Illustratorでデザインしているとクリッピングマスク機能を頻繁に使います。
クリッピングマスクを使うことで画像を切り抜くことが出来ます。
この記事ではIllustratorでクリッピングマスクをする方法を紹介します。
この記事を読むメリット
- Illustratorでクリッピングマスクをする方法がわかる
Illustratorでクリッピングマスクする方法
早速Illustratorでクリッピングマスクをする方法を説明します。
手順は下記の通りです。
Illustratorでクリッピングマスクをする手順
- 元となる画像を用意する
- 切り抜く形のオブジェクトを作成する
- 右クリックで「クリッピングマスクを作成」を選択する
元となる画像を用意する
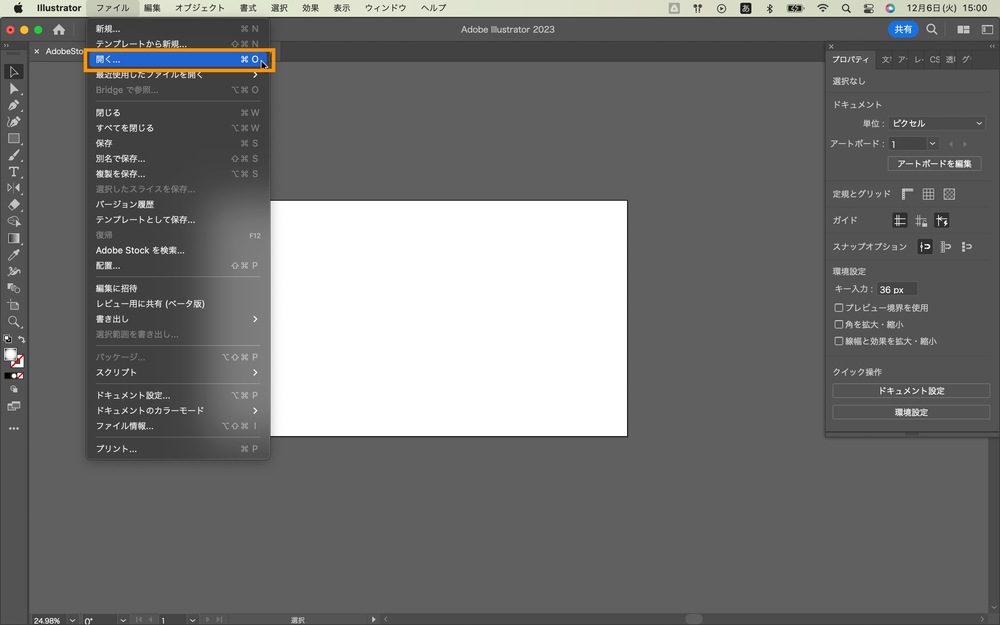
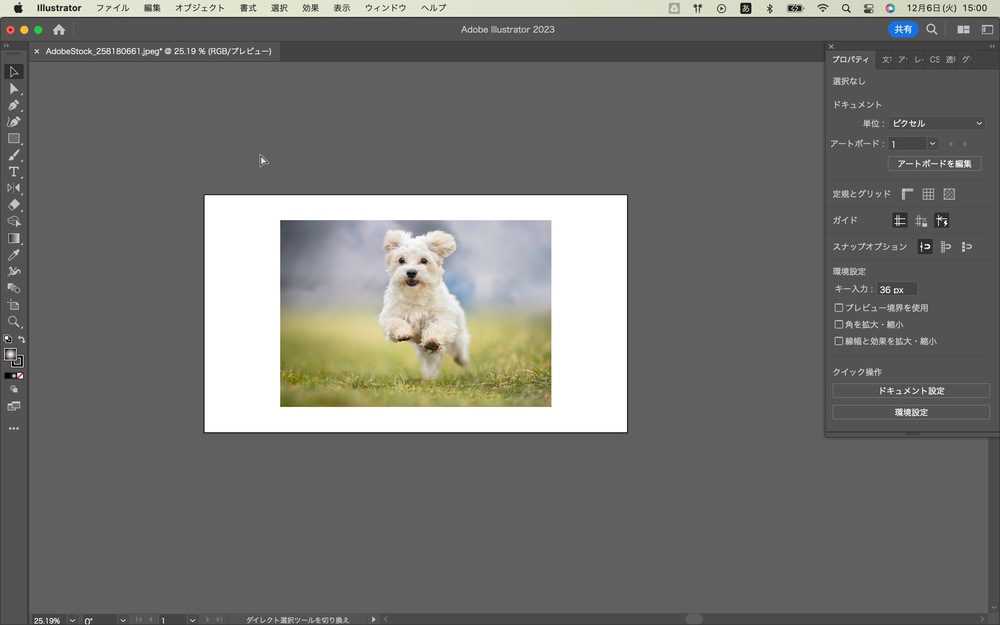
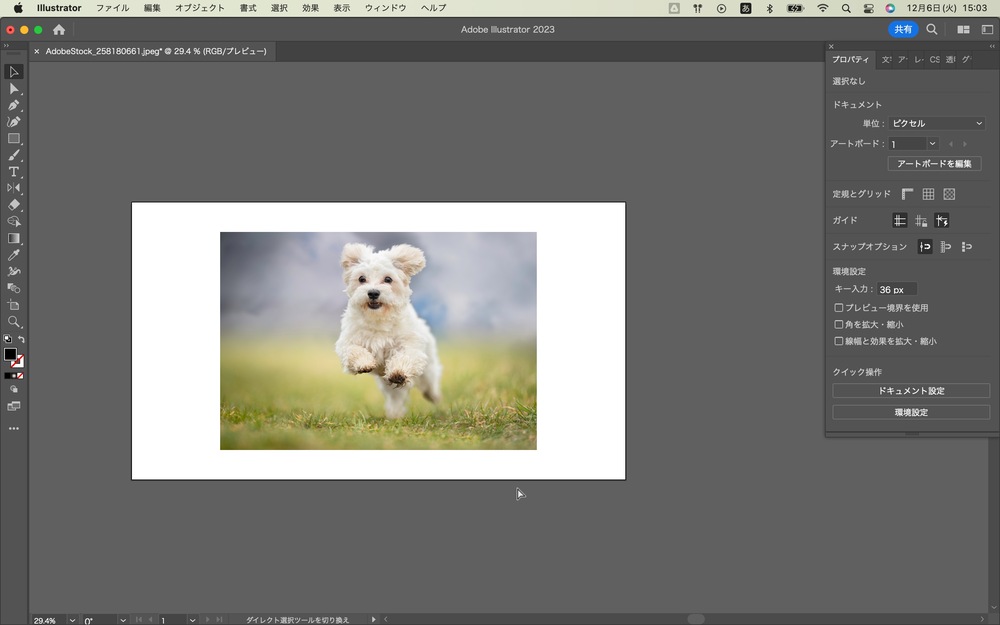
始めに切り抜く元となる画像を用意します。
「ファイル」→「開く」でアートボード上に画像を配置できます。

