この記事では「Figmaでカーニングをする方法」と「カーニング以外で文字詰めする方法」を紹介します。
カーニングとは?
まず始めにカーニングとは何かを説明します。
カーニングとは、文字同士の間隔を調整することを意味します。
例えば、句読点とその後の文字の間にはちょっとした隙間が出来ます。
この隙間を調整することで、見た目が良くなります。
Figmaでカーニング(文字詰め)する方法
では、Figmaでカーニングする方法を紹介します。
Figmaでカーニングをする手順は下記の通りです。
- テキストツールでカーニングしたい箇所を選択する
- 「文字間隔」で調整する
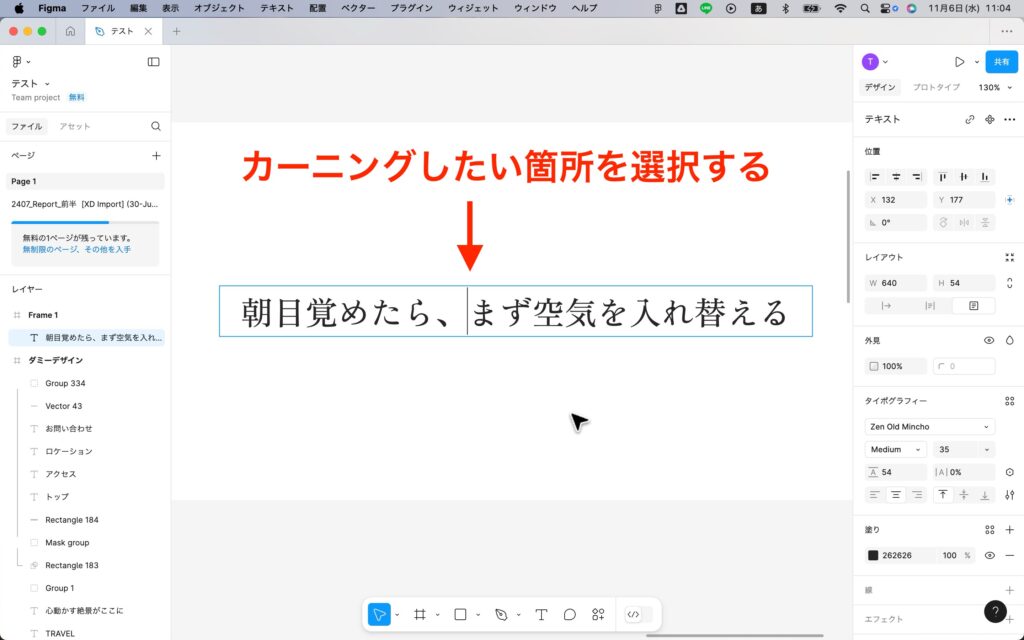
テキストツールでカーニングしたい箇所を選択する
始めにカーニングしたい箇所を選択します。
テキストツールを用いてカーニングしたい箇所にカーソルを置いてください。

