デザインツールをXDからFigmaに移行した人が多いかと思います。
その際FigmaにXDのデザインデータをインポートしたくなりますよね?
実はFigmaにXDのデータをインポートするのは簡単です。
この記事ではFigmaにXDをインポートする方法を紹介します。
この記事を読むメリット
- FigmaにXDをインポートする方法を紹介
FigmaにXDをインポートする方法
早速FigmaにXDをインポートする方法を紹介します。
FigmaにXDをインポートする手順は下記の通りです。
FigmaにXDをインポートする手順
- プラグインを選択
- 「Convertify」を検索
- 「Convertify」を起動
- インポート形式を選択
- インポートするファイルを選択
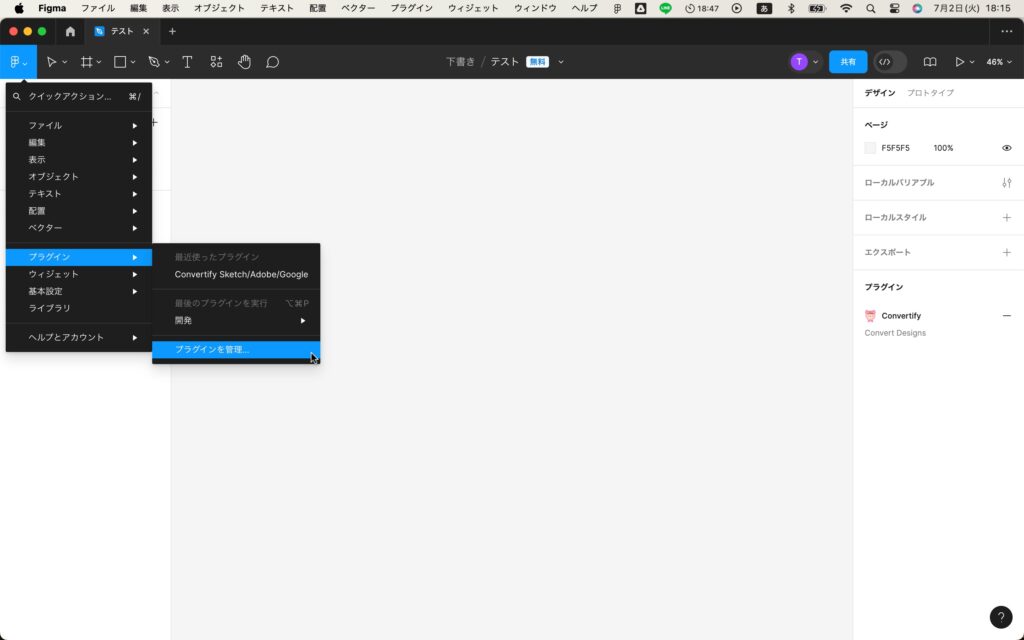
プラグインを選択
まず始めに「プラグイン」を選択します。
プラグインは「メインメニュー」から「プラグイン」→「プラグインを管理」を選択します。

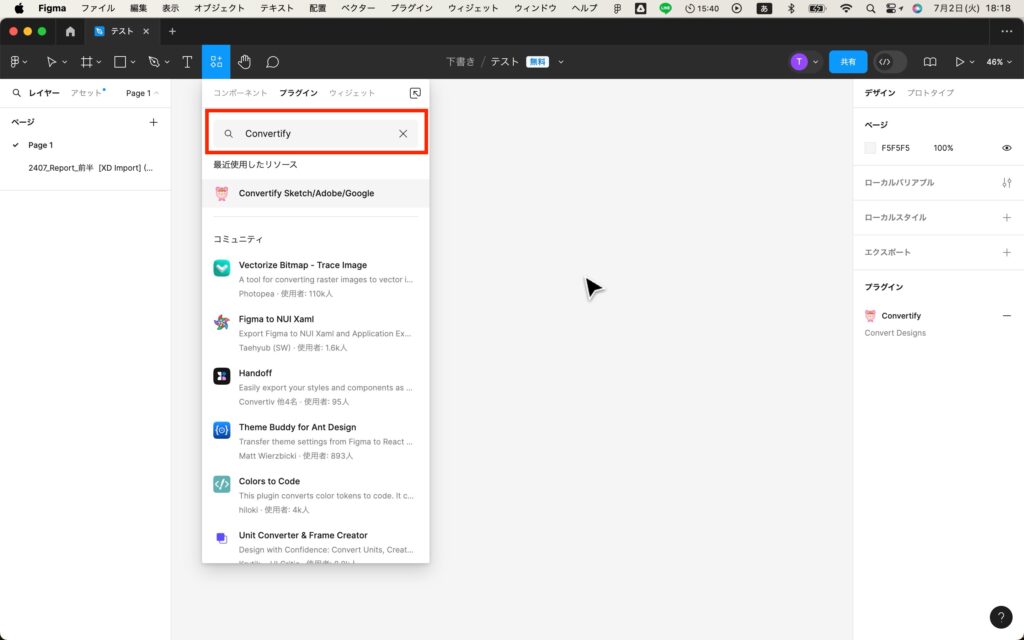
「Convertify」を検索
続いて検索ボックスで「Convertify」と検索します。