※Macユーザーは「Command」+「O」で選択出来ます。
今回は犬の写真を切り抜きます。

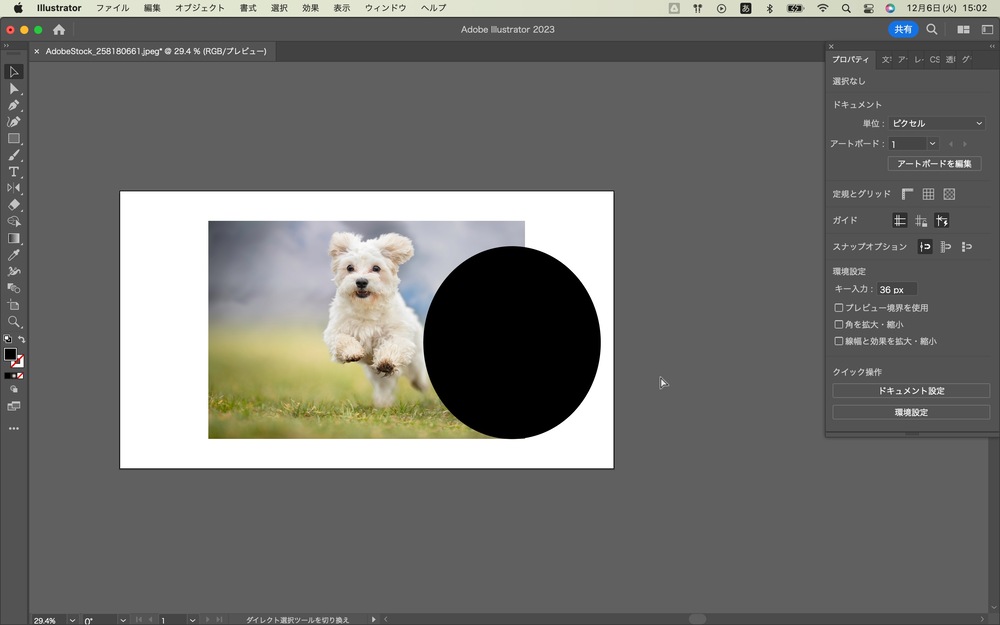
切り抜く形のオブジェクトを作成する
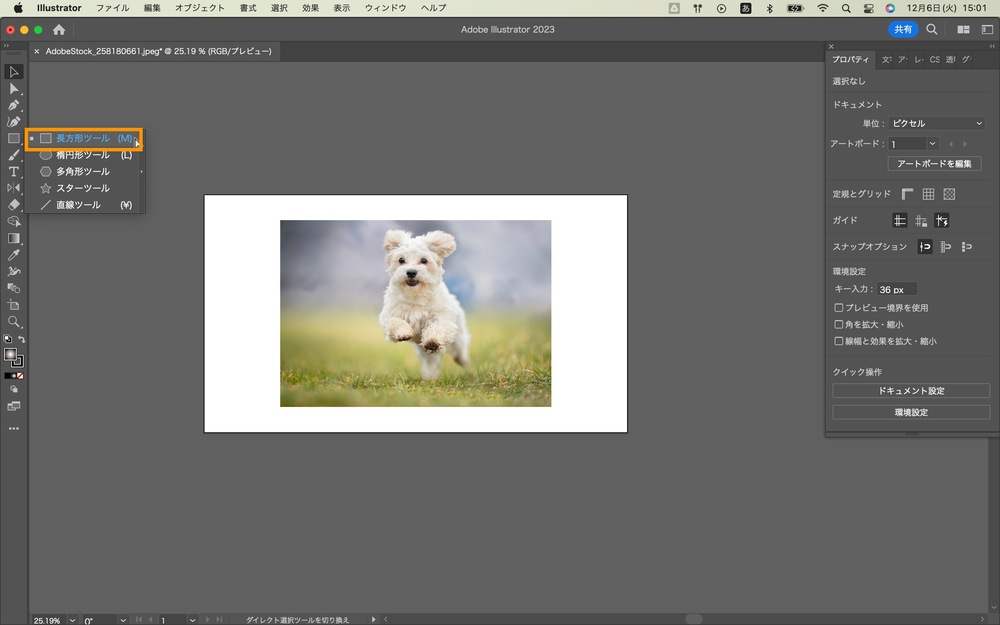
続いて切り抜く形のオブジェクトを作成します。
左側メニューの「長方形ツール」からオブジェクトを作成出来ます。