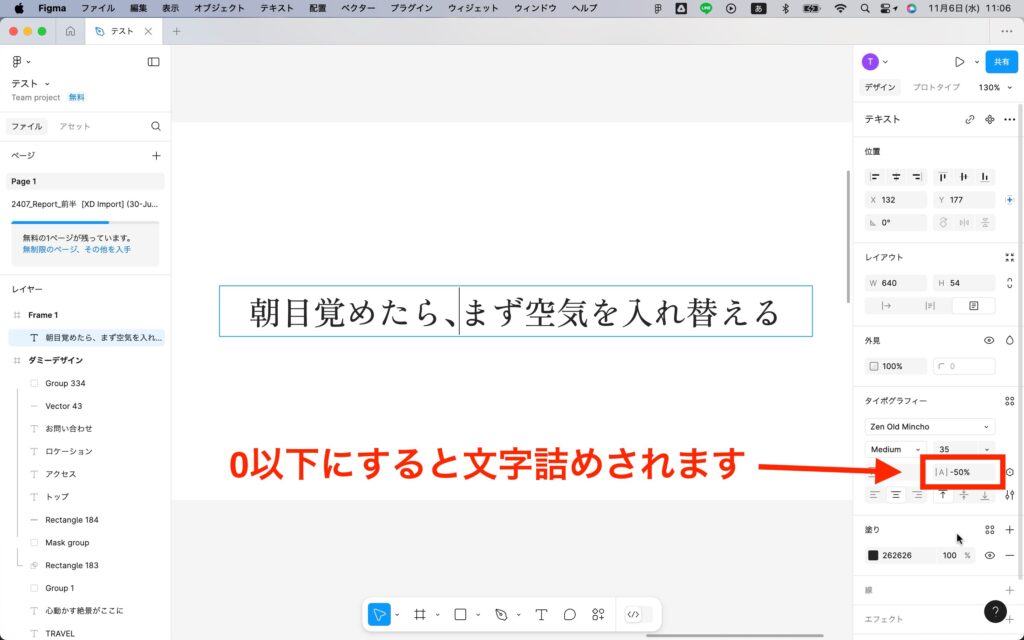
「文字間隔」で調整する
続いてカーニングを行います。
右側のツールにある「文字間隔」で数値を0以下にすると文字詰めすることが出来ます。

※「command」+「<」もしくは「>」のショートカットで文字詰めすることも出来ます。
Figmaでカーニングする方法は以上になります。
カーニングの方法を動画で見る
実際にwebサイトを作るときはcssでカーニングします。
cssでカーニングする方法については下記の記事を参考にしてください。

Figmaでカーニング以外で文字詰めする方法
先ほど紹介したカーニング以外で文字詰めする方法を紹介します。
- トラッキングで文字詰めする
- 「Half widths」で文字詰めする
トラッキングで文字詰めする
トラッキングではテキストの文字列全体の文字間隔を調整します。
カーニングは特定の文字に対する間隔調整に対して、トラッキングは文字全体に対する間隔調整のことを指してます。
Figmaでトラッキングする手順は下記の通りです。
- テキスト全体を選択する
- 「文字間隔」で調整する
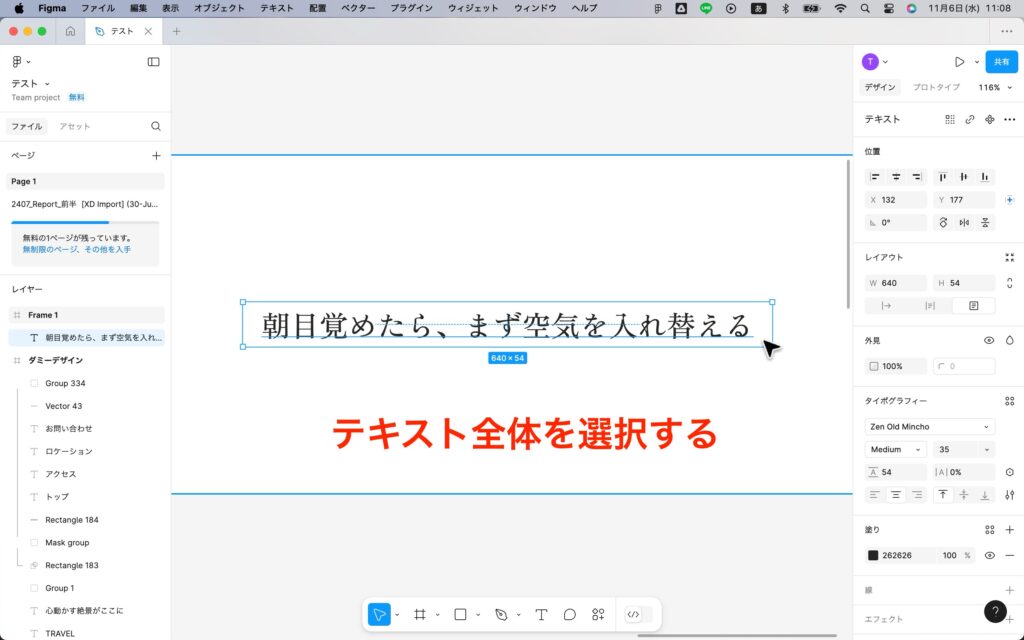
①テキスト全体を選択する
始めにトラッキングしたいテキスト全体を選択します。

