swellでインフィード広告を表示させる方法を知りたい
この記事は上記の課題に向けて作成しています。
インフィード広告はトップページの記事一覧の中に表示させる広告です。
swellでは簡単にインフィード広告を設定出来ます。
この記事ではswellでインフィード広告を表示する方法を説明します。
この記事を読むメリット
- swellでインフィード広告を表示させる方法がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人
swellの広告に関する内容の他の記事はこちら


swellでインフィード広告を表示させる方法
swellでインフィード広告を表示させる手順は下記の通りです。
swellでインフィード広告を表示させる手順
- インフィード広告のコードを取得する
- インフィード広告のコードを貼り付ける
インフィード広告のコードを取得する
始めにインフィード広告のコードを取得します。
Googleアドセンスの管理画面から取得すること出来ます。
①インフィード広告の選択
Googleアドセンスの管理画面から「広告」→「サマリー」→「広告ユニットごと」→「インフィード広告」を選択します。

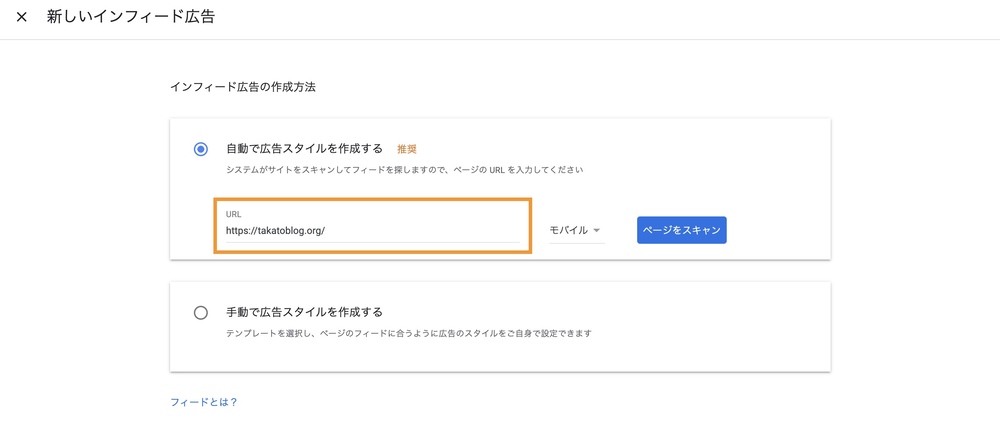
②ドメインの入力
インフィード広告を選択したら自分のブログのドメインを入力します。

