
HTMLメールの作り方を知りたい
この記事は上記の課題に向けて作成しています。
現在いくつかの企業のHTMLメールを制作しております。
HTMLメールはweb制作のうちの1つです。
僕自身が実際にどのようにHTMLメールを制作しているのか紹介します。
この記事を読むメリット
- HTMLメールの作り方がわかる
この記事を書いた人

この記事を書いた僕はこんな人です!
- 都内制作会社でwebデザイナー・webディレクターとして勤務
- webデザイナー3年、webディレクター1年目
- web制作現場で学んだことを発信している人

HTMLメールとは?

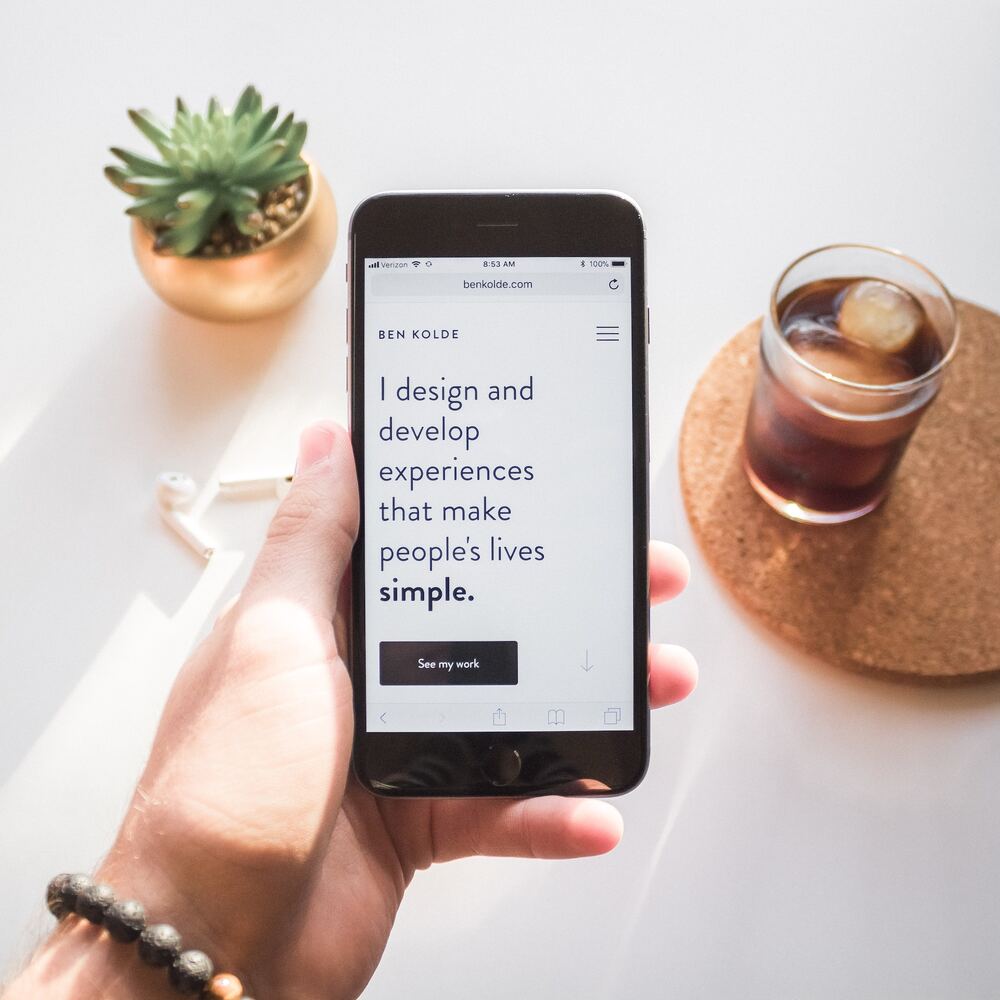
HTMLメールは、通常のテキストメールとは異なりデザイン性の高いメールのことを指します。
通常のメールはテキストのみですが、HTMLメールはLPのように画像やボタンなどを使用したメールで、webサイトよりのメルマガです。
HTMLメールはテキストメールと異なり「HTML」で制作します。
HTMLメールを配信するメリット

