
XDで文字にグラデーションを設定する方法を知りたい。
この記事は上記の課題に向けて作成しています。
webデザインでは文字にグラデーションを設定することがあります。
XDでは簡単に文字にグラデーションを設定することが出来ます。
この記事ではXDで文字にグラデーションを設定する方法を説明します。
この記事を読むメリット
- XDで文字にグラデーションを設定する方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
XDで文字にグラデーションを設定する方法
早速XDで文字にグラデーションを設定する方法を紹介します。
文字にグラデーションを設定する手順は下記の通りです。
XDで文字にグラデーションを設定する手順
- 文字を作成する
- グラデーションが設定された長方形を作成する
- 長方形のグラデーションを文字に反映させる
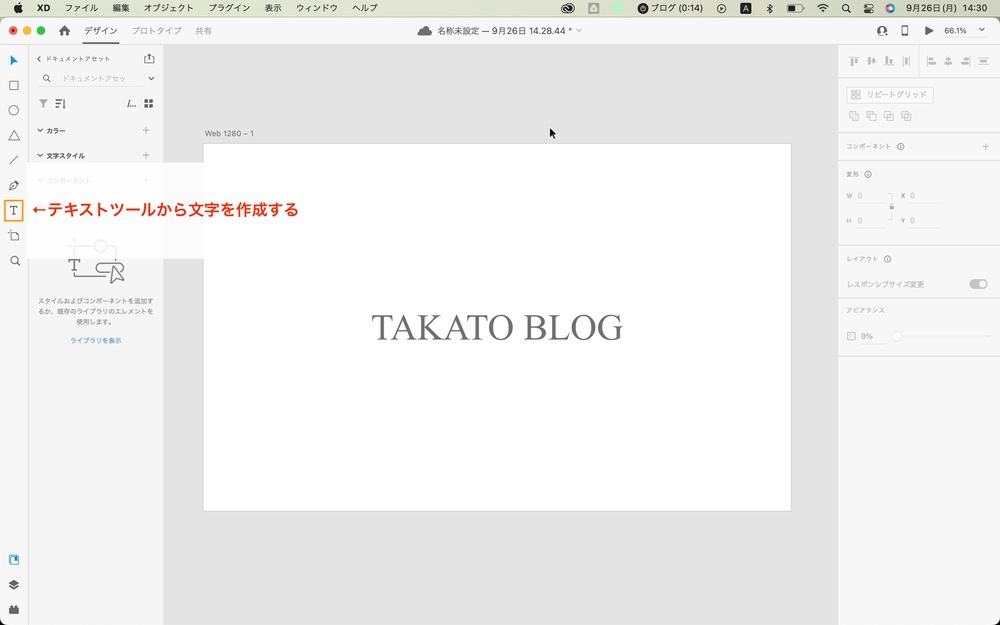
文字を作成する
始めにグラデーションを設定したい文字を作成します。
文字は左メニューにある「テキストツール」から作成出来ます。

グラデーションが設定された長方形を作成する
続いてグラデーションが設定された長方形を作成します。
※XDでは直接文字にグラデーションを設定することが出来ません。そのため1度グラデーションがかかった図形を作成し、そのグラデーションを文字へ移行する作業を行う必要があります。
図形にグラデーションを設定する手順は下記の通りです。
- オブジェクトの作成
- オブジェクトにグラデーションを設定
- グラデーションカラーの調節
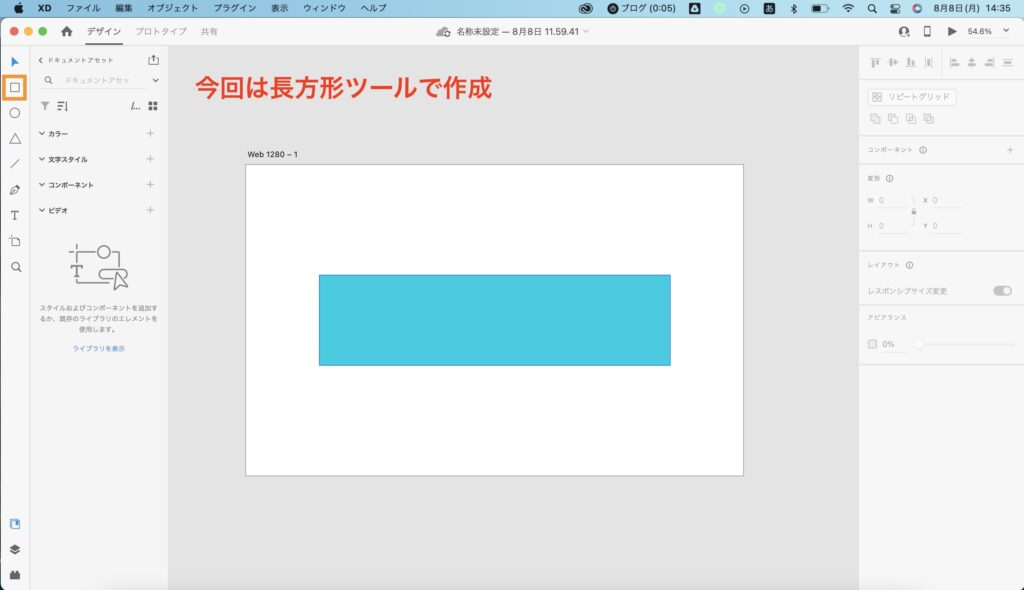
①オブジェクトの作成
まずはオブジェクトを作成します。
アートボード左側にあるオブジェクトメニューから作成出来ます。
今回は長方形を作成します。

