swellでサイドバーをカスタマイズしたい
この記事では上記の課題を解決します。
swellを導入したら、サイドバーをカスタマイズしたいですよね。
swellはサイドバーのカスタマイズを簡単に行うことが出来ます。
この記事ではswellでサイドバーをカスタマイズする方法を紹介します。
この記事でわかること
- swellでサイドバーをカスタマイズする方法
〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/
SWELLのサイドバーの基本的な設定
早速、swellでサイドバーをカスタマイズする方法を紹介します。
今回紹介するサイドバーのカスタマイズ内容は下記の通りです。
swellのカスタマイズ内容
- 新着記事を表示させる方法
- アーカイブを表示させる方法
- カテゴリーを表示させる方法
- プロフィールを表示させる方法
- 検索ボックスを表示させる方法
新着記事を表示させる方法
サイドバーに新着記事を表示させることが出来ます。
新着記事とは?
- 最近投稿した記事のこと
サイドバーに最近投稿した記事をいくつか表示することが出来ます。
作業の流れ
swellでサイドバーに新着記事を表示させる手順は下記の通りです。
新着記事を表示する手順
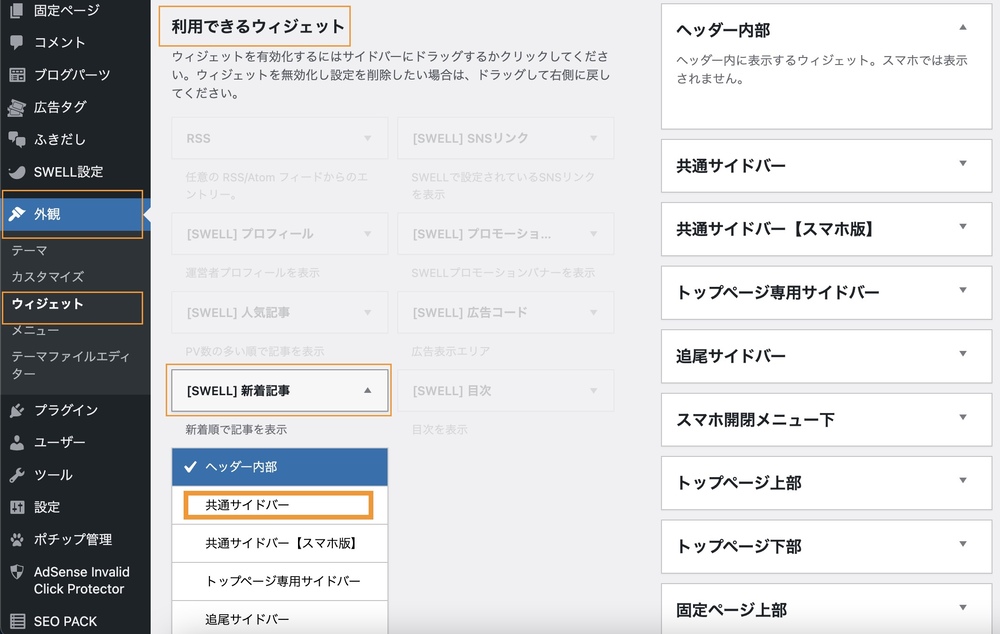
- WordPressの管理画面に入る
- 外観
- ウィジェット
- 「[swell]新着記事」を選択
- 「共通サイドバー」を選択する
上記の作業を行うことでサイドバーに新着記事を表示出来ます。

表示する投稿数や表示方法などの設定を行うことも出来ます。
アーカイブを表示させる方法
サイドバーにアーカイブを表示させることが出来ます。
アーカイブとは?
