この記事では「Figmaで画像の背景を透過させる方法」と「複数画像の背景を一括で透過させる方法」を紹介します。
Figmaで画像の背景を透過する方法
- プラグイン「Remove BG」をインストールする
- APIをセットする
- プラグインを実行する
プラグイン「Remove BG」をインストールする
まず始めに「Remove BG」をインストールします。
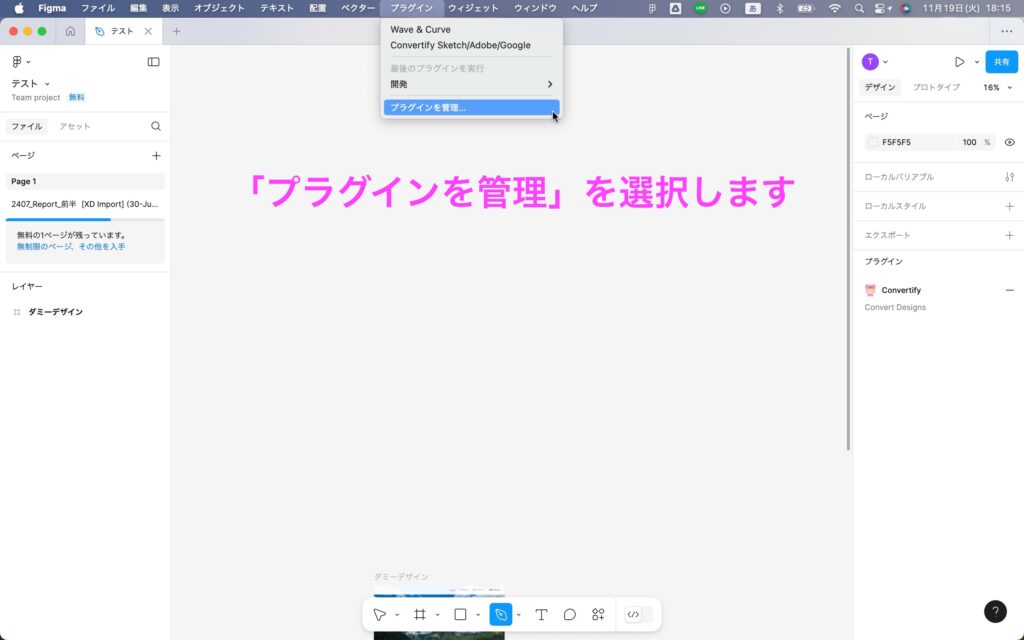
Figma上部メニューの「プラグイン」→「プラグインを管理」を選択します。