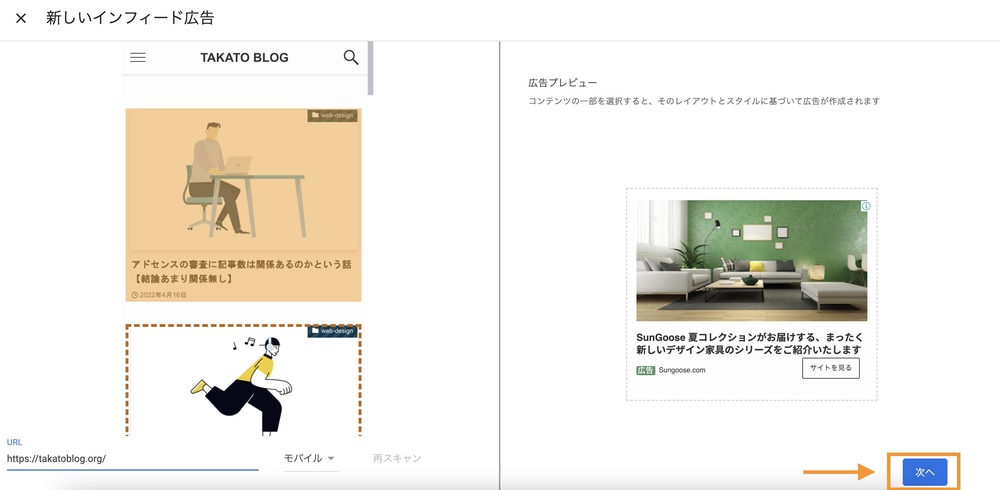
③次に進む
ドメインを入力したら「次へ」をクリックします。

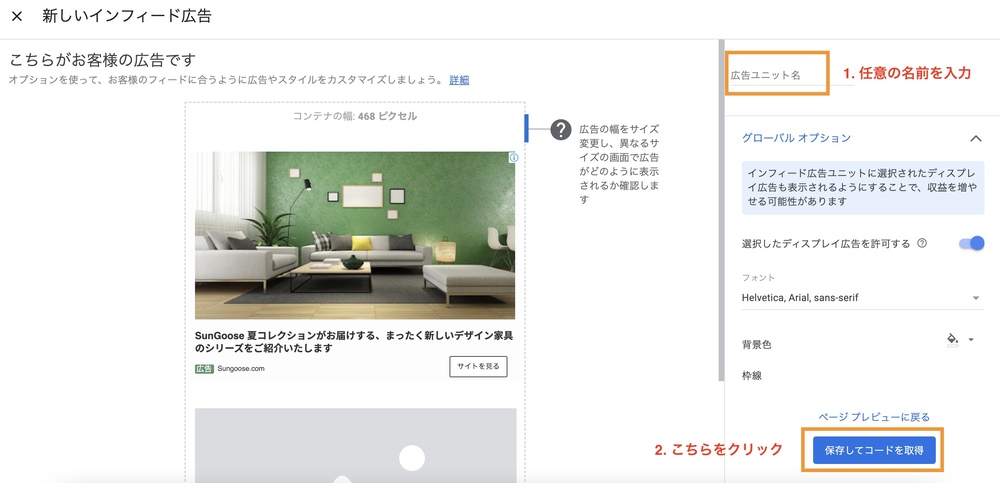
④「保存してコードを取得」をクリック
広告ユニットの名前(任意のもの)を入力し「保存してコードを取得」をクリックします。

⑤コードを取得する
「コードをコピー」を選択するとコードを取得することが出来ます。

インフィード広告のコードを取得することが出来ました。
インフィード広告のコードを貼り付ける
先ほど取得したコードを貼り付けます。
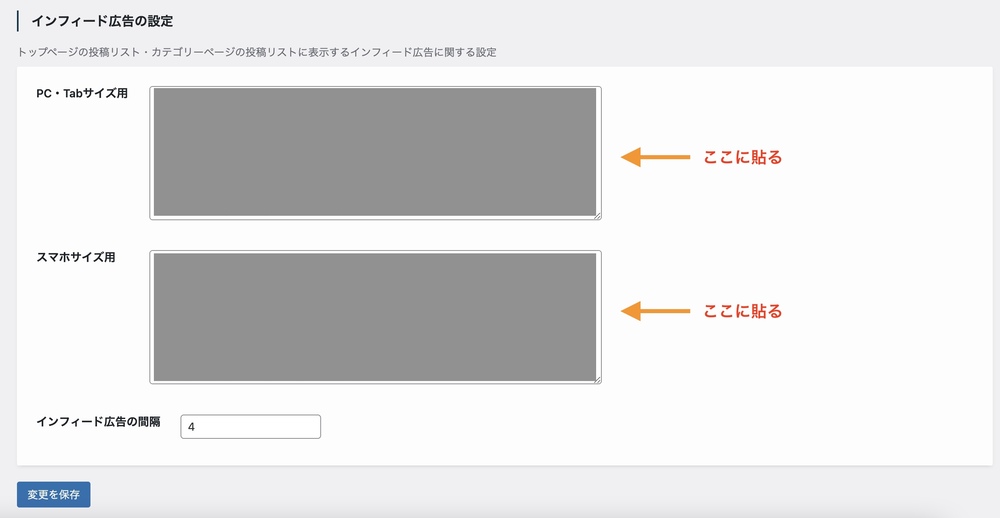
①インフィード広告コードの貼る場所
WordPressの管理画面から「SWELL設定」→「SWELL設定」→「広告コード」→「インフィード広告の設定」に貼り付けます。