HTMLメールを配信するメリットを紹介します。
メリットはいくつかあります。
HTMLメールを配信するメリット
- メールが読みやすくなる
- CV率が向上する
メールが読みやすくなる
通常のメールはテキストのみで、読者に読ませる形になっています。
HTMLは写真やイラストで訴求するため、テキストのみよりも読まれやすくなります。
ビジュアルで訴求する方が読みやすいのは明らかですよね。
CV率が向上する
HTMLメールはテキストメールと比べるとCV率が向上します。
CV率とは?
- CV率とはメルマガやwebサイトのゴールに達成する確率のこと
CVはメルマガやサイトによって異なります。
CVの具体例
- ECサイトの場合は「商品購入」がCV
- 採用ページの場合は「採用の応募」がCV
- 不動産サイトの場合「資料請求」がCV
メルマガの場合は特定のページに遷移させることがCVになります。
HTMLメールにすることでCVボタンを目立たせたり押したくなるような動きを加えることが出来ます。
HTMLメールの作り方

ここからは実際にHTMLメールの作り方を説明します。
画像で作成した方が良い
HTMLメールは基本的に全て画像で作成することをお勧めします。
cssでレイアウトを組むのではなく、デザインを画像に書き出してそのまま貼る形です。
画像で作成した方が良い理由は2つあります。
HTMLメールは画像で作成した方が良い理由
- 受信するメーラーによってレイアウトが崩れるから
受信するメーラーによっては崩れてしまう?
HTMLメールの作成は通常のサイト作成と比べて少し厄介です。
webサイトはブラウザによって多少見え方が異なる程度です。
しかしメルマガはメーラーによってcssが効かなかったりします。
特に厄介なメーラーが「Outlook」です。
Outlookはマージン等のcssが効かなかったりします。
テスト配信してメーラーチェックしたらOutlookだけ崩れてるということがザラにあります。
そのため、cssで装飾を実装するのではなく、画像を貼る形で実装するのが正解です。
リンク先は「クリッカブルマップ」を使用
画像を貼る場合ボタン等のリンク設定はクリッカブルマップを使用します。
クリッカブルマップとは?
- 画像の一部にのみリンク設定が出来る機能のことです。
ボタンの箇所だけ別の画像で貼るよりも、1枚の画像でボタンの箇所のみリンク設定した方が楽です。
クリッカブルマップのコードの書き方は下記の通りです。
<img border='0' src="画像URL" usemap="#ImageMap01" />
<map name="ImageMap01">
<area shape="rect" coords="座標" href="リンク先">
</map>1行目は画像URLを記入します。その後ろに「usemap」を記入します。
usemapとは?
- 画像のどの部分にリンク設定をするか座標を取得するための属性になります
あまり深く理解する必要は無いため、記入する必要がある程度の理解で大丈夫です。
2行目は「map name」を記入します。このタグの中に座標を記入します。
名前は画像の<img>内にある「usemap」と同じものにしてください。
今回は1行目の画像に対して座標を取得するため、同じ「ImageMap01」と入力しています。
「usemap」と「map name」の名前が一致していないと正しく実装されないので気をつけてください。
3行目は座標とリンク先の記入です。
座標は「49,547,553,618」のように記入します。リンク設定も行います。
4行目で閉じタグを設定すれば完成です。
座標はどのように取得するの?
3行目に数字が羅列された座標を入力しましたが、この座標はあるツールを使用すると簡単に取得出来ます。
座標取得におすすめなツール
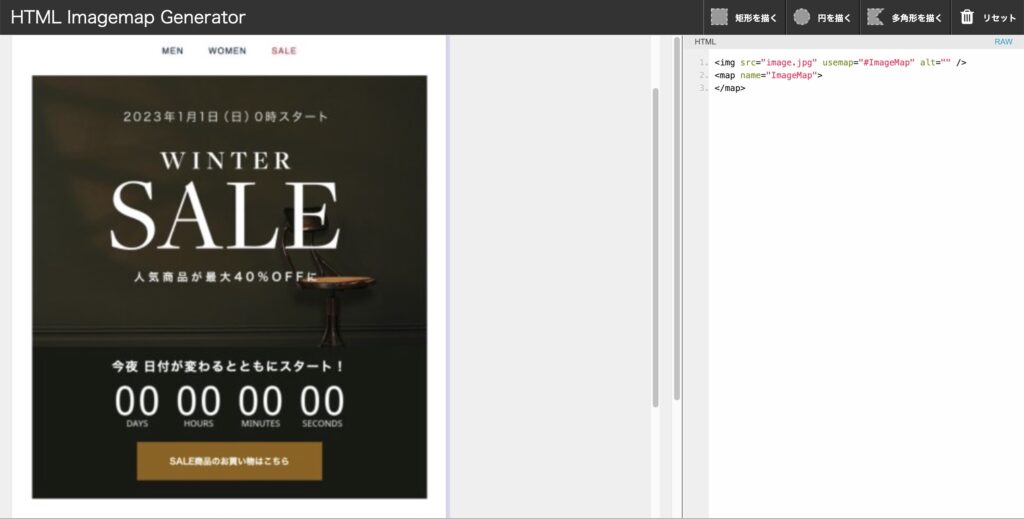
サイトを開き座標を取得したい画像をアップロードします。