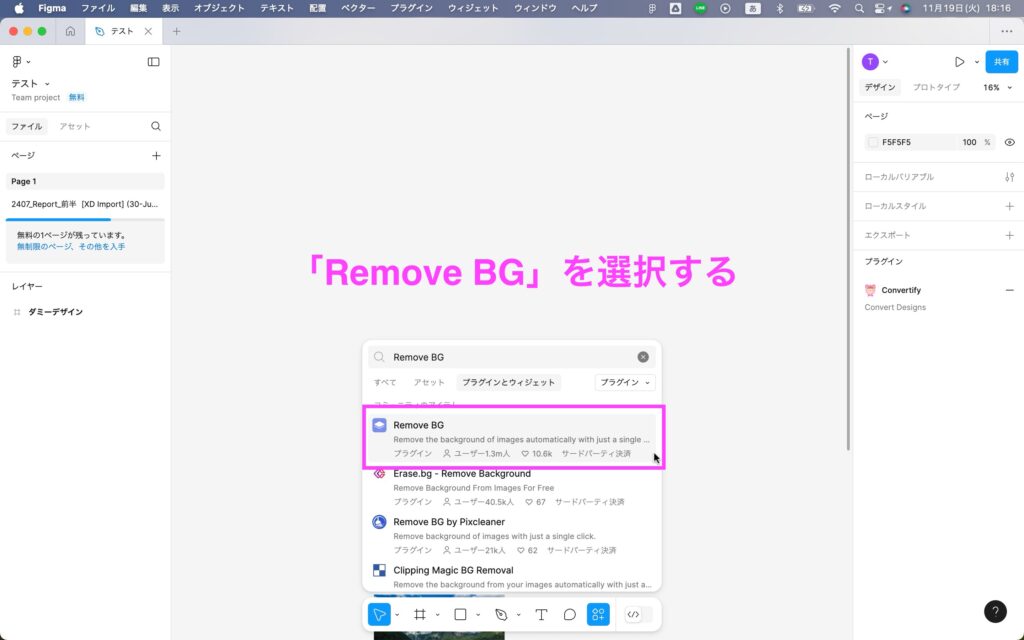
続いて「Remove BG」を検索して選択します。

右下の「実行」を選択します。
するとプラグインがインストールされます。
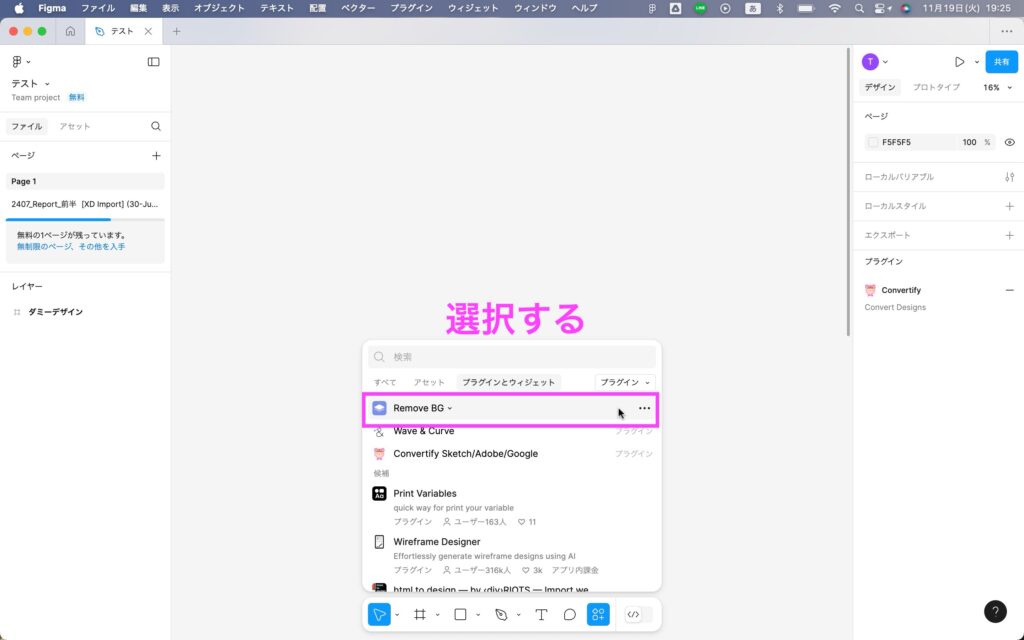
※実行の後に「RUN」を選択するとインストールが実行されます。「プラグインを管理」を選択して「Remove BG」が上部に表示されていたら無事にインストールされています。
APIをセットする
続いてAPIをセットします。
「プラグイン」→「プラグインを管理」から「Remove BG」を選択します。