「変更を保存」を押したらインフィード広告が表示されるようになります。
(表示されるまでに数分かかる場合あり)
②インフィード広告の間隔
「インフィード広告の設定」の下部にインフィード広告の間隔が設定出来る場所があります。
何記事ごとに広告を表示させるか設定することが出来ます。デフォルトでは4記事となっています。
インフィード広告はPCとスマホで分ける事ができる
swellではインフィード広告をパソコンとスマホで分けることが出来ます。
パソコンとスマホで分けるメリット
パソコンとスマホで記事一覧の表示設定を分けている場合があります。
- パソコンでは記事の説明文を表示しているがスマホでは非表示にしている
上記のように異なる設定をしている場合インフィード広告の表示も合わせた方が効果的です。
パソコンとスマホで分ける方法
パソコンとスマホでインフィード広告の表示を変更する手順は下記の通りです。
- もう1つのインフィード広告を作成する
- インフィード広告の表示内容を設定する
- パソコンとスマホそれぞれのコードを取得して貼り付ける
①もう一つのインフィード広告を作成する
先ほど作成したものとは別のインフィード広告を作成します。
ドメイン入力時に選択するデバイスは先ほどのとは異なるデバイスを選択してください。
※先ほどモバイルを選択した人は、今回はパソコンを選択してください。
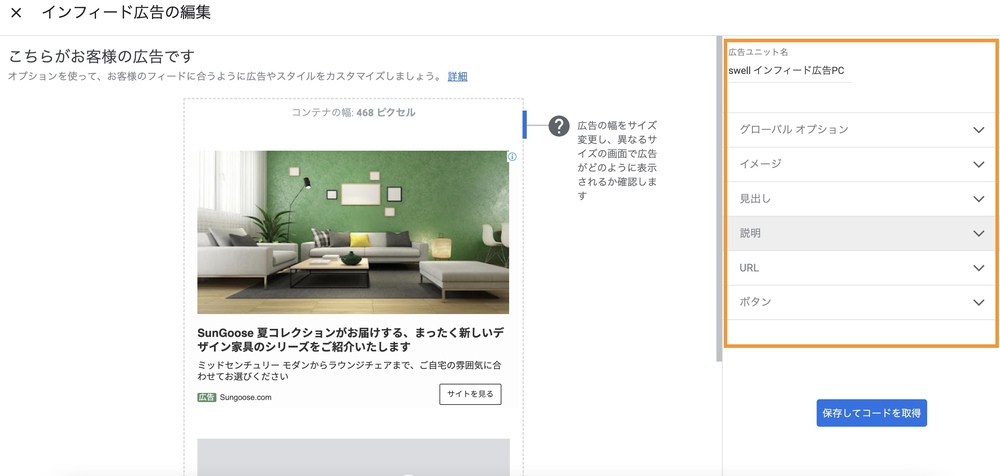
②インフィード広告の表示内容を設定する
広告の表示内容を設定します。
広告の表示内容の設定で出来ること
- 見出し文の長さ
- 説明文の有無
- ボタンの色 など
これらの設定を行うことが出来ます。
広告一覧から「編集」を選択すると、これらの設定を行うことが出来ます。

③パソコンとスマホそれぞれのコードを取得して貼り付ける
パソコン用とスマホ用で作成したインフィート広告のコードを貼り付けます。
貼り付ける場所は先ほどと同じく「SWELL設定」→「SWELL設定」→「広告コード」→「インフィード広告の設定」の場所に貼ります。
PC用のコードは「PC・Tabサイズ用」に貼り、スマホ用のコードは「スマホサイズ用」に貼ります。
パソコンとスマホそれぞれで見た時、それぞれのデバイスで設定した表示内容で広告が表示されます。
インフィード広告を馴染ませよう
最後にまとめです。
- swellでインフィード広告を表示するには、アドセンスの管理画面からコードを取得しswellの設定画面に貼り付ける。
- パソコンとスマホでインフィード広告の表示を変更することが出来る。
swellでは簡単にインフィード広告を表示出来ます。
まだ設定していない方は是非行ってみてください。