XDでletter-spacingの値を算出する方法を知りたい
この記事は上記の課題に向けて作成しています。
XDデータからコーディングする際文字の間隔を算出する必要があります。
算出した値を「letter-spacing」に設定すると間隔が調整されます。
この記事ではXDを元に文字の間隔を算出する方法を説明します。
この記事を読むメリット
- XDで「letter-spacing」の値を算出する簡単な方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDに関する他の記事はこちら
あわせて読みたい


【簡単】XDでアウトライン化する方法を紹介!
XDのデザインデータを渡す場合アウトライン化する必要があります。 アウトライン化は制作現場では必須なので知っておかなきゃヤバイです。 そこで今回はXDでアウトライ...
あわせて読みたい


AdobeXDで波線を作る方法を紹介!
XDで波線を作る方法を知りたい この記事は上記の課題に向けて作成しています。 web制作をしていると波線を作ることがたまにあります。 僕も最近波線を作成しました。 そ...
目次
XDでletter-spacingの値を算出する方法
早速「letter-spacing」の値を算出する方法を紹介します。
値の算出方法は下記の通りです。
値の算出方法
- 「文字の間隔の値」÷「1,000 」
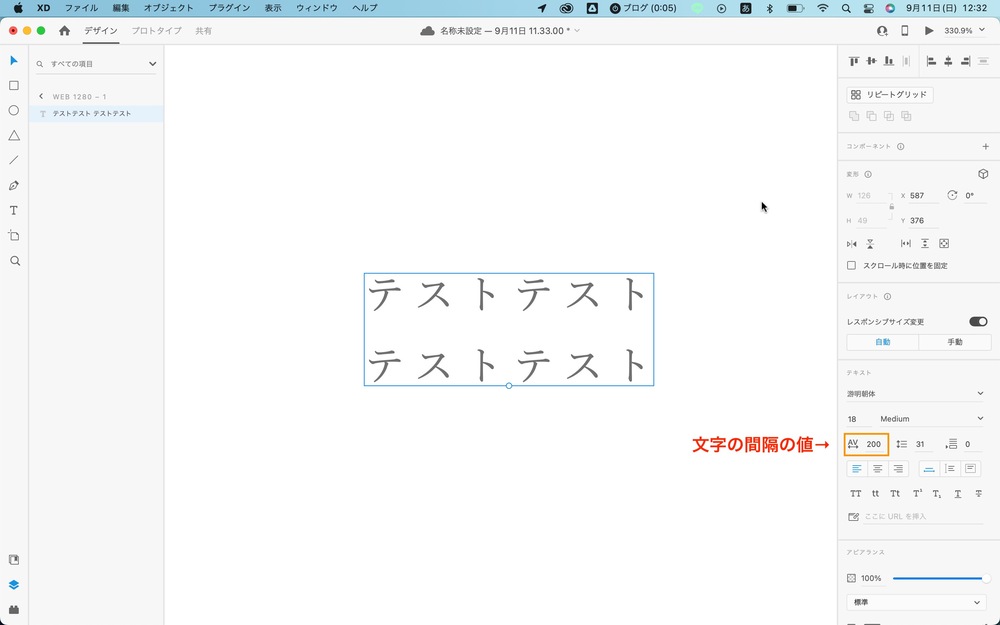
文字の間隔の値
ここでいう文字の間隔とはXDデータ上に記載されている値のことです。
文字を選択した状態で右側メニューから確認することが出来ます。

※XD上に記載されている間隔の値とコーディングする際の値は異なります。
実際に計算する
後は実際に計算するだけです。
例えば「文字の間隔」の値が200だった場合は下記のような計算になります。
- 200 ÷ 1,000 = 0.2
つまり「letter-spacing」の値は0.2emになります。
※「letter-spacing」の単位はemと記入してください。
XDでは簡単に「letter-spacing」の値が算出出来る
最後にまとめです。
- 「文字の間隔の値」÷「1,000 」で「letter-spacing」の値を算出出来る
- XD上の「文字の間隔の値」は「letter-spacing」の値ではない
文字の間隔だけでなく行間(line-height)も算出することが出来ます。
行間の算出方法はこちらの記事を参考にしてください。
あわせて読みたい


【AdobeXD】line-heightの値を算出する方法!
XDデータからコーディングする際行間のサイズを算出する必要があります。 「line-height」に値を設定することでデザイン通りの行間になります。 この記事では行間サイズ...