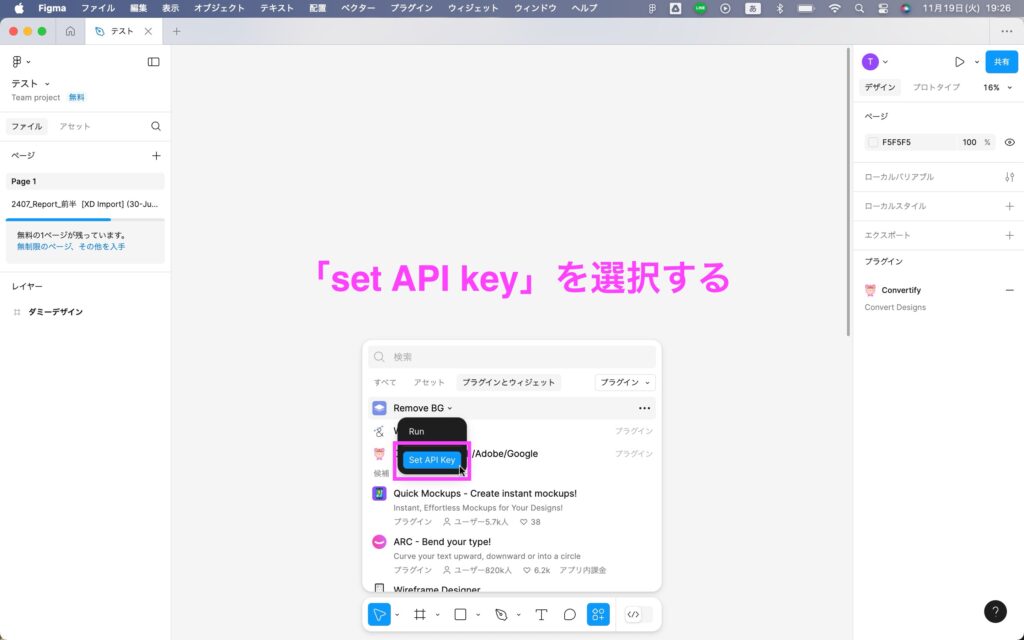
続いて「set API key」を選択します。

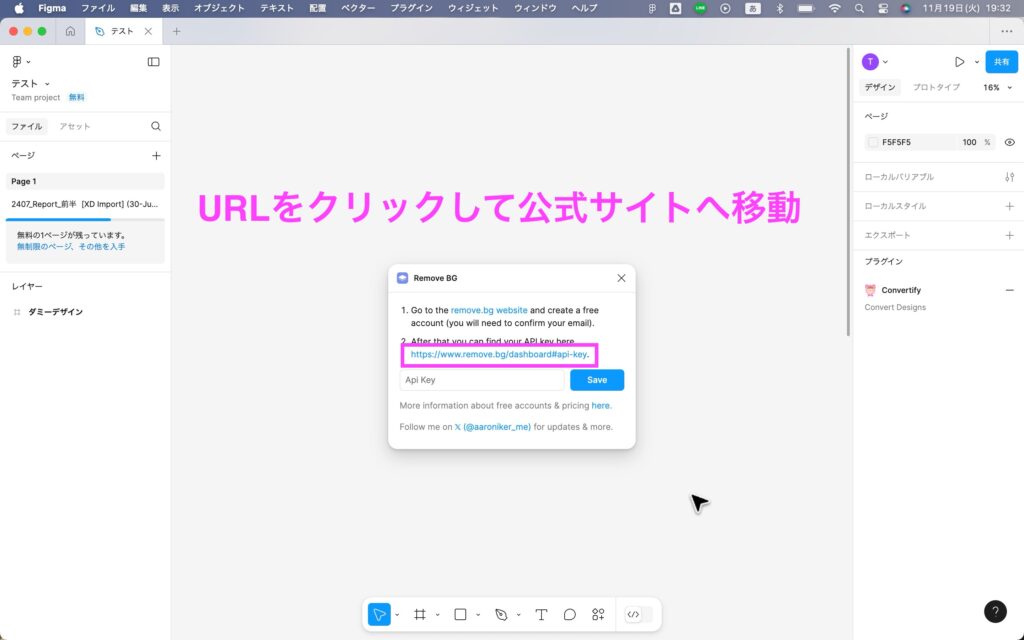
URLから「Remove BG」の公式サイトへ移動します。

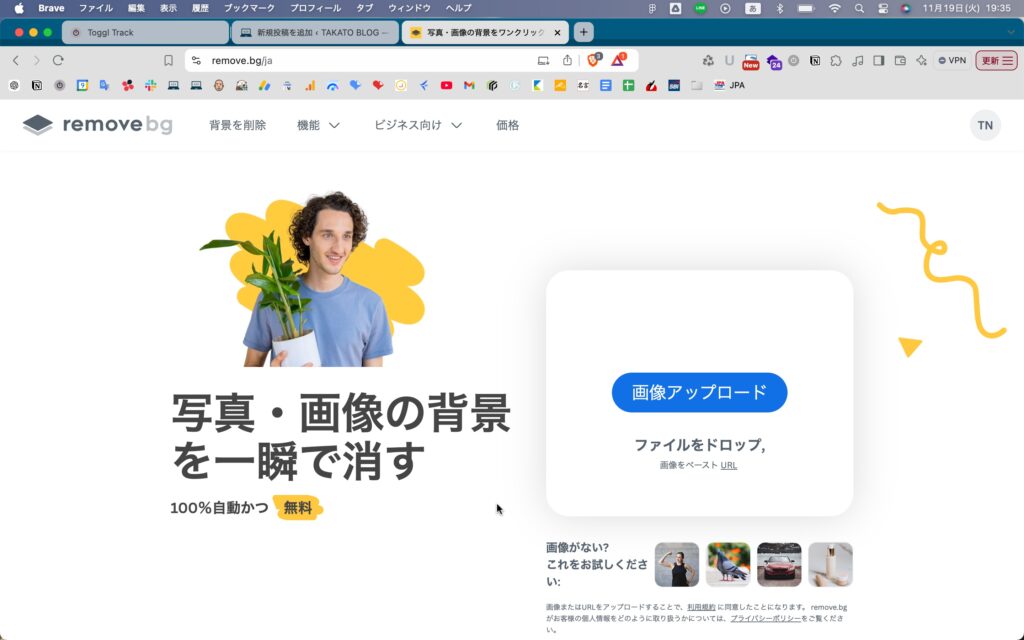
公式サイトに移動したらアカウント登録を行います。
Googleアカウントで行うと簡単に登録できます。
登録が完了すると「Remove BG」のトップページに移動出来ます。