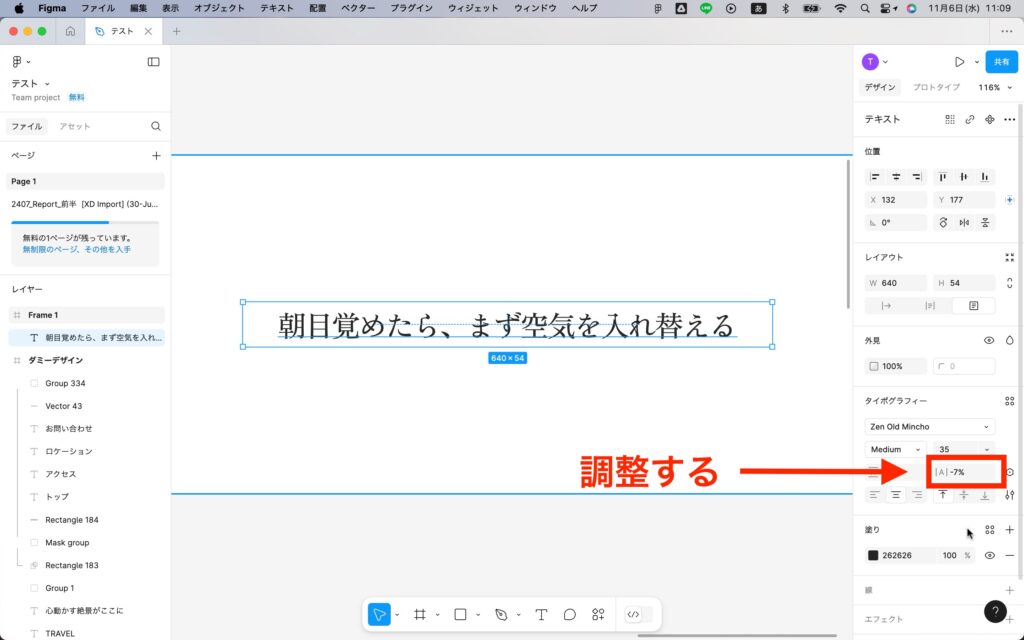
②「文字間隔」で調整する
続いて「文字間隔」の数値を調整します。

するとテキスト全体の文字間隔が調整されます。
※こちらも「command」+「<」もしくは「>」のショートカットで文字詰めすることも出来ます。
トラッキングの方法を動画で見る
「Half widths」で文字詰めする
「Half widths」はFigmaに掲載されている文字組設定の1つです。
こちらを使用すると自動で文字詰めしてくれます。
「Half widths」を使用する手順は下記の通りです
- テキスト全体を選択する
- 「タイプの設定」を選択する
- 「Half widths」のチェックを入れる
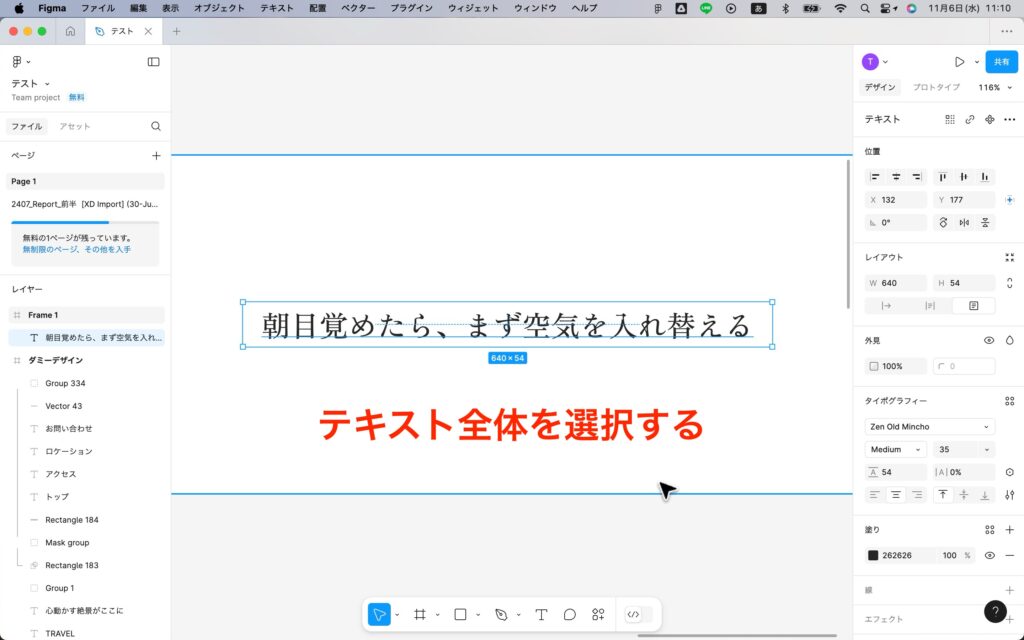
①テキスト全体を選択する
始めに文字詰めしたいテキストを選択します。

