デザインの段階でアニメーションの動きが確認出来たら、クライアントやエンジニアたちとのコミュニケーションがよりスムーズになります。
Figmaにはアニメーションの機能があるため、デザインの段階で確認することが出来ます。
この記事ではFigmaでアニメーションを作る方法を紹介します。

Figmaでアニメーションを作る方法
早速Figmaでアニメーションを作る方法を紹介します。
Figmaでアニメーションを作るには「プロトタイプ機能」を使用します。
プロトタイプ機能とは?
- ボタンを押した際の挙動やページ遷移の確認が出来る機能のことです
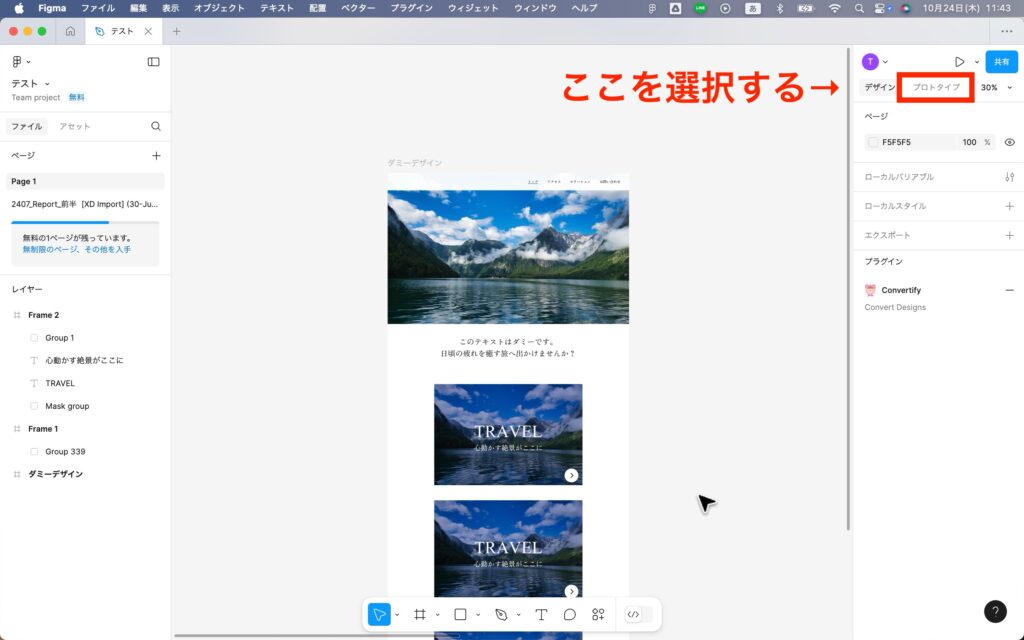
プロトタイプは右側ツールバーの上部から選択出来ます。

この記事では下記のようなホバーアニメーションの作り方を紹介します。
Figmaでホバーアニメーションを作る手順
- 「変化前」と「変化後」のデザインを作成する
- 2つのデザインを繋げる
- アニメーションの詳細設定を行う
- アニメーションを再生する
①「変化前」と「変化後」のデザインを作成する
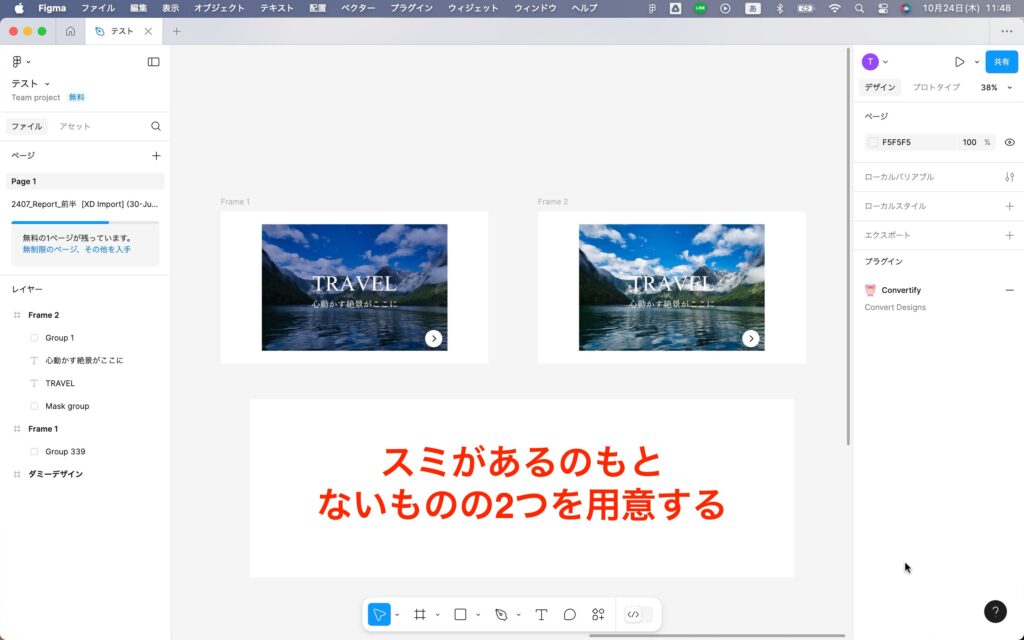
まず始めにアニメーションの「変化前」と「変化後」のデザインを作ります。
今回作るのはホバーすると写真の上にあるスミがなくなるアニメーションなので、写真の上にスミが「あるもの」と「ないもの」の2種類を作成します。