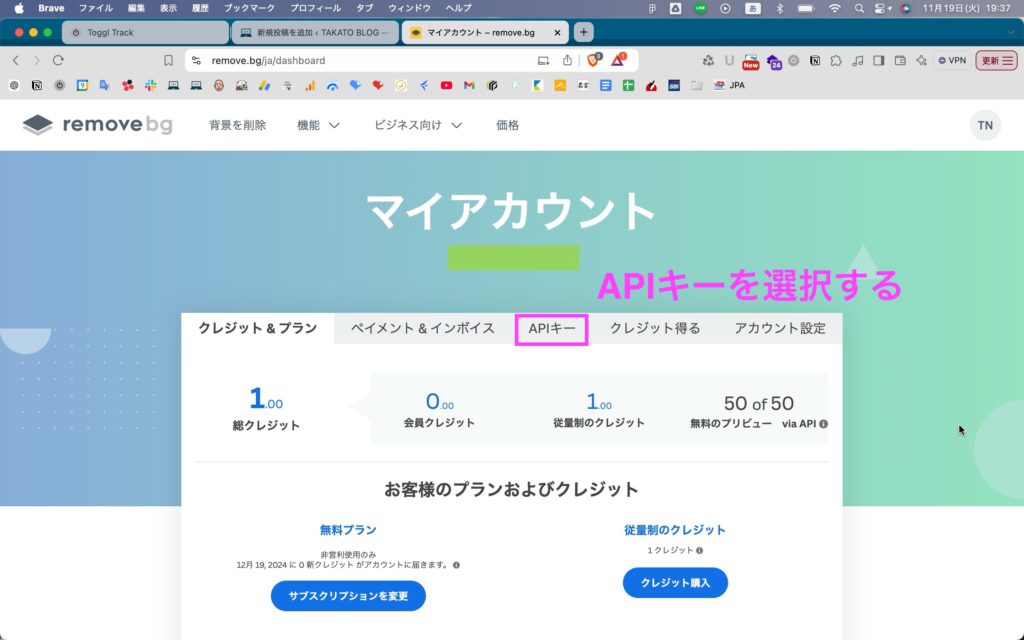
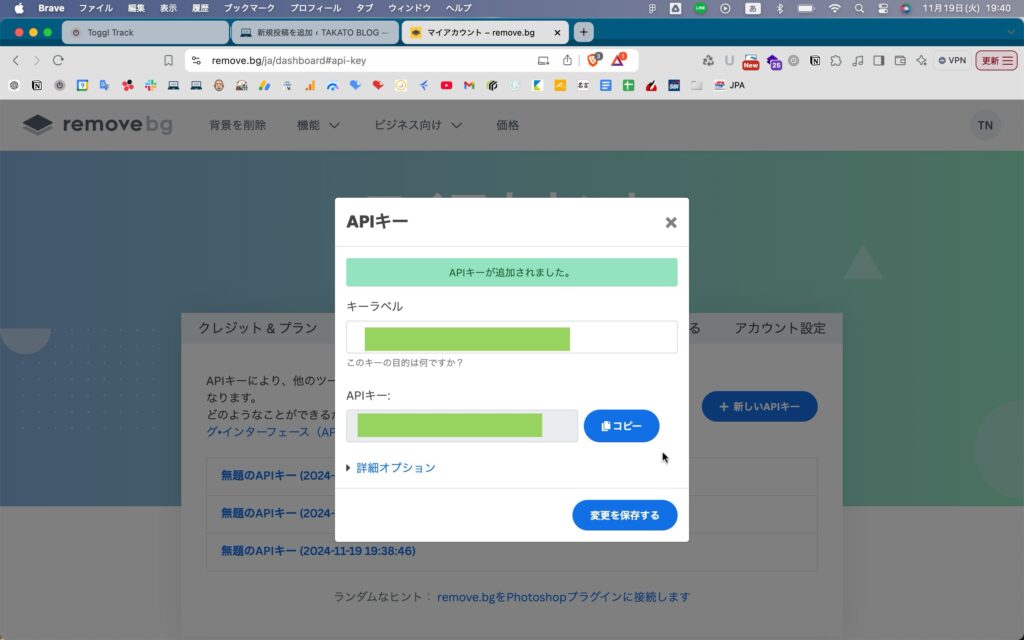
右上ボタンから「マイアカウント」→「APIキー」を選択します。