今回は楕円形の形で切り抜きます。

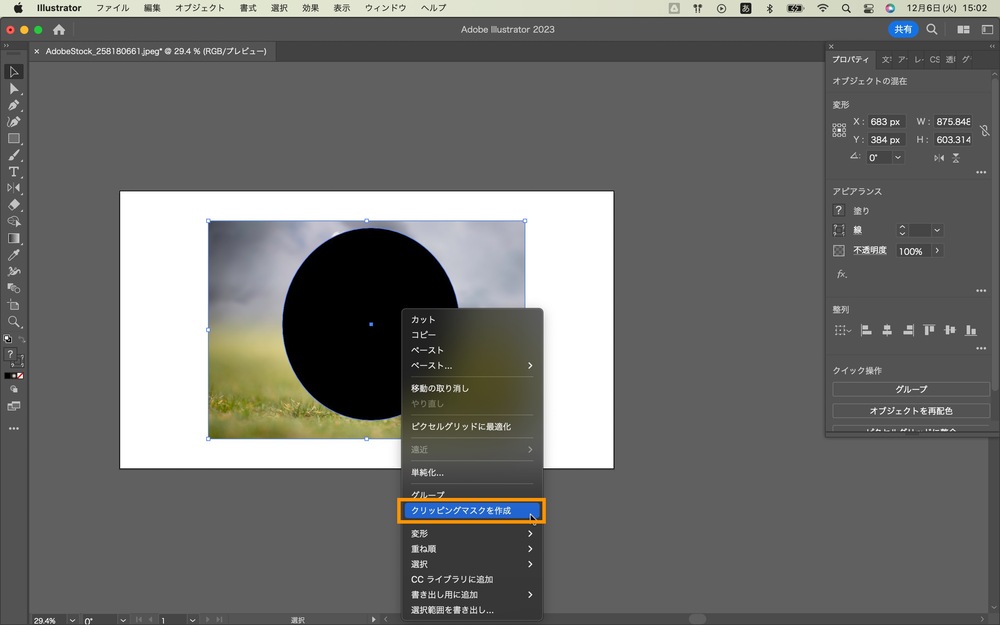
右クリックで「クリッピングマスクを作成」を選択する
最後に画像とオブジェクトを選択した状態で「右クリック」→「クリッピングマスクを作成」を選択します。