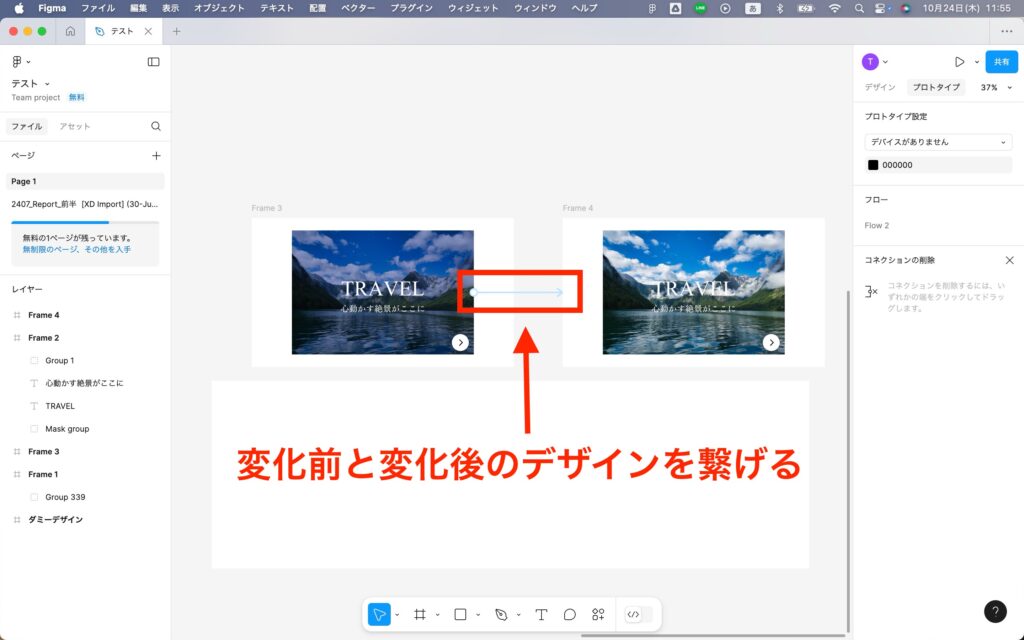
②2つのデザインを繋げる
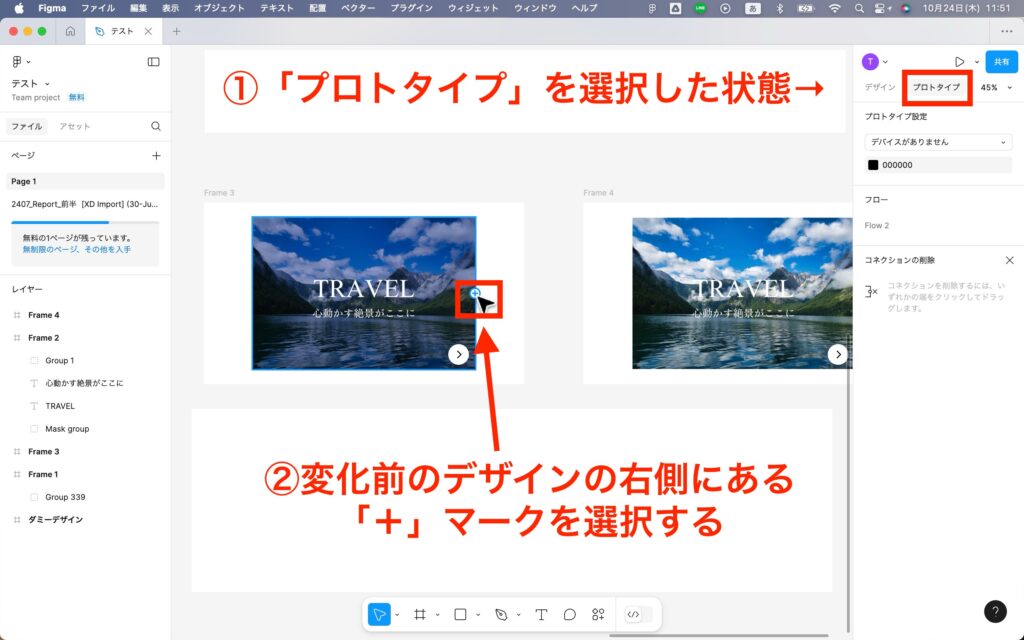
続いて「変化前」と「変化後」の2つのデザインを繋げます。
プロトタイプを選択した状態で変化前のデザインにカーソルを合わせると、右側に「+マーク」が現れます。
そこを選択し、矢印を変化後に合わせます。

