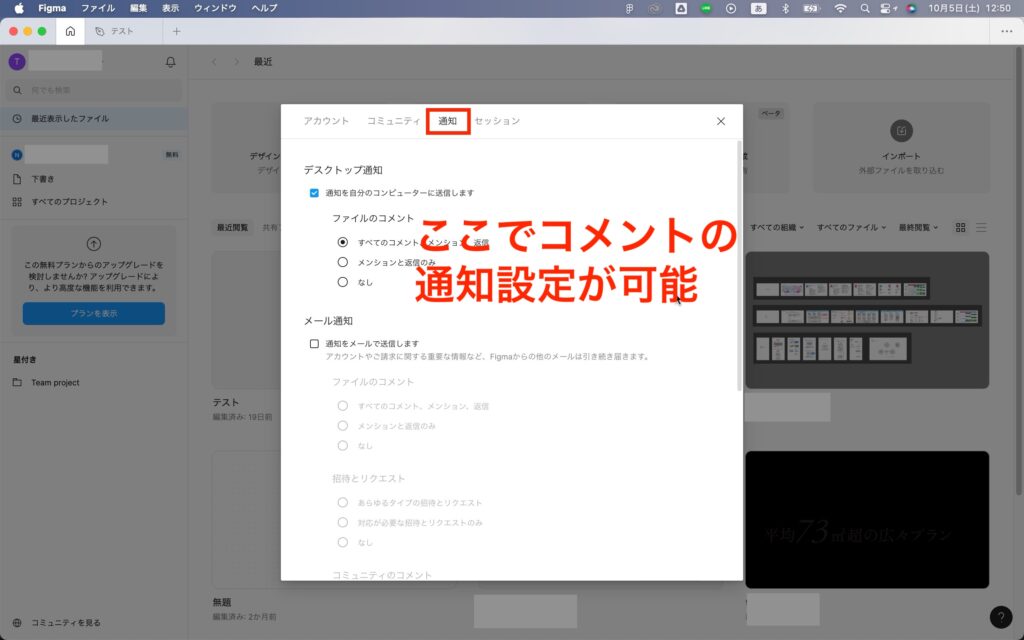
「通知」のタブを選択するとコメントの通知設定が変更できます。

Figmaのコメント機能は便利で簡単!
Figmaのコメント機能の使い方について説明しました。
コメント機能を使うことで、複数人で開発する際コミュニケーションがスムーズになります。
もしまだ使用していない方がいたら、是非使ってみてください。