この記事では「子テーマを導入する理由」と「Lightningの子テーマを設定する方法」を紹介します。

子テーマとは何か?
まず始めに子テーマについて説明します。
親テーマを直接触れなくてもテーマの修正が出来る機能
WordPressのテーマには「親テーマ」と「子テーマ」の2つがあります。
「親テーマ」を直接触れることでテーマの装飾や機能を編集出来ますが、子テーマを導入することで親テーマに触れずに編集出来るようになります。
※WordPressの装飾(CSS)や機能(PHP)を変更する際はテーマを編集する必要があります
子テーマを導入する理由
「テーマを変更するなら親テーマを直接編集すればいいじゃん」と思った人も多いのではないでしょうか?
実は親テーマを直接編集するのはオススメできません。
なぜならテーマ更新時に追記したコードが上書きされてしまうからです。
※WordPressのテーマは定期的に更新されます。その際親テーマに追記したコードは全て新しいテーマに上書きされ、消えてしまうのです。
子テーマに追記すれば、テーマ更新時に上書きされなくなります。
子テーマの導入は、テーマ更新時にコードの上書きを防ぐためにあるのです。
※テーマにコードを記入する際は必ず子テーマに書くようにしてください
Lightningの子テーマの設定方法
ではLightningの子テーマを設定する方法を紹介します。
- Lightning子テーマをダウンロードする
- Lightning子テーマをWordPressにアップロードする
- Lightning子テーマの有効化する
Lightning子テーマをダウンロードする
始めにLightningの子テーマをダウンロードします。
Lightningの子テーマはWordPressの管理画面からダウンロード出来ません。
そのため下記よりLightningの子テーマをダウンロードしてください。
子テーマをWordPressにアップロードする
続いてダウンロードした子テーマをWordPressにアップロードします。
WordPress管理画面の「外観」→「テーマ」→「新規追加」→「テーマをアップロード」でアップロードします。
「ファイルを選択」で先ほどダウンロードしたzipファイルを選択します。

これでWordPressに子テーマがアップロードされました。
Lightning子テーマの有効化する
最後にLightningの子テーマを有効化します。
青い「有効化」のボタンを押してください。
以上でLightningの子テーマの導入は完了です。
子テーマで出来ること
先ほど説明した通り、子テーマを導入することでPHPやCSSの編集をしても上書きされることがなくなります。
PHPを編集する
「外観」→「テーマファイルエディター」→「(編集するテーマを選択)をLightning Childに変更」→「テーマのための関数」を選択することで、子テーマ上でPHPを編集することが出来ます。
※「Lightning Child」を選択することでLightningの子テーマが選択されます。
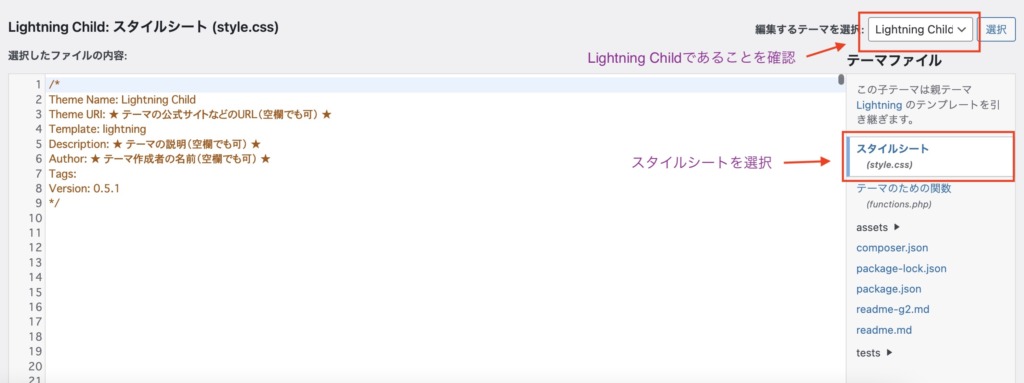
CSSを編集する
「外観」→「テーマファイルエディター」→「(編集するテーマを選択)をLightning Childに変更」→「スタイルシート」からサイトの装飾を修正することが出来ます。

最後に
この記事では子テーマを導入する理由とLightningの子テーマの導入方法を紹介しました。
Lightningに限らず、子テーマを導入していない方は対応してみてください。