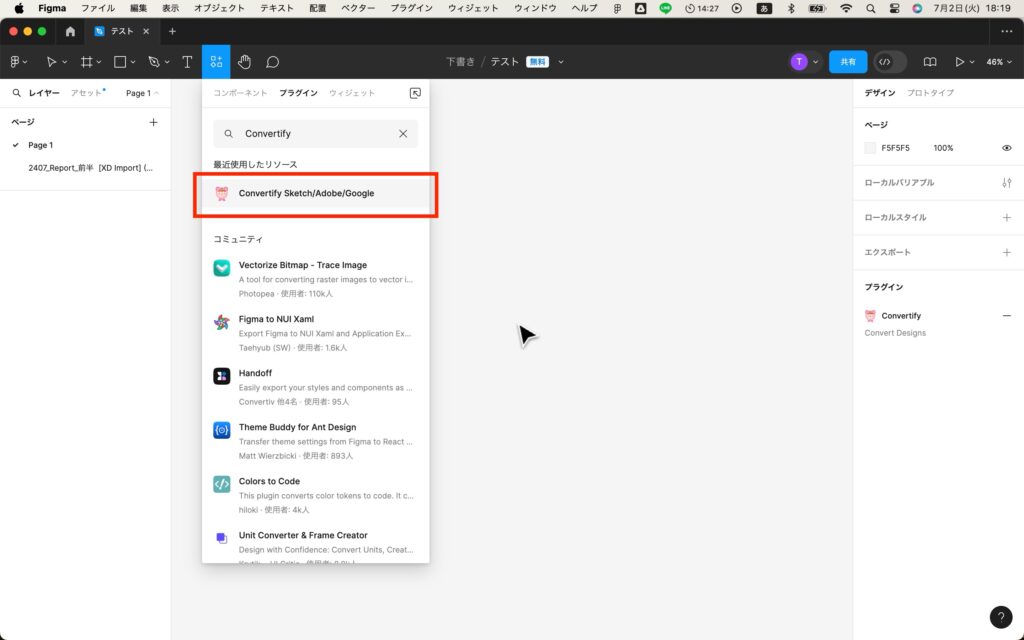
「Convertify」を起動
検索すると「Convertify」というプラグインが表示されるので、「実行」を選択してくだい。

※僕は過去に使用しているため「最近使用したリソース」に表示されています。
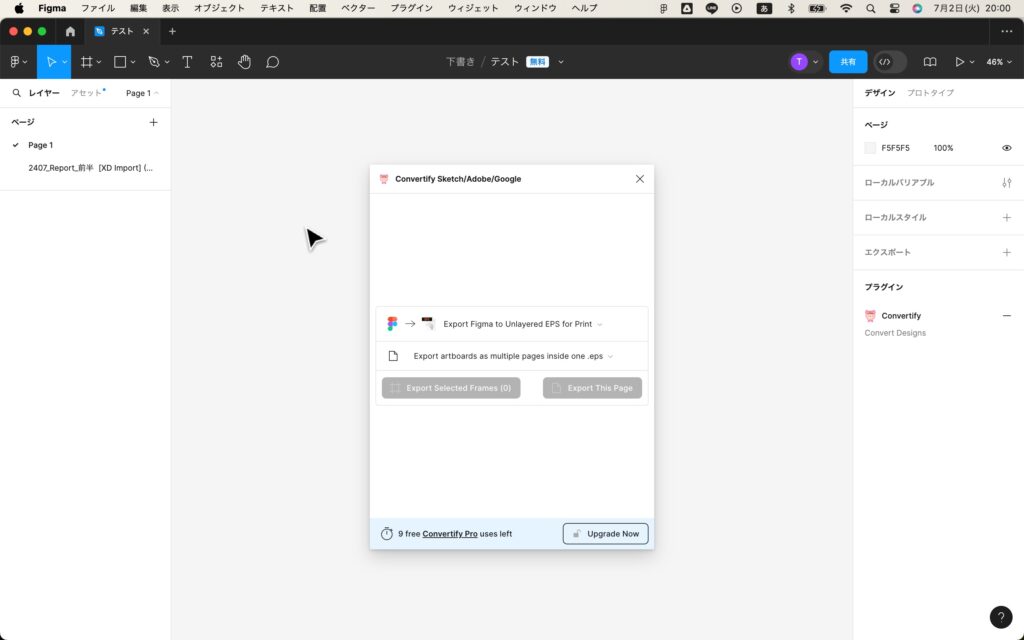
すると「Convertify」が起動して下記のようなポップアップが表示されます。