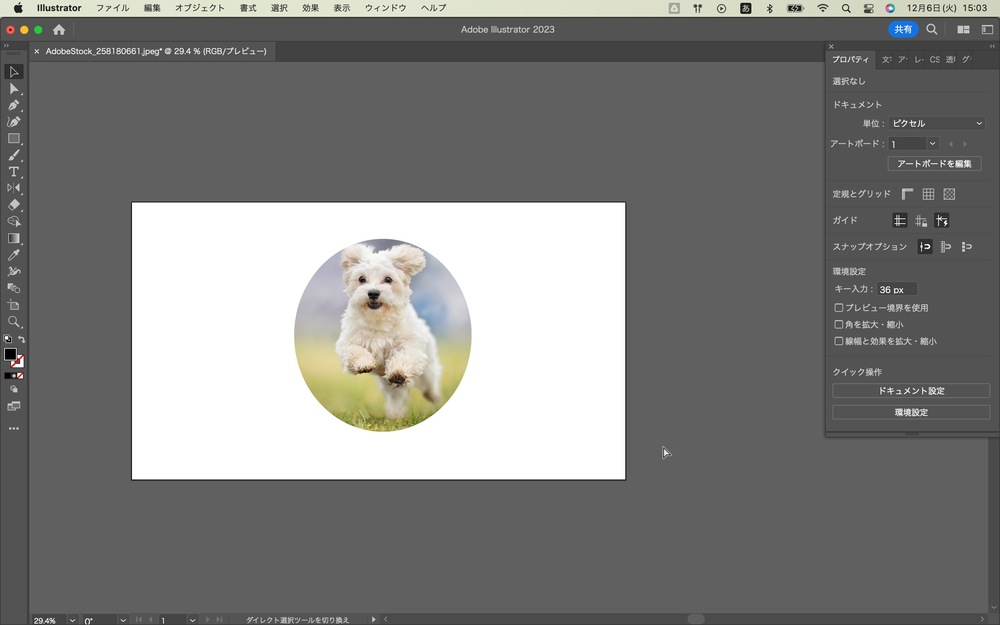
するとオブジェクトの形に画像が切り抜かれます。

Illustratorで画像をクリッピングマスクする方法は以上です。
クリッピングマスクを解除する方法
作成したクリッピングマスクを解除する方法を説明します。
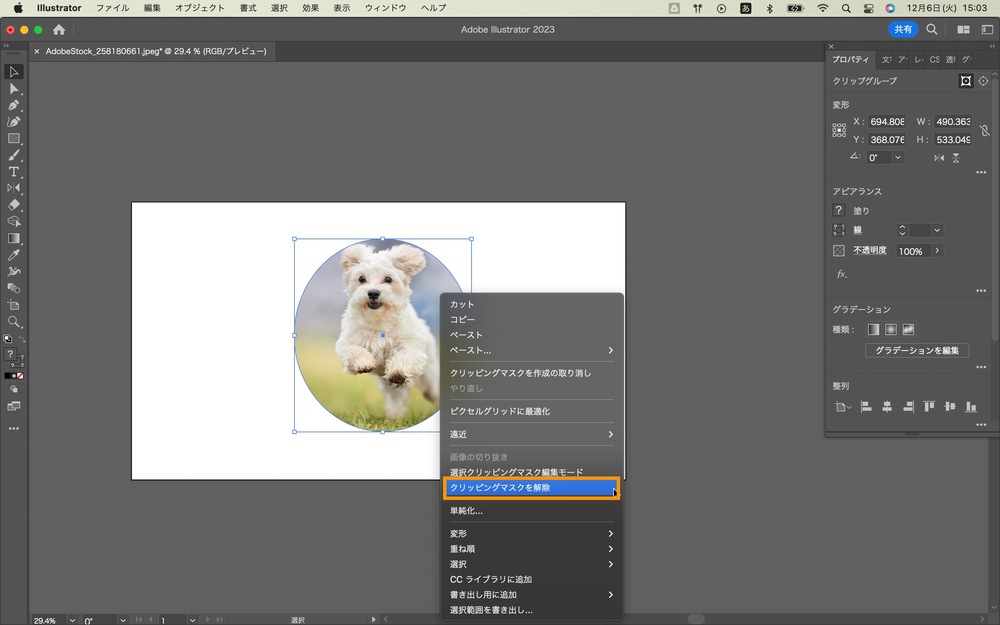
クリッピングマスクした図形を選択します。
次に右クリックで「クリッピングマスクを解除」を選択します。

するとクリッピングマスクする前の画像に戻ります。

※クリッピングマスクに使用したオブジェクトは元に戻りませんのでご注意ください。

クリッピングマスクの境界線をぼかす方法
作成したクリッピングマスクの境界線をぼかす方法を説明します。
クリッピングマスクした画像を選択します。
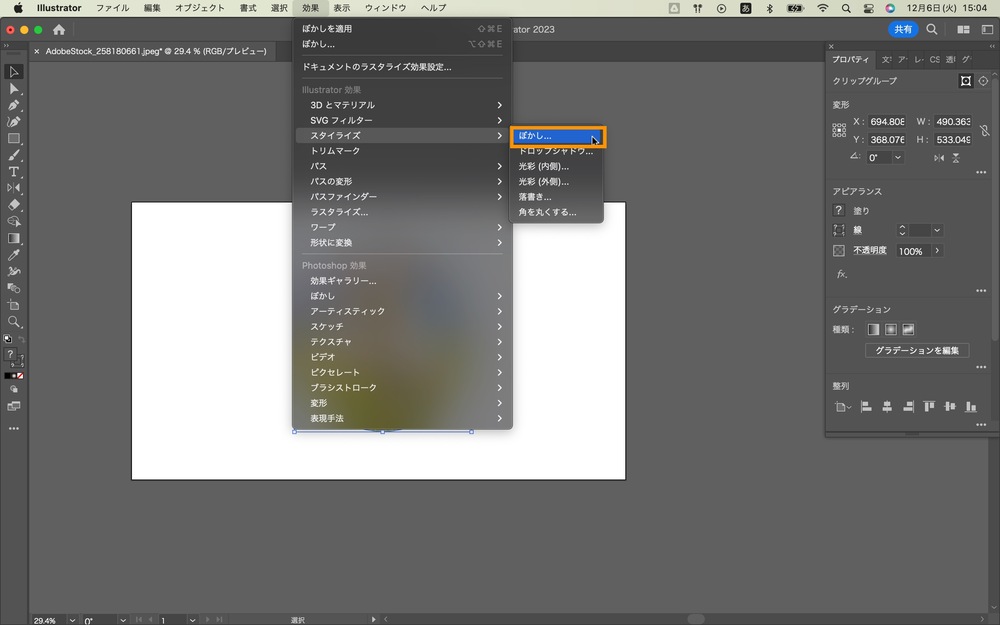
続いて「効果」→「スタイライズ」→「ぼかし」を選択します。

