この記事ではPhotoshopでクリッピングマスクをする方法を紹介します。
Photoshopでクリッピングマスクをする方法
早速Photoshopでクリッピングマスクをする方法を紹介します。
- Photoshop上で画像を開く
- 「楕円形ツール」などでマスクする形を作る
- レイヤーの順番を変更する
- クリッピングマスクを実行する
Photoshop上で画像を開く
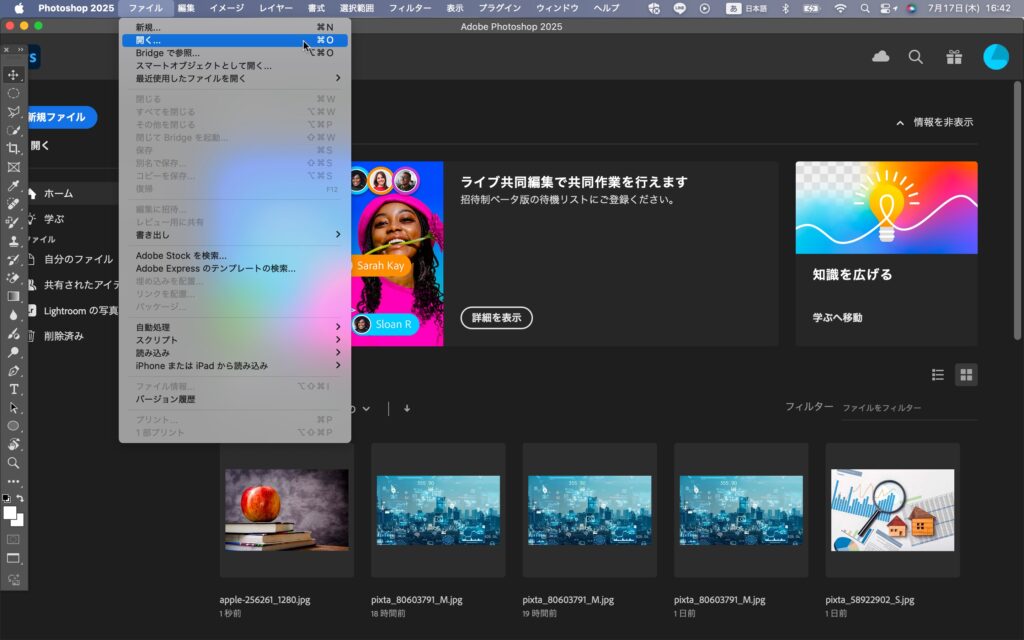
まずはじめにPhotoshop上で画像を開きます。
「ファイル」→「開く」でPhotoshop上で画像を開くことが出来ます。

「楕円形ツール」などでマスクする形を作る
続いてマスクをする図形を作ります。
「楕円形ツール」や「長方形ツール」で図形を作ります。
※「楕円形ツール」は長方形ツールを右クリックすると表示されます。
レイヤーの順番を変更する
図形を作成すると自動でレイヤーが追加されます。
画像のレイヤーが最上位に来るように調整します。
レイヤーパネルは「ウィンドウ」→「レイヤー」から開くことが出来ます。
クリッピングマスクを実行する
最後にクリッピングマスクを実行します。
画像のレイヤー上で右クリックをして「クリッピングマスクを作成」を選択します。
するとクリッピングマスクが実行されます。
Photoshopでクリッピングマスクをする手順は以上です。
クリッピングマスクのショートカット
Photoshopではクリッピングマスクをショートカットすることが出来ます。
レイヤーパネル上で画像と図形の間にカーソルを置いて「option」キーを押すと、カーソルが指からクリッピングマスクに変更します。
その状態のままクリックするとクリッピングマスクされます。
割と使うショートカットなので是非覚えてください。


Photoshopでクリッピングマスクを解除する方法
Photoshopでは簡単にクリッピングマスクを解除することが出来ます。
マスクされた画像のレイヤーで「右クリック」→「クリッピングマスクを解除」を選択すると解除されます。
また、先ほどと同じショートカットでも解除することが出来ます。
Photoshopでクリッピングマスクが上手くいかない場合
Photoshopのクリッピングマスクが上手くいかない場合のよくある原因を紹介します。
- レイヤーの順番が正しくない
- グループ化されているものにしようとしている
レイヤーの順番が正しくない
クリッピングマスクが上手くいかない原因の1つにレイヤーの順番が正しくないことがあります。
先ほど説明した通り、マスクする画像は最上位に来ている必要があります。
クリッピングマスクが上手く出来ない時はレイヤーを確認してみてください。
グループ化されているものにしようとしている
Photoshopではグループ化されているものに対してクリッピングマスクをすることが出来ません。
マスクの対象がグループになっていないか確認してみてください。
デザインでクリッピングマスクを使うシーン
デザイン制作ではクリッピングマスクを使うシーンがいくつかあります。
- テキストを写真で装飾するとき
- コラージュや切り抜き風のデザインを作るとき
テキストを写真で装飾するとき
テキストを写真で装飾したい時にクリッピングマスクを使うことがあります。
ポスターやバナーのデザインで、「FASHION」や「TRAVEL」の文字の背景を写真で装飾したい場合に使用されます。
コラージュや切り抜き風のデザインを作るとき
複数の写真を集めて1つの作品にするコラージュを作る際にもクリッピングマスクを使用します。
最後に
この記事ではPhotoshopでクリッピングマスクをする方法を紹介しました。
Photoshopでは簡単にクリッピングマスクをすることが出来ます。
まだやったことの無い方は是非試してみてください。