②オブジェクトにグラデーションを設定
続いてカラー設定をグラデーションへ変更します。
グラデーションへ変更する手順はこちらです。
オブジェクトにグラデーションを設定する手順
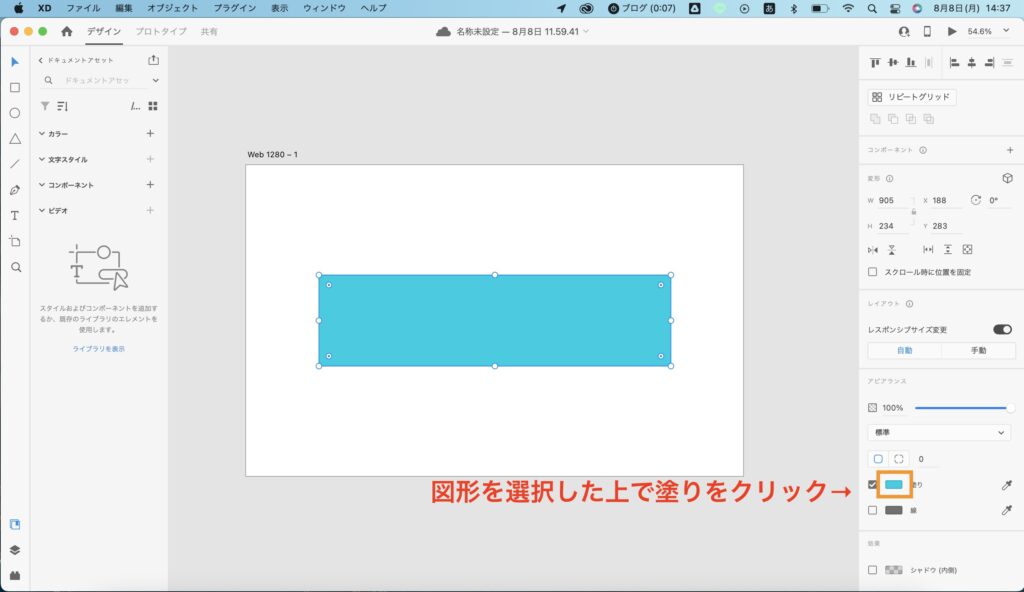
- オブジェクトを選択→「塗り」をクリック
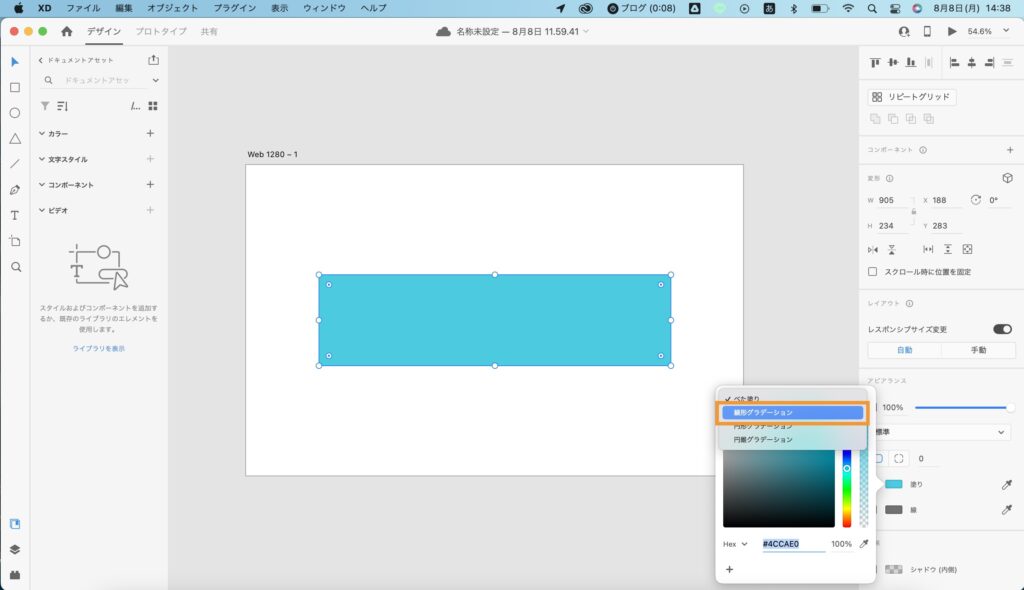
- 「ベタ塗り」→「線型グラデーション」に変更
①オブジェクトを選択した状態で右側にある「塗り」を選択します。

