この記事ではXDで画像をマスクする3つの方法を紹介します。
- 「シェイプでマスク」でマスクする
- 「ドラッグ&ドロップ」でマスクする
- 「交差」でマスクする
「シェイプでマスク」でマスクする方法
1つ目は「シェイプでマスク」でマスクする方法の紹介です。
- アートボード上に画像を配置する
- 切り抜く図形を作成する
- シェイプでマスクをかける
アートボード上に画像を配置する
始めにアートボード上に画像を配置します。
アートボード上に画像をドラッグ&ドロップすると画像が配置されます。

切り抜く図形を作成する
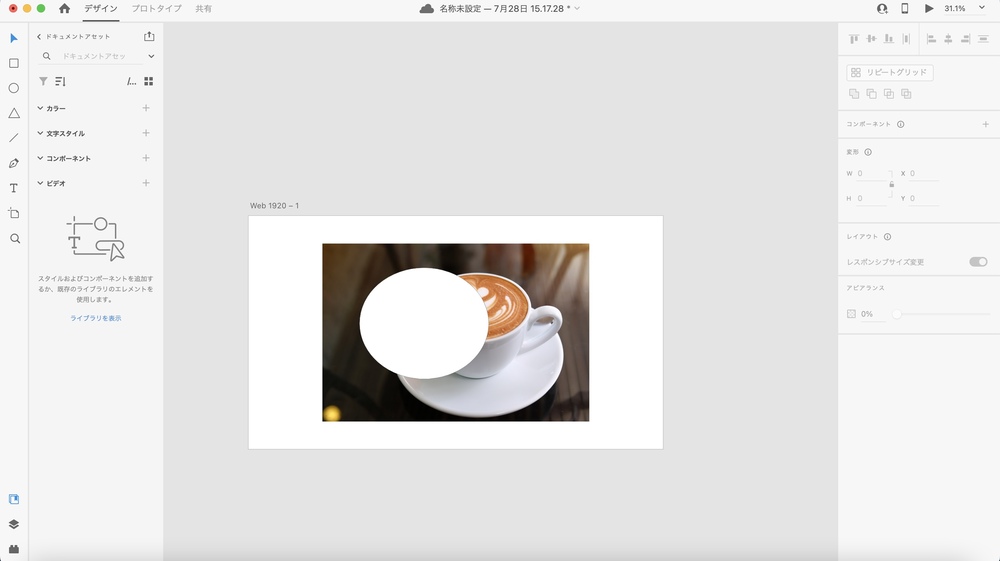
続いて切り抜く形の図形を作成します。
XD上の左側のメニューから図形を作成してください。
今回は丸い形のした図形を作成しています。