- 月ごとの投稿を表示することが出来る機能
アーカイブを作成することで、1ヶ月ごとの投稿記事を表示するページに移動することが出来るようになります。
また、月ごとに投稿している記事数を表示することも出来ます。
作業の流れ
swellでサイドバーにアーカイブを表示する手順は下記の通りです。
アーカイブを表示する手順
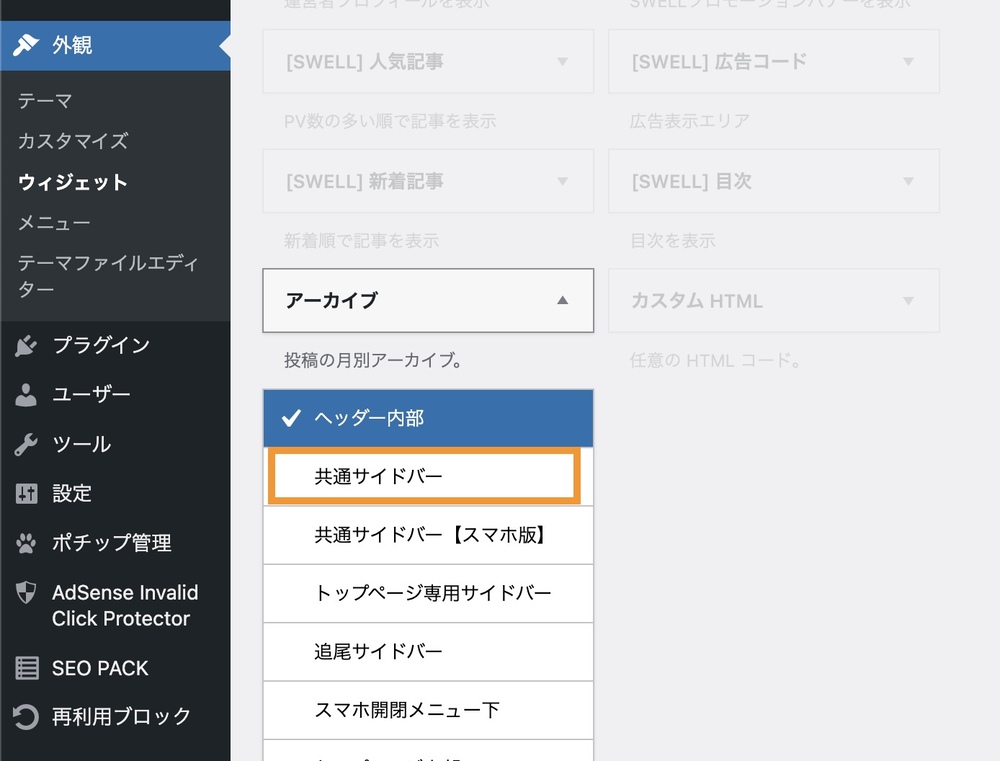
- WordPressの管理画面に入る
- 外観
- ウィジェット
- 「アーカイブ」を選択
- 「共通サイドバー」を選択する
上記の手順を行うことでサイドバーにアーカイブを表示出来ます。

カテゴリーを表示させる方法
サイドバーにカテゴリーを表示させることが出来ます。
カテゴリーとは?
- 記事のジャンルを分けたもの
カテゴリーを作成することで、そのブログがどのようなジャンルの記事を作成しているのかわかりやすくなります。
作業の流れ
swellでサイドバーにカテゴリーを表示する手順は下記の通りになります。
カテゴリーを表示する手順
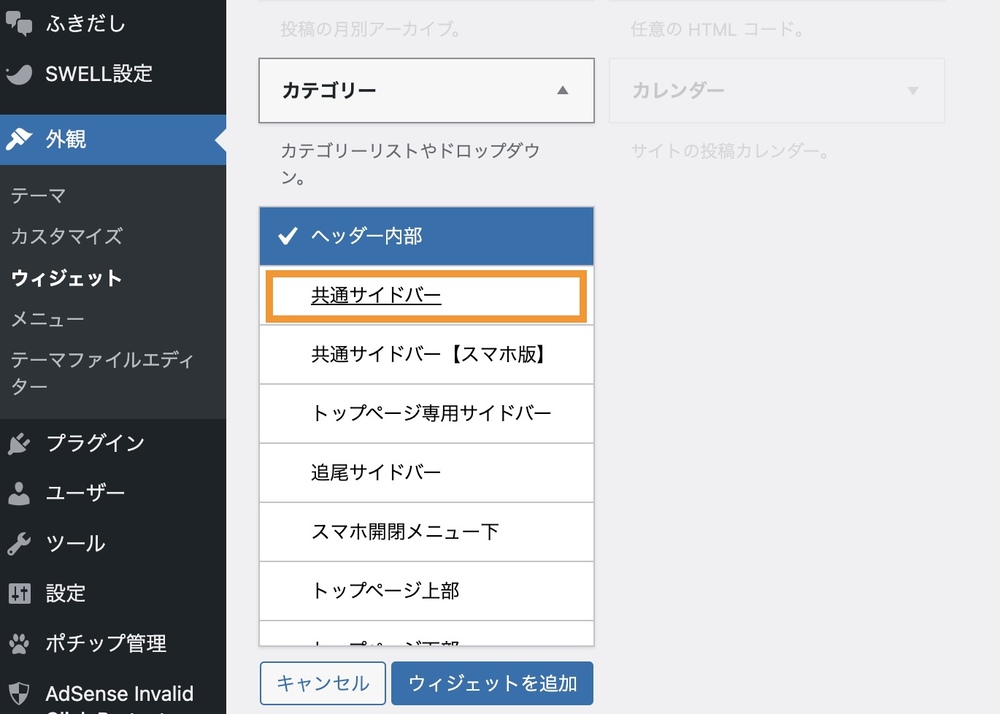