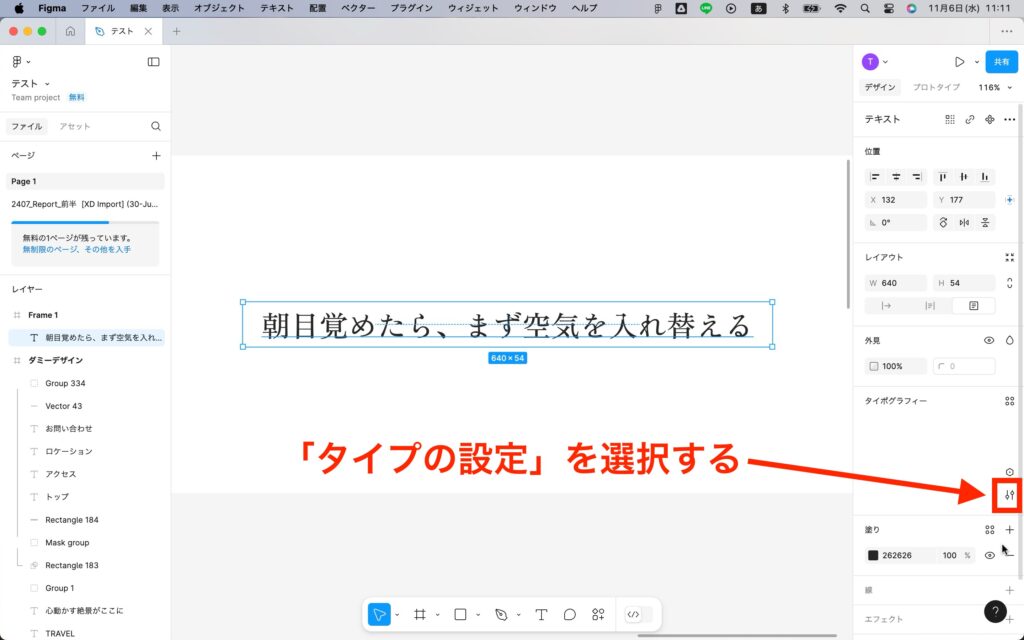
②「タイプの設定」を選択する
続いて右側メニューバーにある「タイプの設定」を選択します。