シェイプでマスクをかける
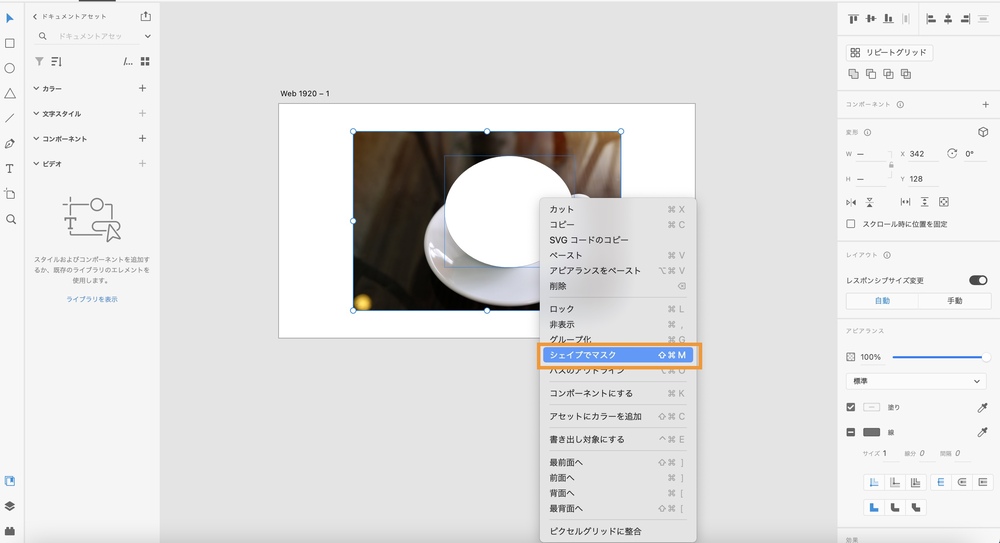
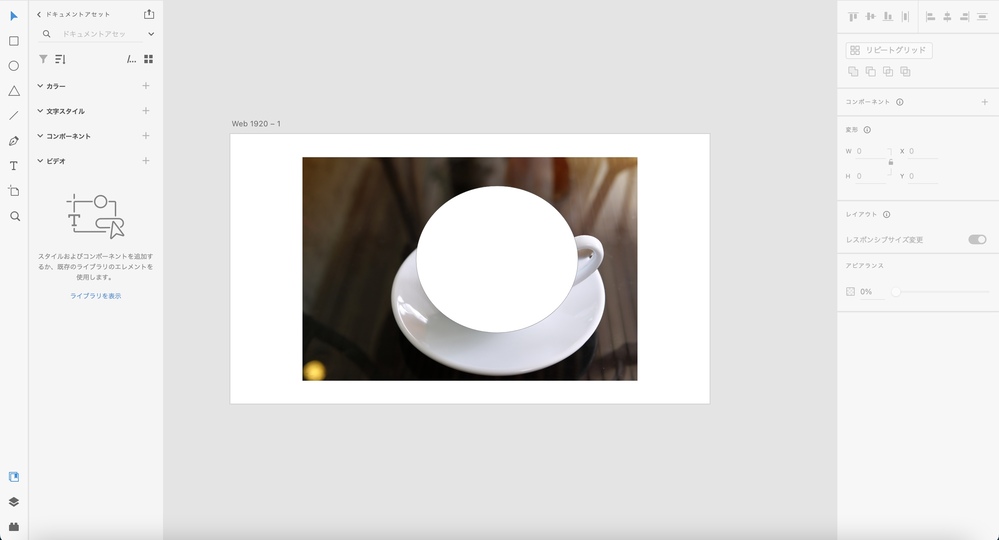
最後に「画像」と「図形」の2つを選択した状態で「右クリック」→「シェイプでマスク」を選択します。

すると画像が図形の形に切り抜かれます。

「ドラッグ&ドロップ」でマスクする方法
2つ目は「ドラッグ&ドロップ」でマスクする方法の紹介です。
- アートボード上に図形を作成する
- 図形上に画像を配置する
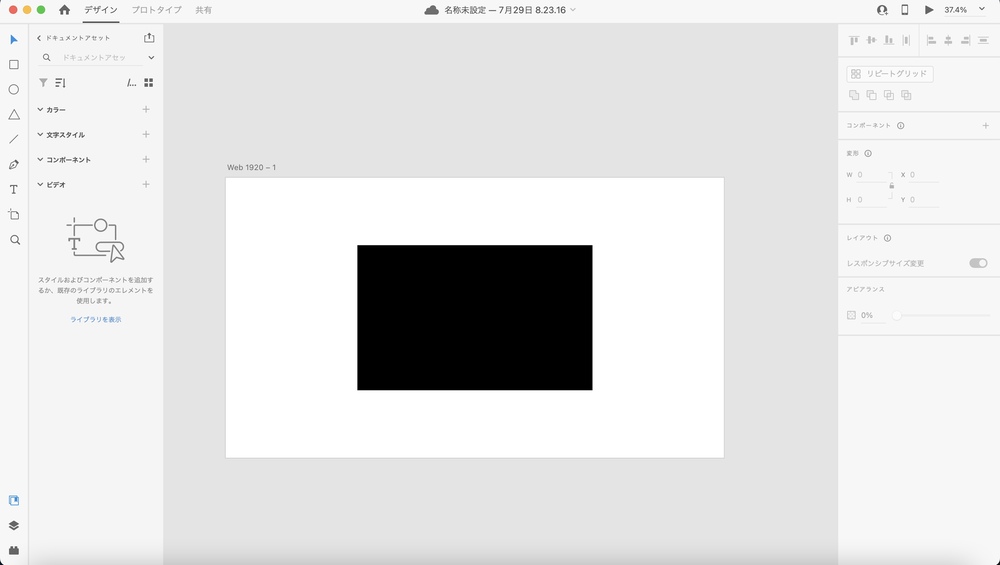
アートボード上に図形を作成する
まずは切り抜きたい形の図形をアートボード上に作成します。
今回は黒色の長方形を作成しました。