「新しいAPIキー」→「APIキーを作成」→「コピー」を選択します。

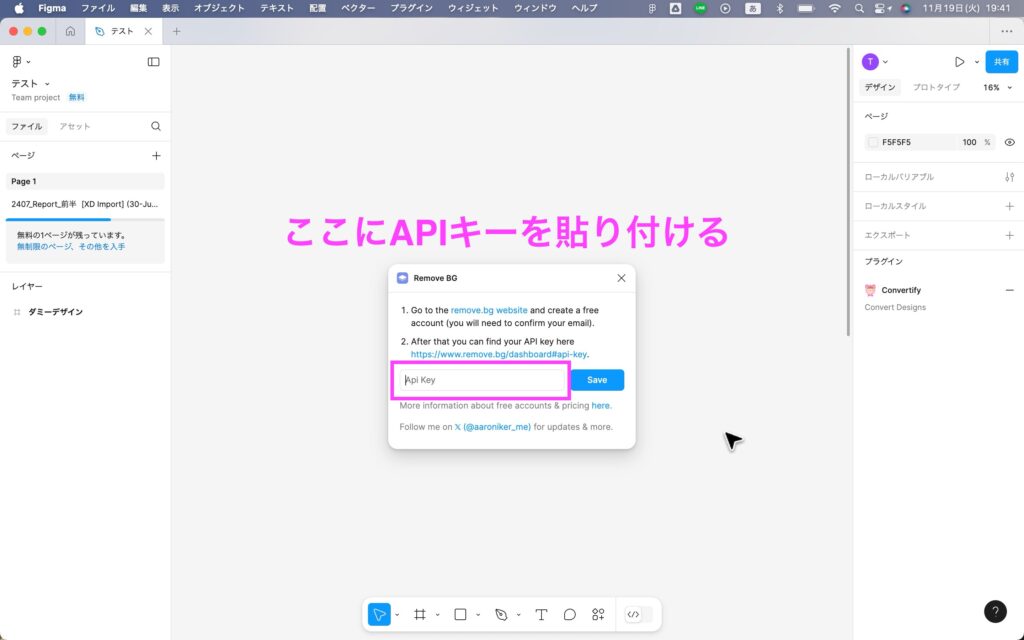
Figmaに戻り、コピーしたAPIキーを貼り付けて「Save」するとAPIのセットが完了します。