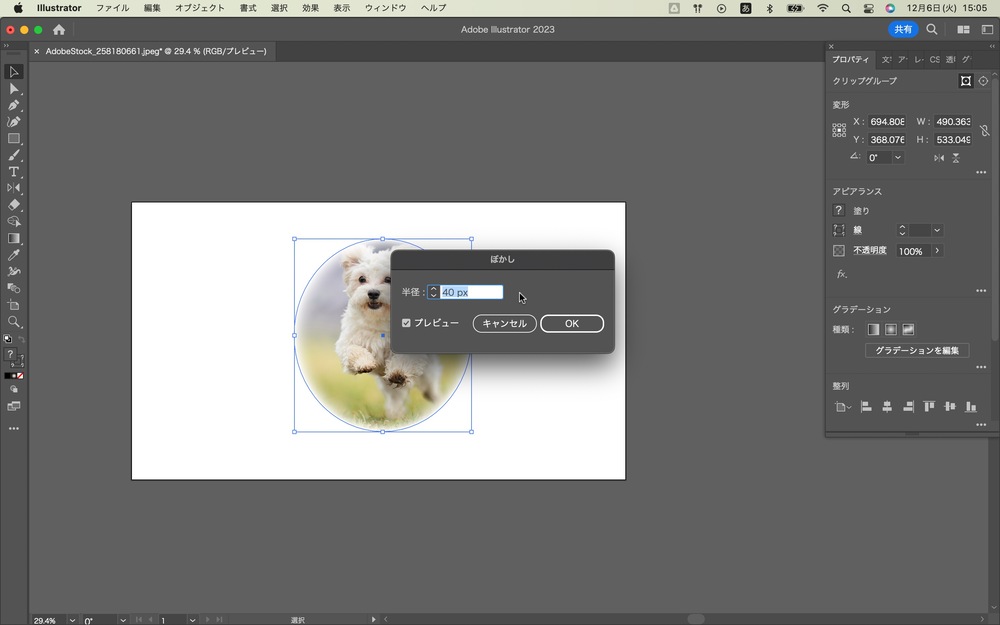
「半径」の数値を調節します。

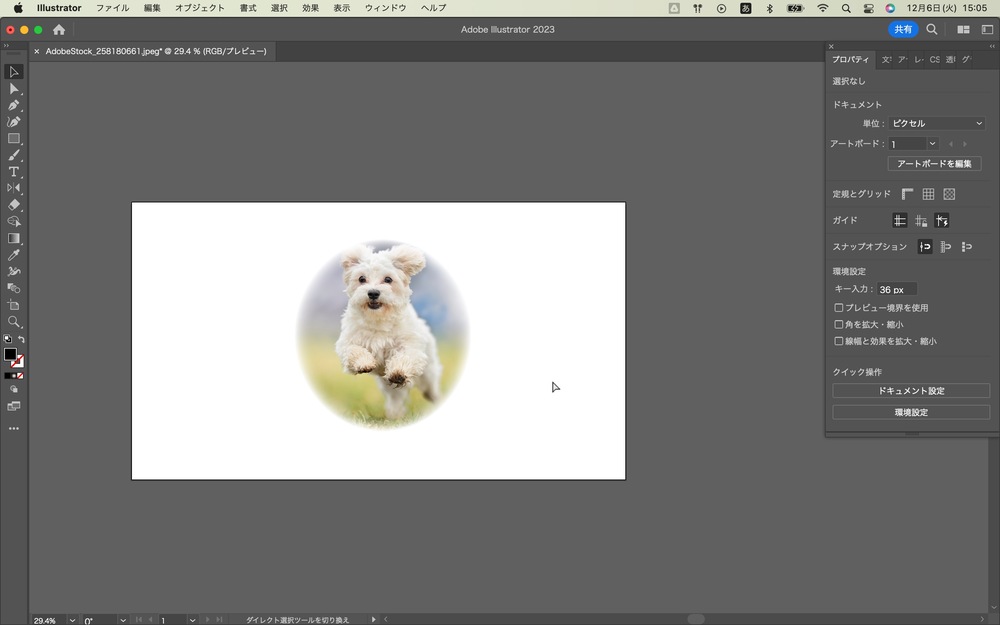
最後に「OK」を選択すると境界線にぼかしが加わります。

文字をクリッピングマスクする方法
続いては文字をクリッピングマスクする方法を説明します。
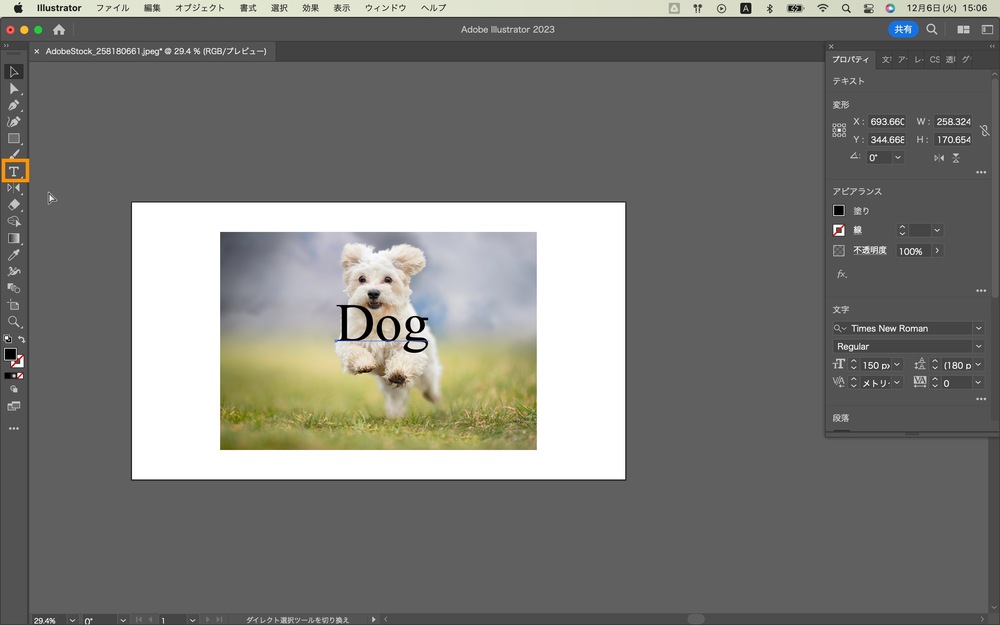
始めに「文字ツール」を用いて画像の上に文字を追加します。

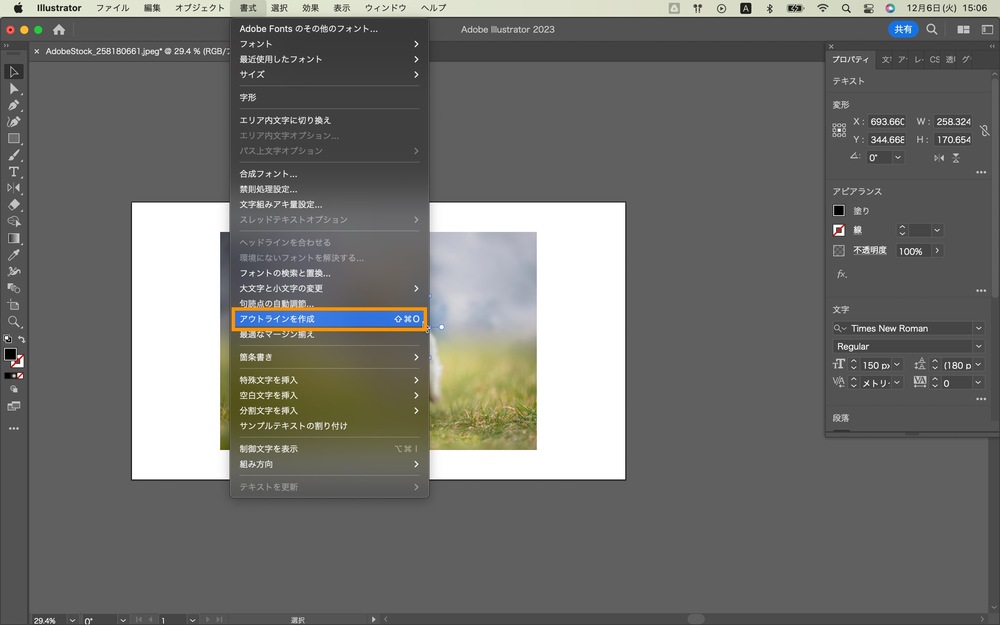
続いてテキストをアウトライン化します。
テキストを選択した「書式」→「アウトラインを作成」を選択します。