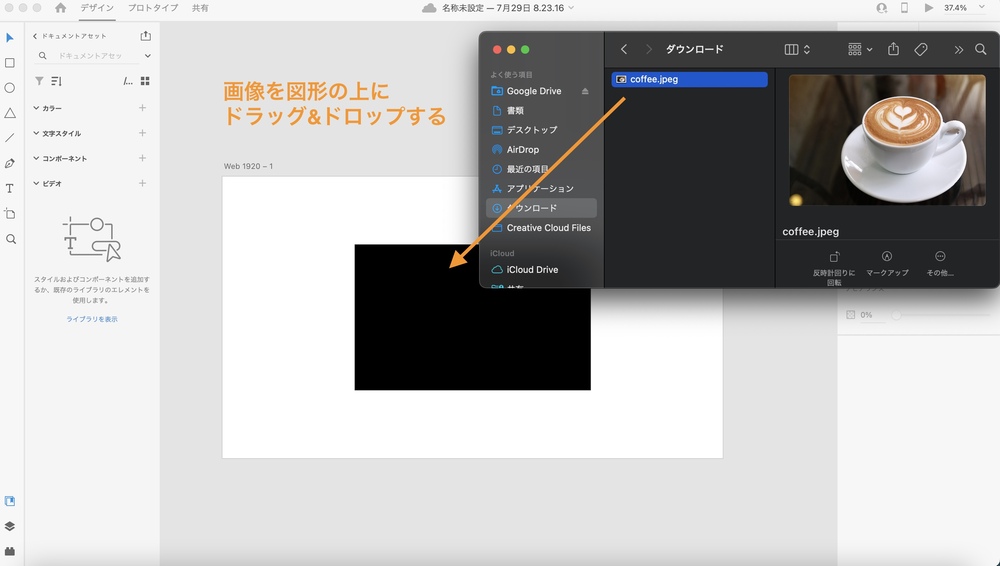
図形上に画像を配置する
続いて図形の上に画像を配置します。
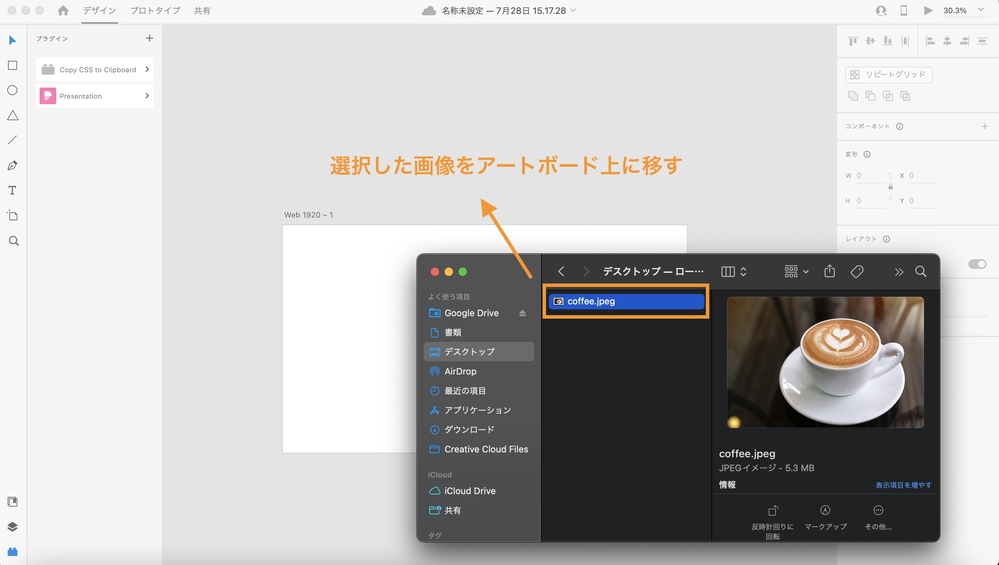
「Finder」から画像を選択し図形の上にドラッグ&ドロップします。