すると変化前と変化後のデザインが繋がります。

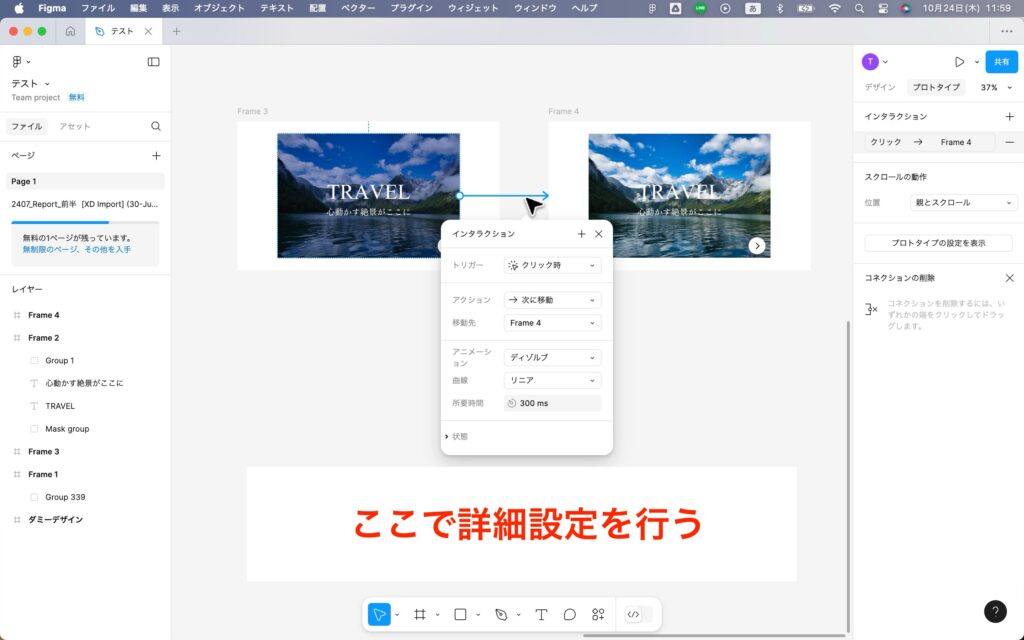
③アニメーションの詳細設定を行う
最後にアニメーションの詳細設定を行います。
詳細設定は「インタラクション」から行います。