- WordPressの管理画面に入る
- 外観
- ウィジェット
- 「カテゴリー」を選択
- 「共通サイドバー」を選択する
上記の手順を行うことでサイドバーにカテゴリーを表示出来ます。

プロフィールを表示させる方法
サイドバーにプロフィールを表示させることが出来ます。
作業の流れ
swellのサイドバーにプロフィールを表示させる方法は下記の通りです。
プロフィールを表示させる手順
- WordPressの管理画面に入る
- 外観
- ウィジェット
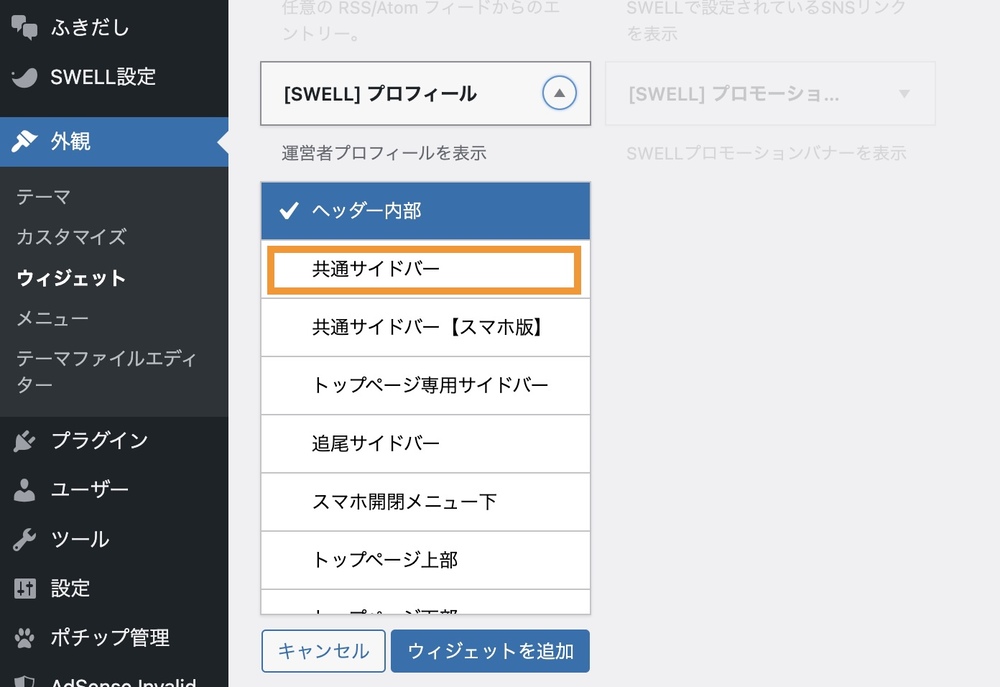
- 「[swell]プロフィール」を選択
- 「共通サイドバー」を選択する
上記の手順を行うことでサイドバーにプロフィールを表示出来ます。
プロフィール情報の入力
swellのプロフィールでは、下記の情報を追加することが出来ます。
追加できる情報
- 名前
- 肩書き
- プロフィール文
- アイコン画像
- SNSアイコンリスト
どれも追加した方が良い情報なので、追加しておきましょう。

検索ボックスを表示させる方法
サイドバーに検索ボックスを表示させることが出来ます。
検索ボックスとは?