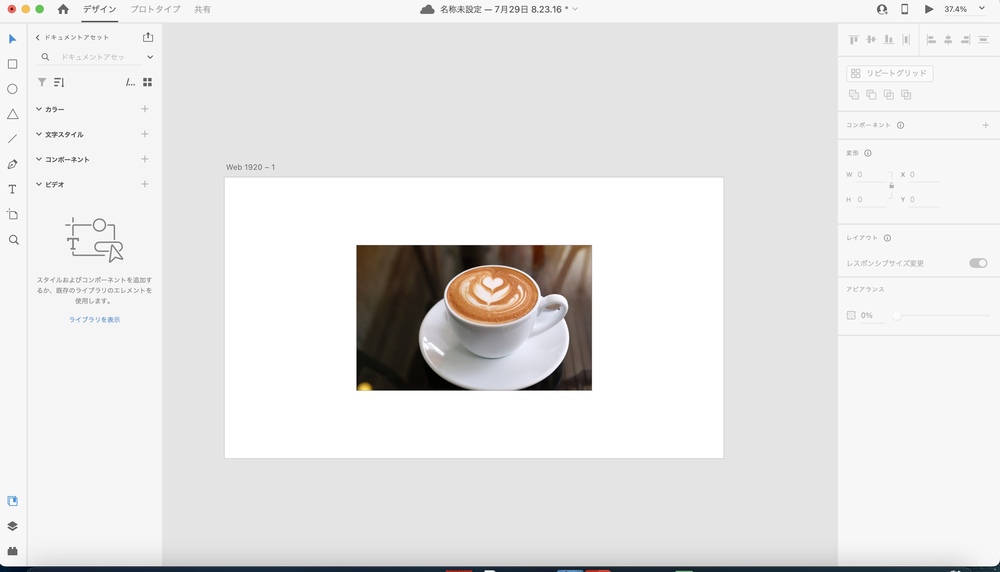
すると画像が図形サイズに自動で切り抜かれます。

「交差」でマスクする方法
3つ目は「交差」でマスクする方法の紹介です。
- 画像と図形を用意する
- 画像と図形を選択した状態で交差を選択する
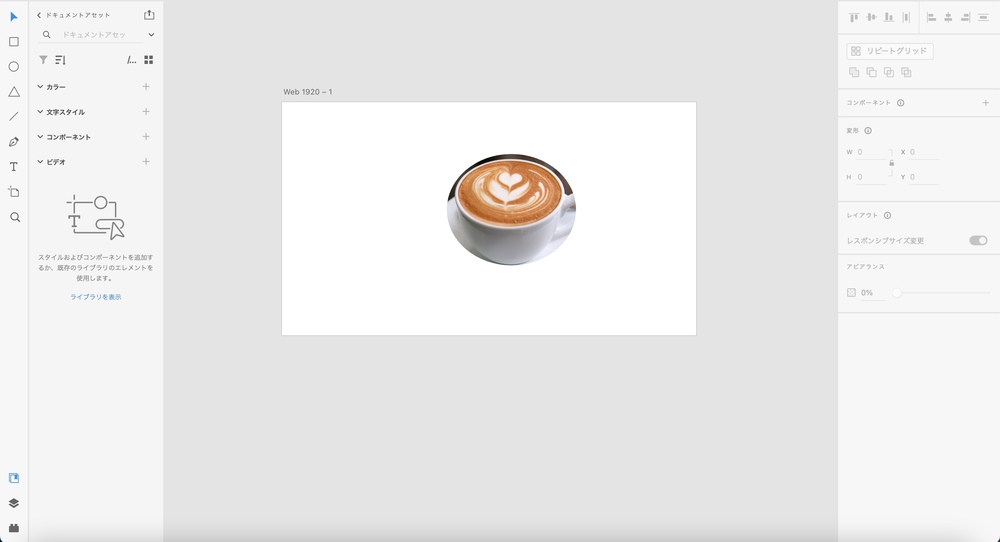
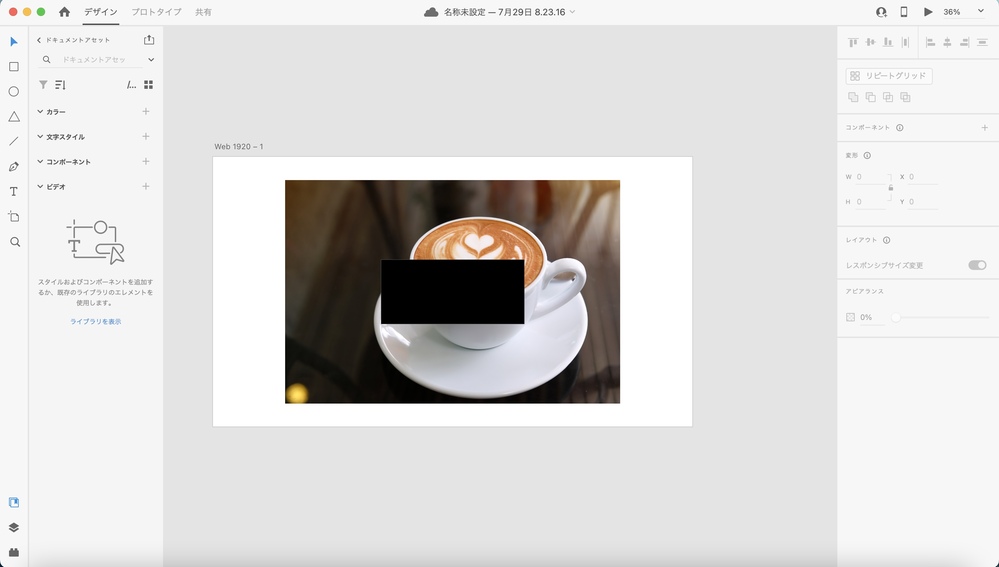
画像と図形を用意する
まずはアートボード上に画像と図形を用意します。
今回も黒の長方形を用意しました。