※Macユーザーは「Command」+「Shift」+「O」でアウトライン化出来ます。
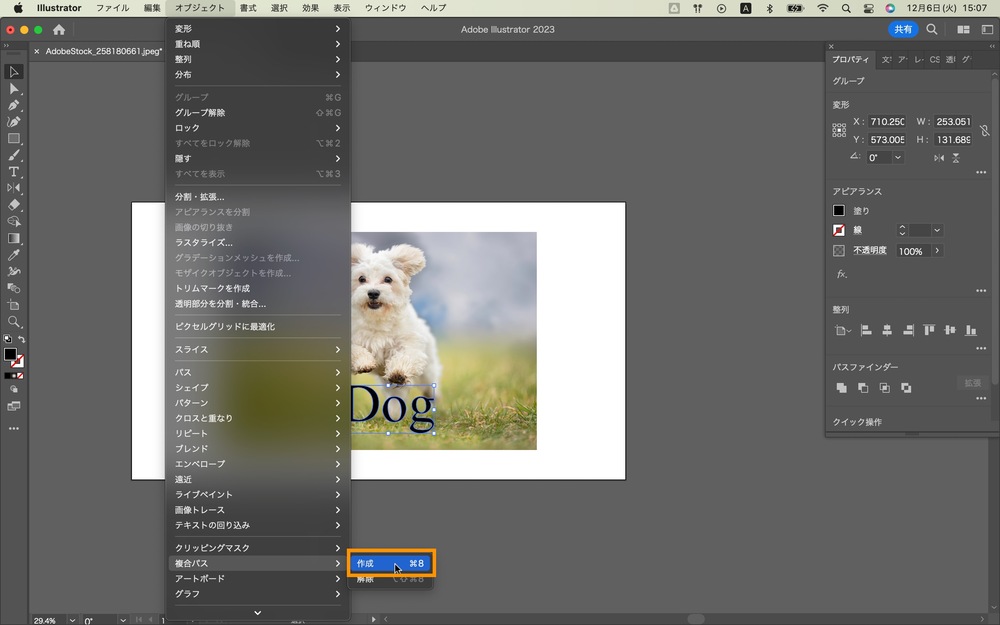
次にテキストを選択した状態で「オブジェクト」→「複合パス」→「作成」をします。