続いてボタンの箇所の座標を取得します。
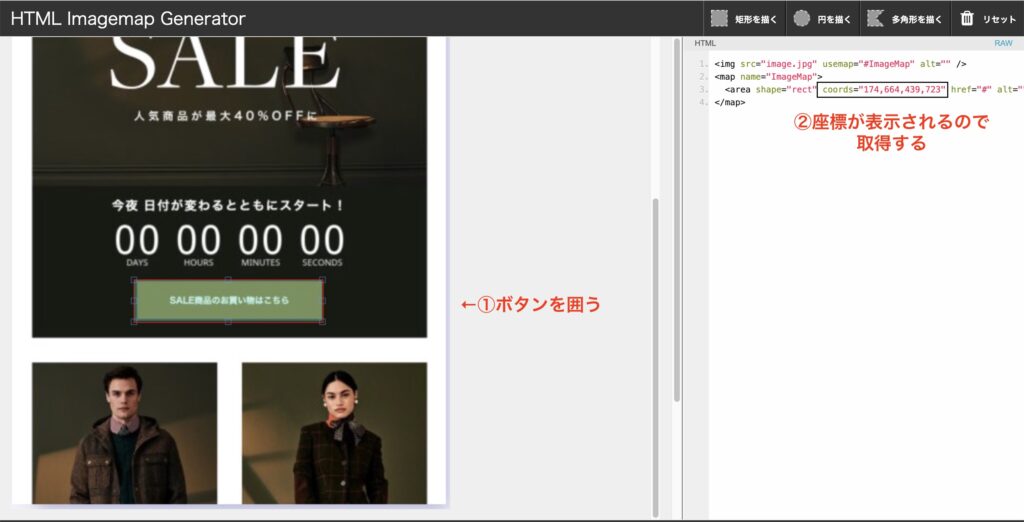
右上にある「短形を描く」を選択し、ボタンの箇所を囲います。
すると右側に取得した座標が表示されます。
その座標を取得してコードに貼り付ければ完成です。簡単ですね。