②続いて「ベタ塗り」と表示されている部分を「線型グラデーション」に変更します。

するとオブジェクトにグラデーションが反映されます。
③グラデーションカラーの調節
最後にグラデーションのカラーを調節します。
線型グラデーションに変更すると縦線が表示されます。
線の先端部分の丸をそれぞれ選択するとグラデーションカラーを調節することが出来ます。
オブジェクトにグラデーションを設定する方法の説明は以上です。
長方形のグラデーションを文字に反映させる
最後に長方形のグラデーションを文字へ反映させます。
グラデーションを文字へ反映させる方法
- 文字と長方形を選択した状態で「交差」を選択する
下記画像のように長方形と文字を選択した状態で「交差」を選択します。

※文字が上に来るように重ねてください。
すると長方形のグラデーションが文字へ反映されます。

文字にグラデーションが設定されました。
XDのグラデーションで他に出来ること
XDのグラデーションは他にも下記のようなことが出来ます。
- 色を追加出来る
- 円形のグラデーションもある
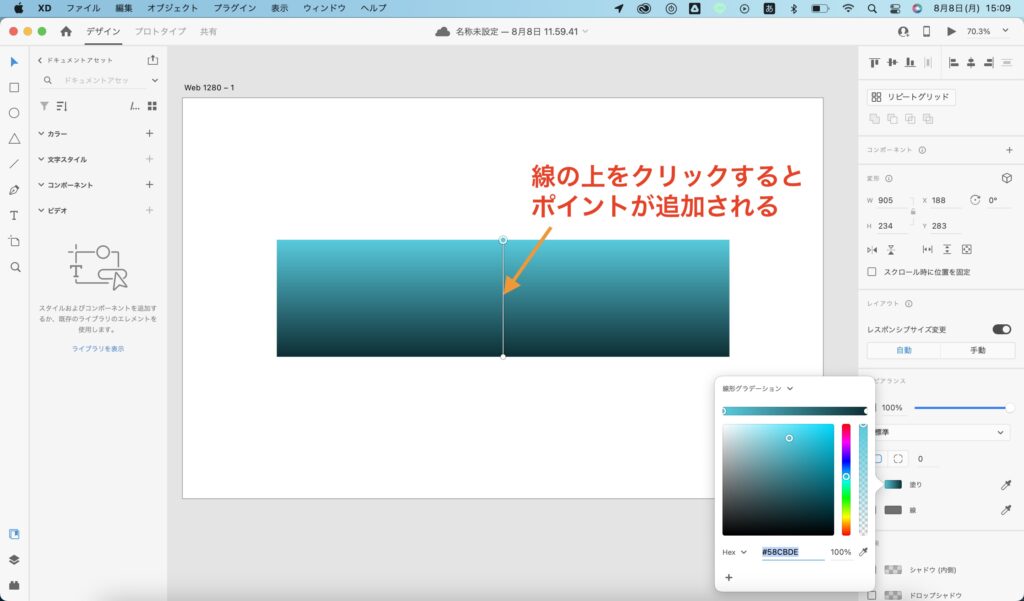
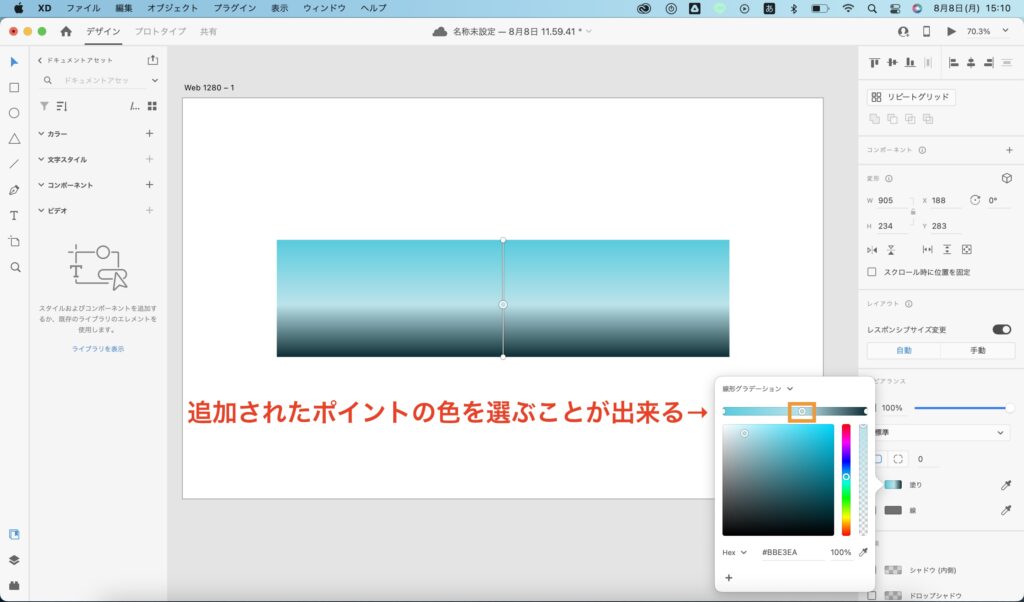
色を追加出来る
グラデーションに色を追加することが出来ます。(3色以上のグラデーションが出来る)
グラデーションがかかっている図形の線上をクリックするとグラデーションのポイントが追加されます。