- サイト内にある記事を見つけるための検索ボックス
検索ボックスを設けることで読者が記事を見つかりやすくなります。
作業の流れ
swellのサイドバーに検索ボックスを表示させる手順は下記の通りです。
検索ボックスを表示させる手順
- WordPressの管理画面に入る
- 外観
- ウィジェット
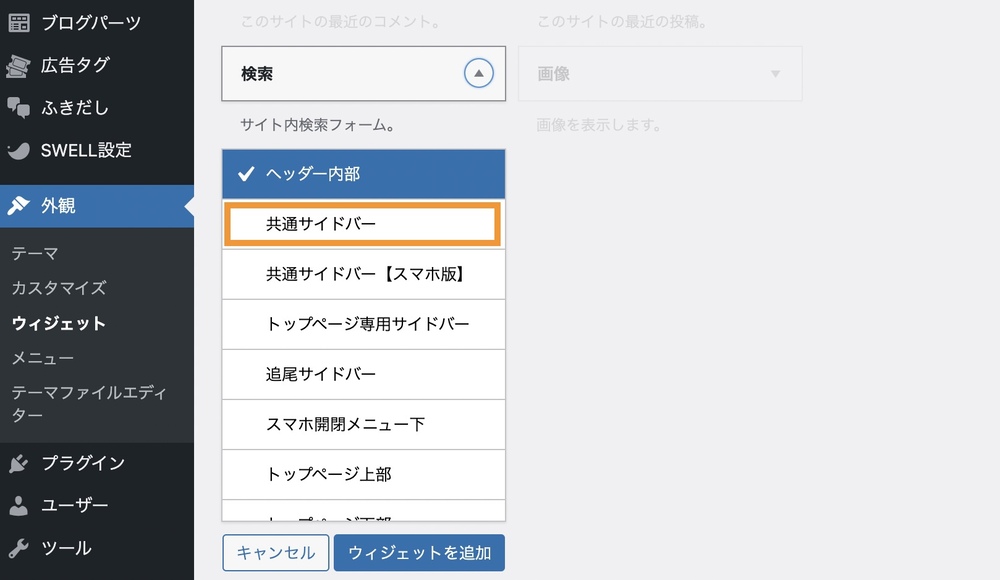
- 「検索」を選択
- 「共通サイドバー」を選択する
上記の手順を行うことで、swellのサイドバーに検索ボックスを表示させることが出来ます。

SWELLのサイドバーの応用的な設定
続いてサイドバーの応用的な設定を紹介します。
サイドバーの応用的な設定
- 追尾サイドバー
追尾サイドバーとは何か?
- ページを下にスクロールすると、設定した項目が固定された状態で表示される
スクロールすると、追尾サイドバーに設定した項目がずっと表示されるようになります。
作業の流れ
swellに追尾サイドバーを設定する手順は下記の通りです。
追尾サイドバーを設定する手順
- WordPressの管理画面に入る
- 外観
- ウィジェット
- 追尾サイドバーに設定したい項目を選択
- 「追尾サイドバー」を選択する
上記の作業を行うことでswellに追尾サイドバーを表示出来ます。

【最後に】サイドバーをカスタマイズしよう
この記事では、swellのサイドバーをカスタマイズする方法を紹介しました。
swellはサイドバーのカスタマイズも簡単に行うことが出来ます。
サイドバーのカスタマイズがまだという方は、是非行ってみてください。
〜オススメテーマ「SWELL」〜
オシャレなデザインでSEOにも強い!
WordPressにオススメなテーマです。
「SWELL」公式サイトはこちら→ https://swell-theme.com/