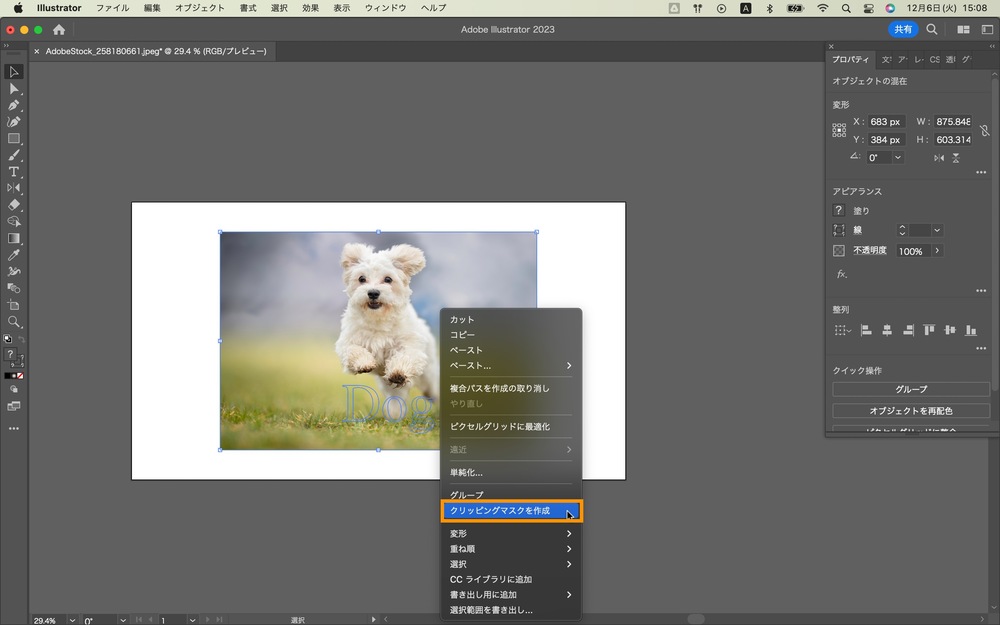
最後に文字と画像を選択した状態で「クリッピングマスク」を選択します。

これで文字のクリッピングマスクが完成です。

不透明マスクの作成方法
不透明マスクとは、一部分を透明感を表現することのできるマスクです。
切り抜く元画像とグラデーションのオブジェクトがあれば作成出来ます。
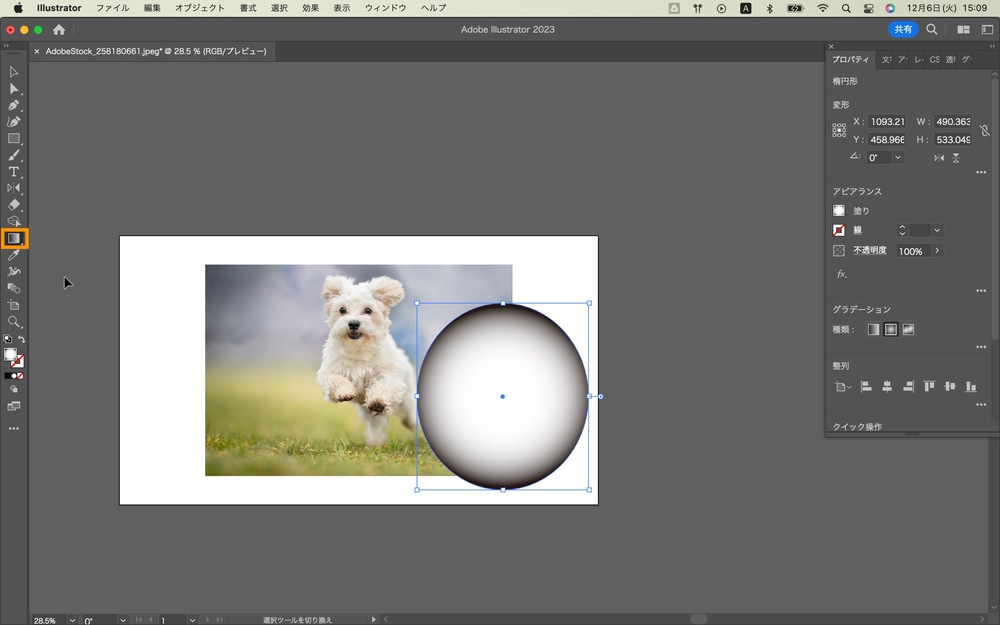
始めにグラデーションが設定された図形を用意します。
図形を作成し「グラデーションツール」で設定します。

※グラデーションのカラーは白黒の2色にします。「黒」の部分に透明感が表現されます。
続いて画像とオブジェクトを重ねます。

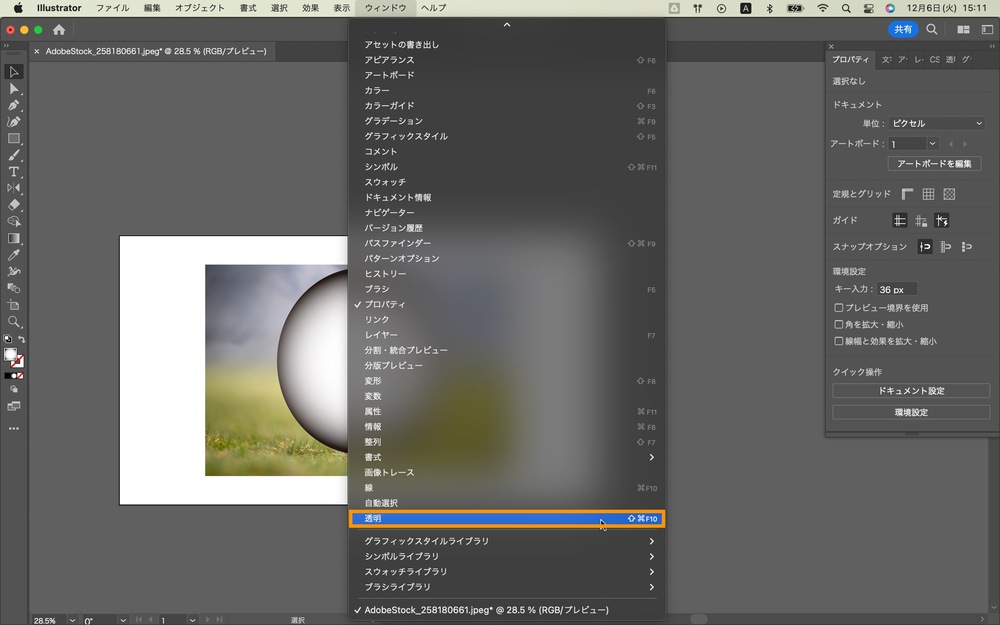
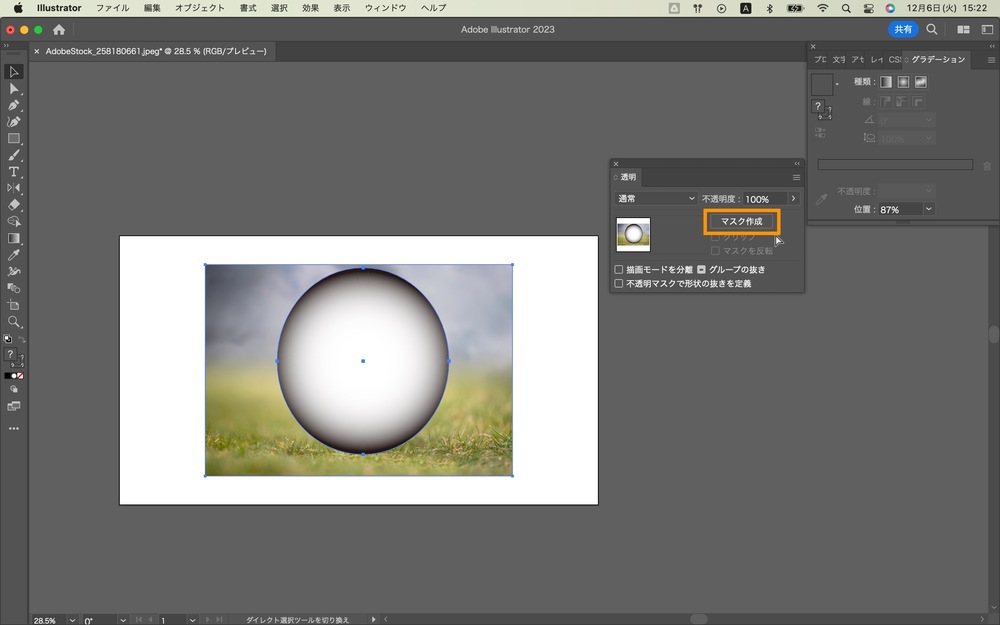
「ウィンドウ」→「透明」で「透明パネル」を表示します。