プラグインを実行する
最後にプラグインを実行します。
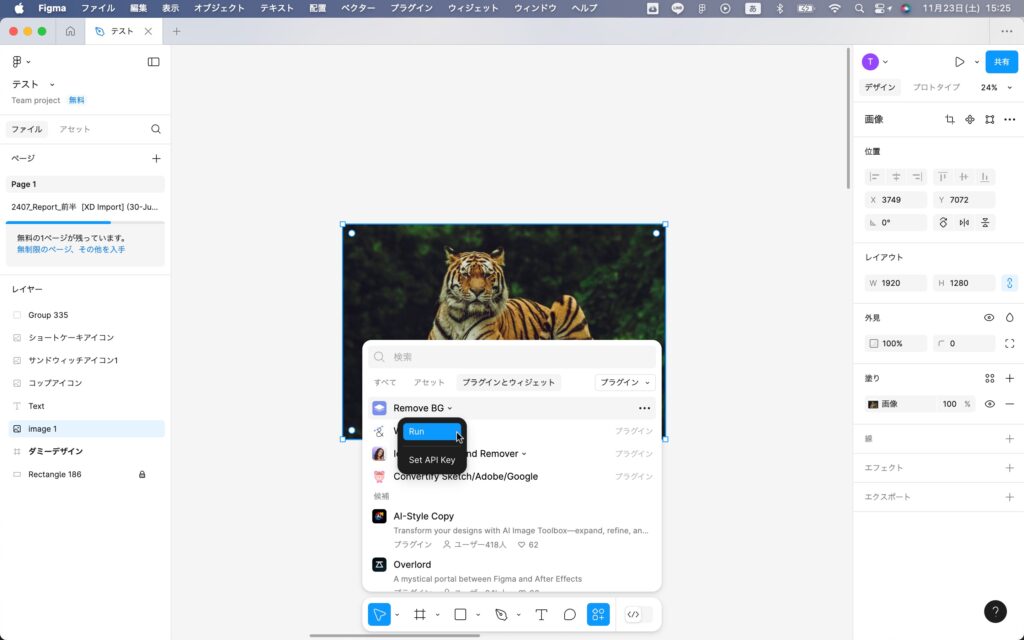
背景を透過したい画像を選択した状態で「プラグイン」→「Remove BG」→「Run」を選択します。