自分宛にテストメールを送る
作成したHTMLメールが正しく表示されるか確認します。
自分宛にテストメールを送ることで確認することが出来ます。
無料でメールを配信出来るツールがあります。
無料でメール配信出来るツール
- putsmail
※メールのセキュリティー設定がされていると届かない場合があります。
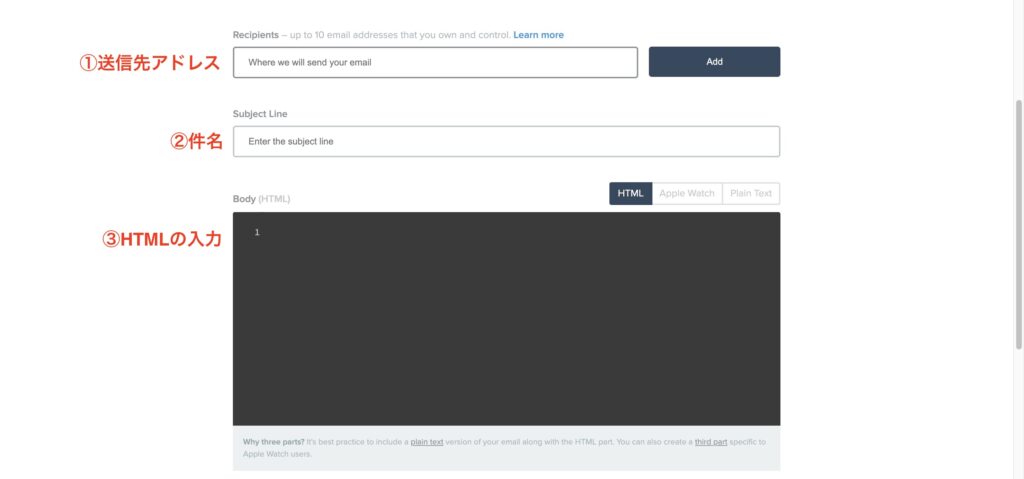
サイトを開いてそれぞれの情報を入力します。
HTMLはコピペしてください。

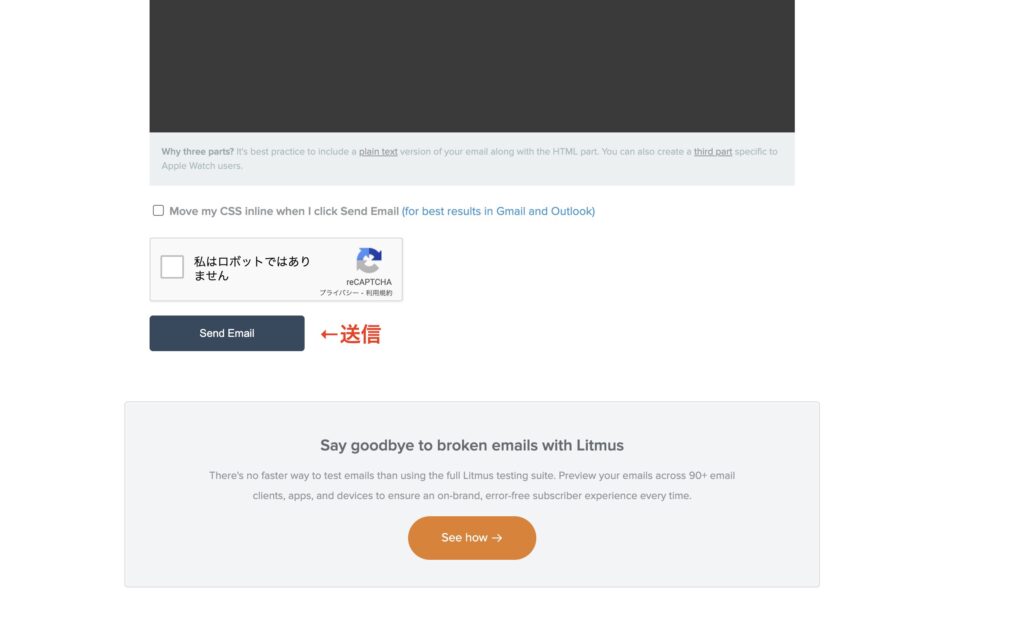
下のボタンから実際にメールを送信します。

上記の手順で自分にメールを送ることが出来ます。
正しく表示されているかチェックしてください。
HTMLメールは画像で制作するのが正解
この記事ではHTMLメールの作り方を紹介しました。
HTMLメールは画像を貼る形で制作するのが一番メーラーに影響されずに済みます。
もしHTMLメールのコーディングをすることになったらこのやり方を参考にしてくれると嬉しいです。