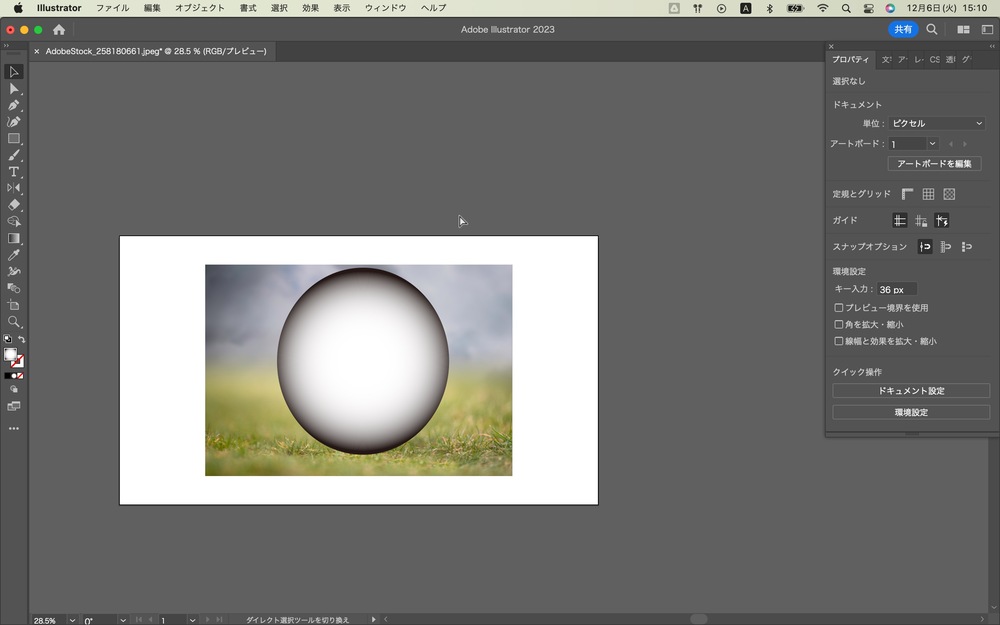
画像とオブジェクトを選択した状態で「マスク作成」を選択します。

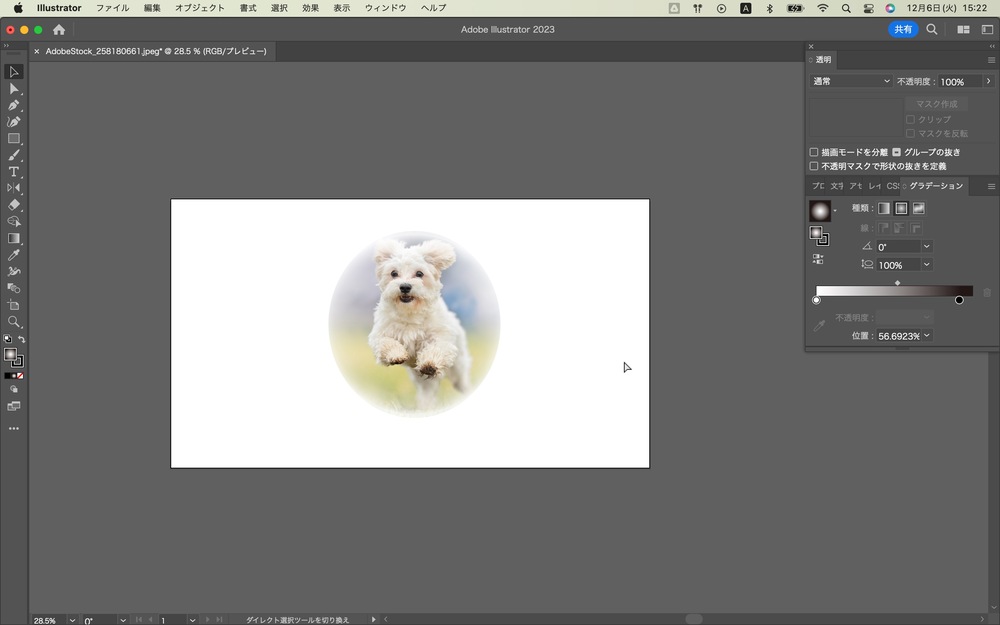
するとマスク後の画像に一部透明感が表現されます。


Illustratorのクリッピングマスクは簡単!
この記事ではIllustratorでクリッピングマスクを行う方法を紹介しました。
Illustratorでクリッピングマスクをする方法のまとめ
- 元となる画像を用意する
- 切り抜く形のオブジェクトを作成する
- 右クリックで「クリッピングマスクを作成」を選択する
web制作ではクリッピングマスクを非常に使用します。
やり方を知らなかった方は是非覚えてください。