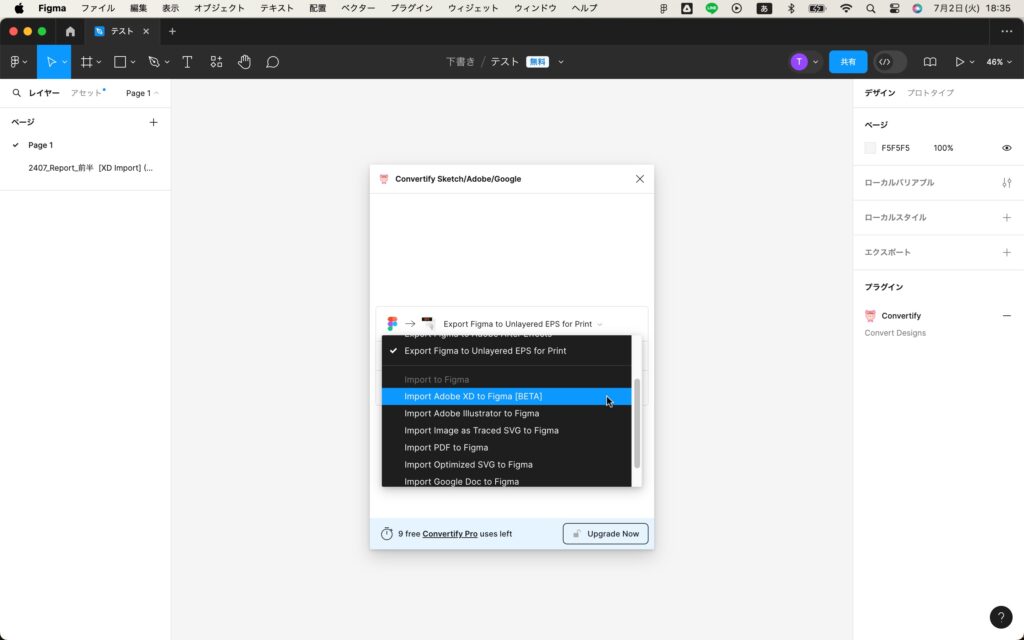
インポート形式を選択
続いてインポート形式を選択します。
上のプルダウンを選択し「Import Adobe XD to Figma」を選択します。

※現在こちらの機能はβ版なので、「BETA」と記載があります。
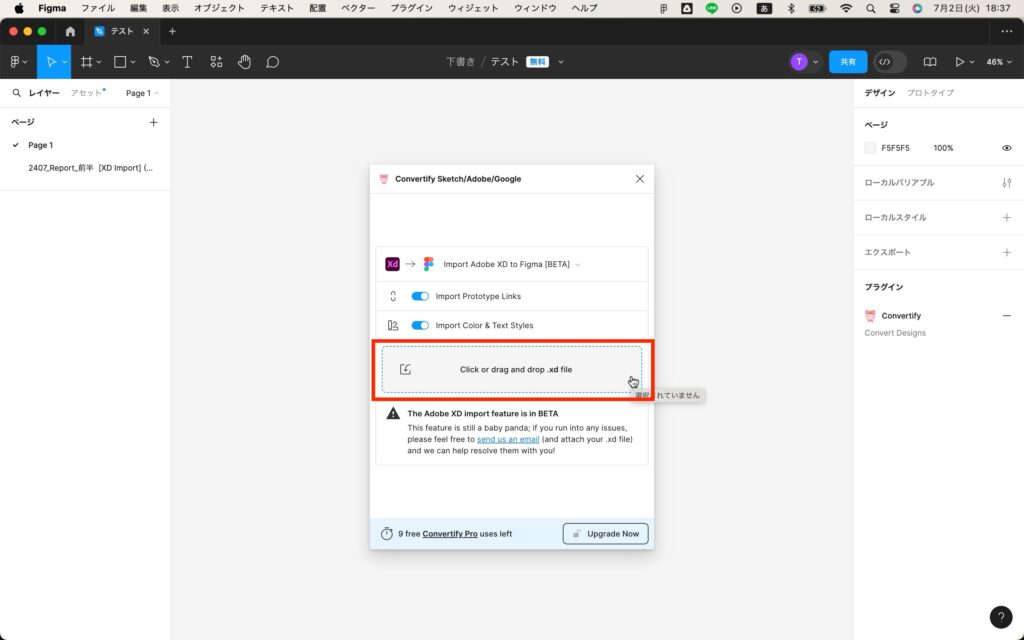
インポートするファイルを選択
最後にインポートするXDファイルを選択します。
「Click or drag and drop .xd file」をクリックして、インポートしたいXDファイルを選択します。

するとXDデータがFigmaにインポートされます。
※希に文字の枠組みなどが崩れます。ただ、簡単に治せる範囲なのでご安心ください。
以上でデータのインポートは完了です。
FigmaにXDをインポートするのは簡単!
この記事ではFigmaにXDをインポートさせる方法を紹介しました。
Figmaは簡単にXDをインポートすることが出来ます。
まだやったことの無い方は実施してみてください。
Figmaに関する記事はこちら