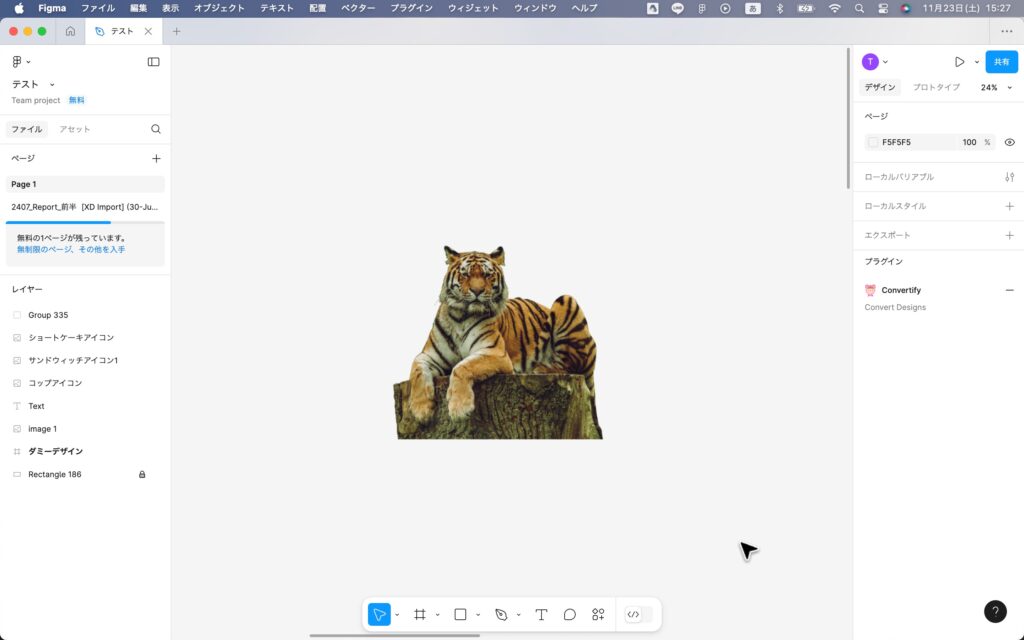
すると処理が始まり、完了すると背景が透過されます。

以上で画像の背景の透過が完了しました。
動画での解説はこちら

Figmaで複数画像の背景を一括で透過する方法
- プラグイン「Icons8 Background Remover」を検索する
- プラグインを実行する
プラグイン「Icons8 Background Remover」を検索する
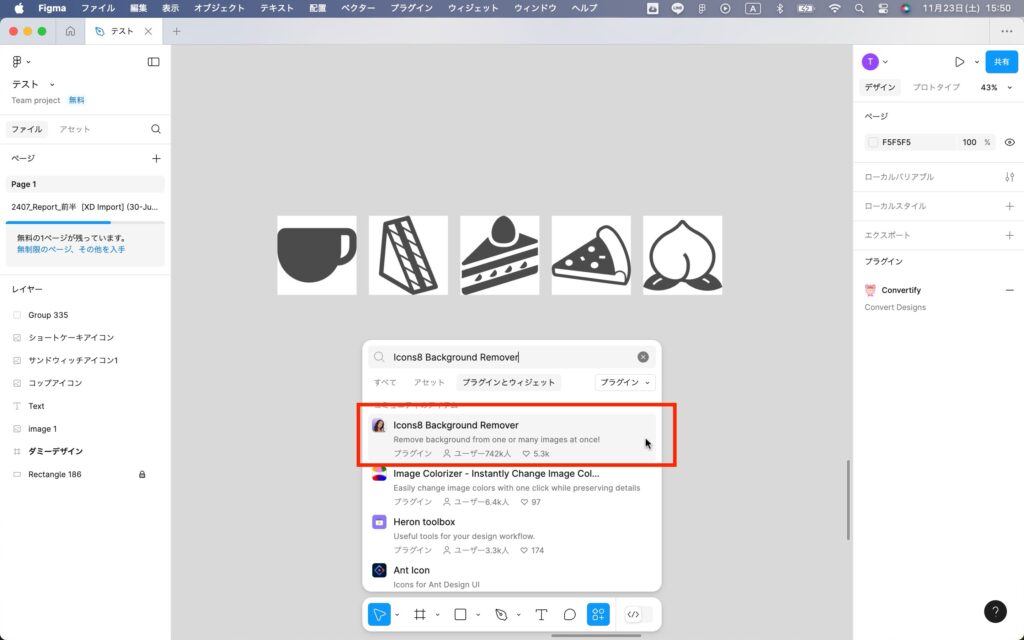
先ほどと同様にプラグインを検索します。
今回は「Icons8 Background Remover」というプラグインを検索します。

プラグインを実行する
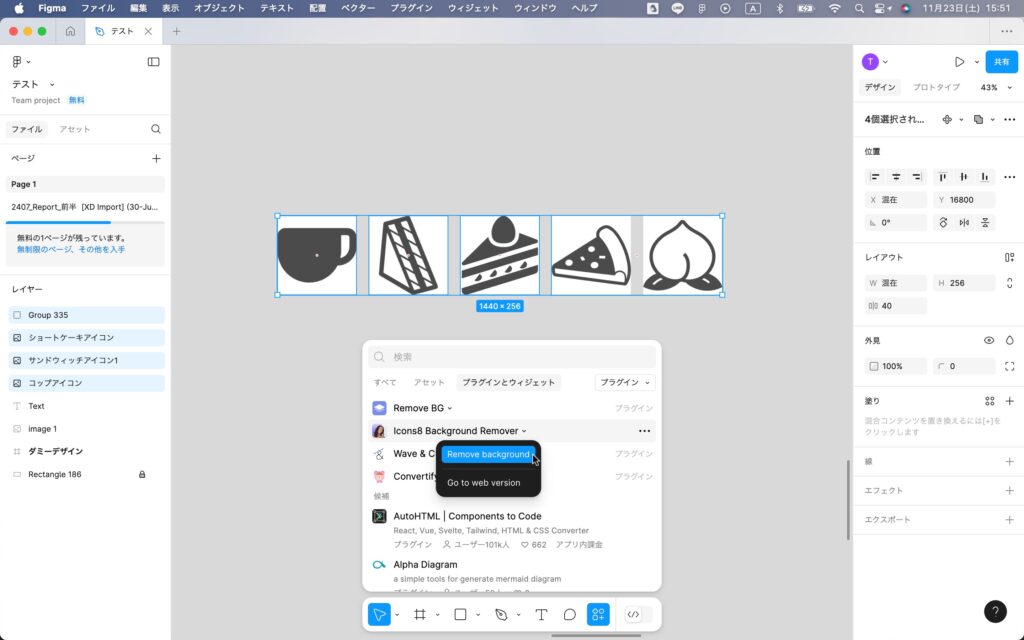
背景を透過したい複数枚の画像を選択した状態で「プラグイン」→「プラグインを管理」→「Icons8 Background Remover」→「Remove background」を選択します。

すると背景の透過が始まります。
動画での解説はこちら
Figmaで画像の背景を透過するのは簡単!
この記事ではFigmaで画像の背景を透過する方法を紹介しました。
Figmaで画像の背景を透過するのは簡単です。
さらに複数枚ある画像を一括で透過することも出来ます。
まだやったことの無い方は是非実施してみてください。