このポイント部分に新たに色を追加することが出来ます。

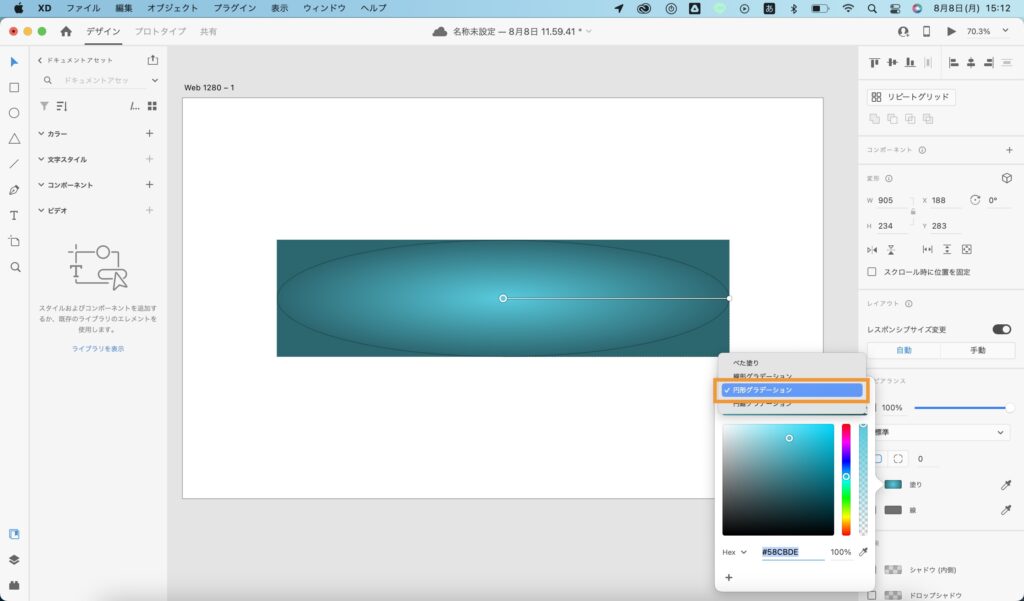
円形のグラデーションが作成出来る
XDは円形のグラデーションにすることも出来ます。
「ベタ塗り」→「円形グラデーション」を選択することで可能になります。

XDで文字にグラデーションを設定するのは簡単!
この記事ではXDで文字にグラデーションを設定する方法を説明しました。
文字にグラデーションを設定するのは簡単です。
グラデーションを駆使してかっこいいwebデザインを作成してください。
XDに関する他の記事はこちら