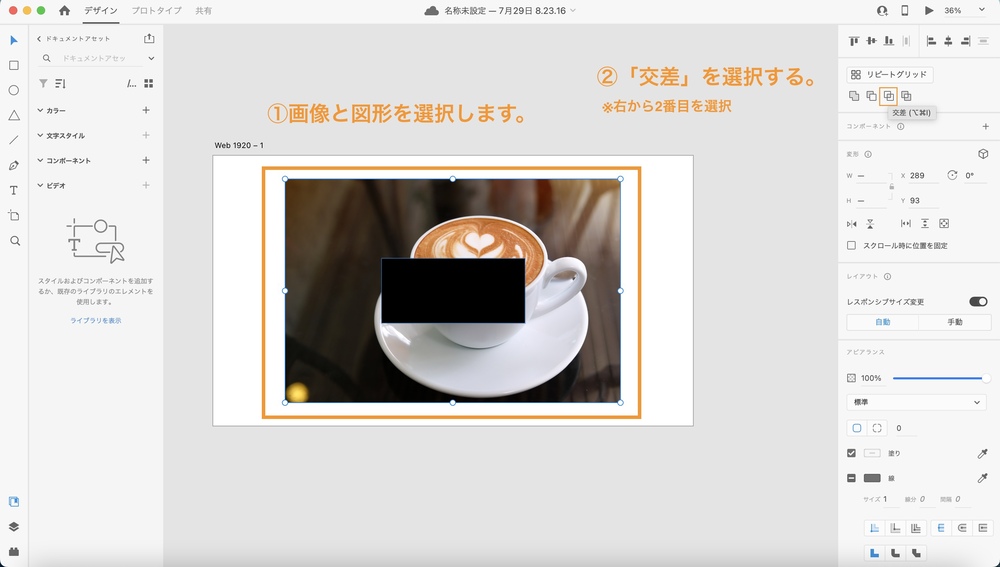
画像と図形を選択した状態で交差を選択する
続いて画像と図形を選択した上で右側にある「交差」をクリックします。
交差はメニューの右から2番目にあります。