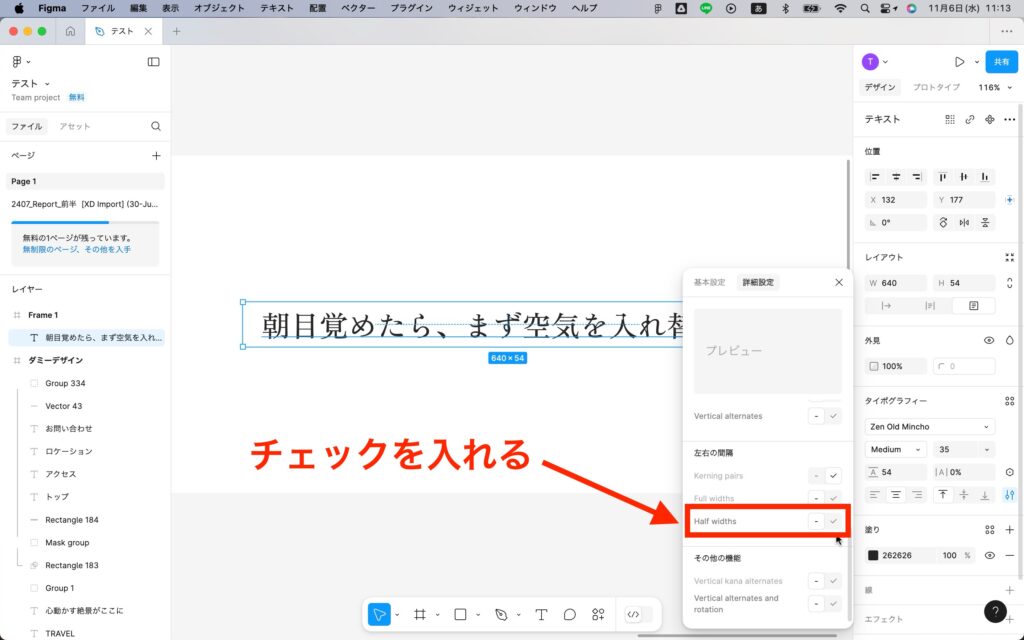
③「Half widths」のチェックを入れる
「詳細設定」→「左右の間隔」→「Half widths」のチェックを入れます。

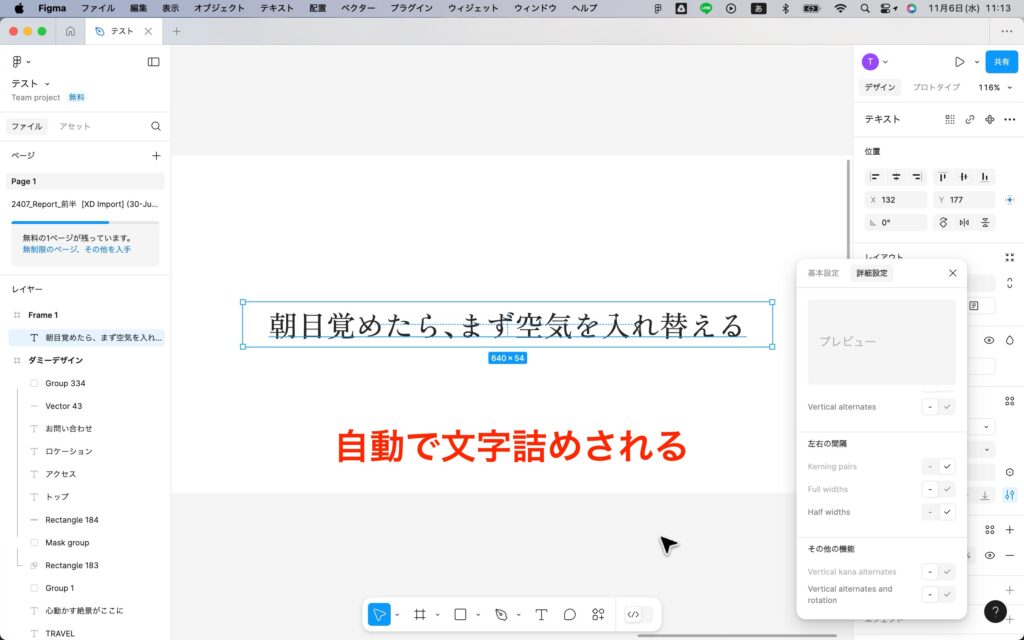
すると自動で文字詰めされます。

※約物は余白が目立つので文字詰めすると綺麗に見えますね。
もし気になる箇所があればカーニングで調整してください。
「Half widths」で文字詰めする方法を動画で見る
Figmaでカーニング(文字詰め)するのは簡単!
この記事ではFigmaで文字詰めする方法を紹介しました。
Figmaはイラレと同様に簡単に文字詰めすることが出来ます。
まだやったことのない人は是非実践してみてください。