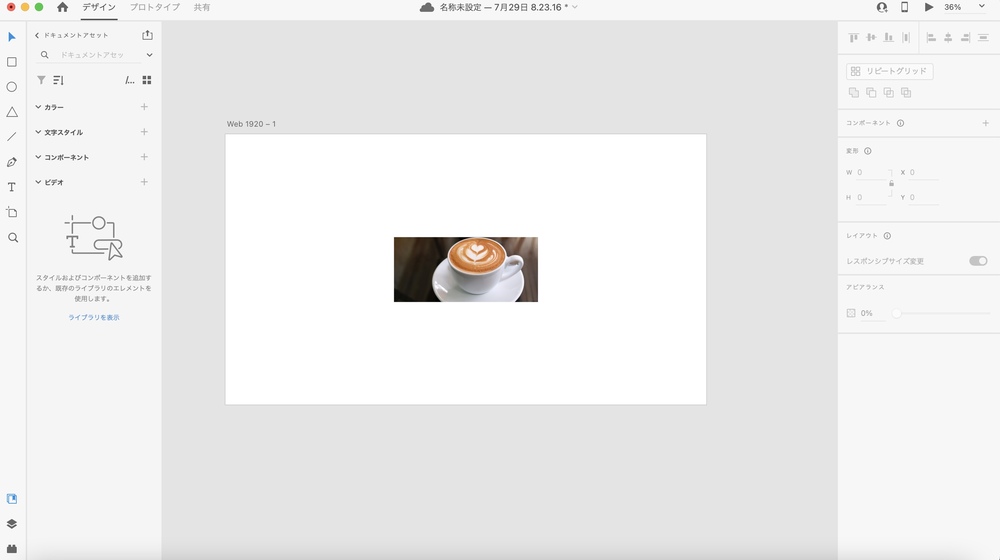
交差をクリックすると図形サイズに合わせて画像が切り抜かれます。

シェイプと交差でマスクをかける方法は以上です。

XDでマスクを解除する方法
マスクをかけた画像を元に戻す方法を紹介します。
- マスクをかけた画像を右クリックする
- 「マスクをグループ化解除」を選択する
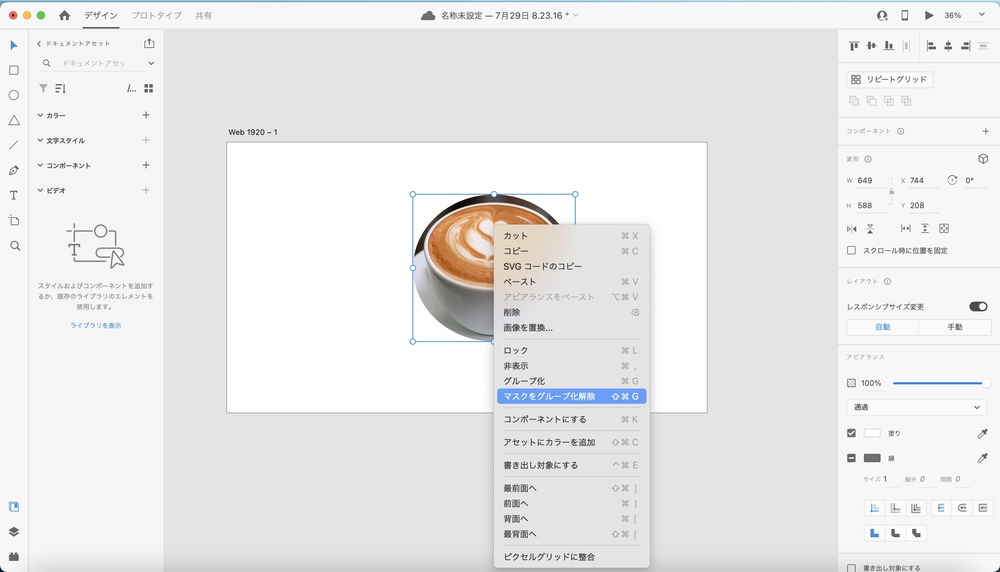
マスクをかけた画像を右クリックする
始めにマスクをかけた画像を右クリックします。
「マスクをグループ化解除」を選択する
続いて「マスクをグループ化解除」を選択します。

するとマスクをかける前の画像と図形が表示されます。

マスクを解除する方法は以上となります。
XDで画像をマスクするのは簡単!
この記事ではXDで画像をマスクする3つの方法を紹介しました。
やったことの無い方は是非試してみてください。