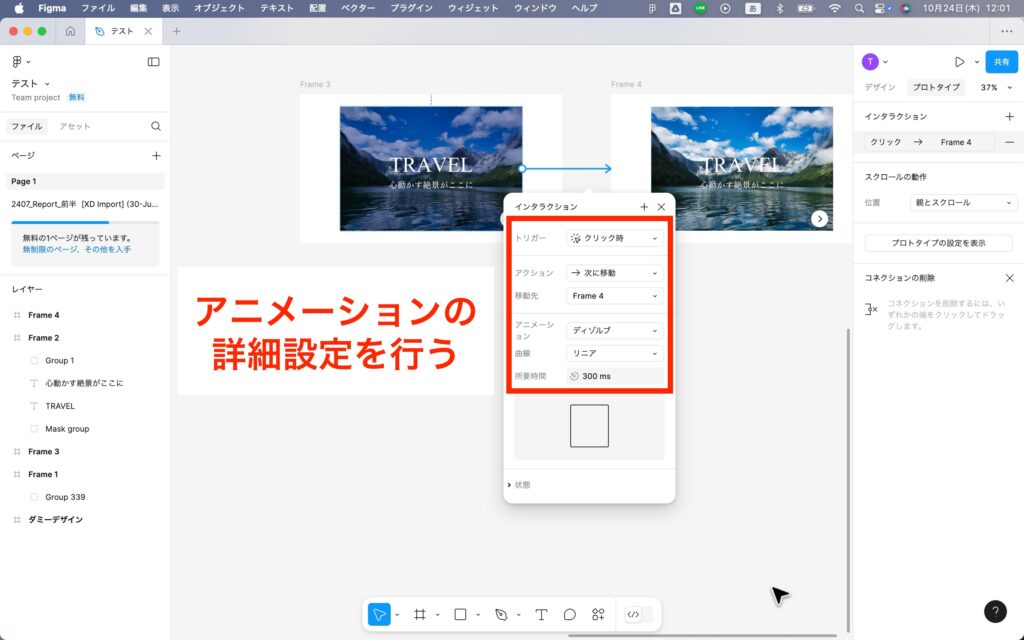
トリガー
トリガーは「どのようなことをしたらアニメーションを開始するか」を決める箇所です。
今回はホバーしたらアニメーションが開始するので「マウスオーバー」を選択します。
アクション
アクションはどう変化するかを決める箇所です。
今回の場合は「変化後」のデザインに移るので「次に移動」を選択します。
ちなみに遷移先は「変化後」のアートボード名にします。
アニメーション
アニメーションはどのように変化するかを決める箇所です。
変化後のデザインに移る「移り方」を決めることが出来ます。
※スライドして変化するものがあれば「即時」という何もアニメーションが無いものもあります。
今回は「ディゾルブ」を選択します。
曲線は「リニア」にして所要時間は「300ms」にしました。

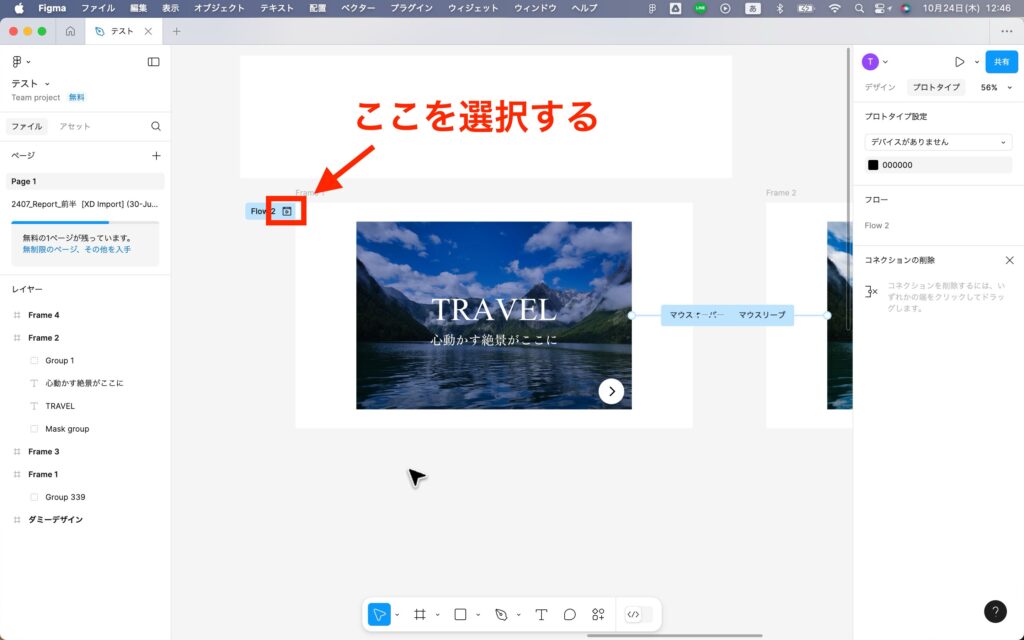
④アニメーションを再生する
アニメーションの準備が終わったので再生します。
アニメーションは変化前のアートボード左上にあるマークから再生出来ます。

ここをクリックすると新しいウィンドウが立ち上がり、アニメーションを確認することが出来ます。
アニメーションの設定は以上です。
Figmaのアニメーション機能で他に出来ること
Figmaのアニメーション機能には他にも出来ることがあります。
Figmaのアニメーション機能で他に出来ること
- ページ遷移の確認
ページ遷移の確認が出来る
アニメーション機能を使うことでページ遷移の確認が出来ます。
このボタンはどの下層ページに遷移するか、このページに戻るにはどのボタンを押せば良いかなどがわかるようになります。
本来ページ遷移の確認はコーディング後になりますが、Figmaのアニメーション機能を使えばデザインの段階でページ遷移の確認をすることが出来ます。
Figmaのアニメーション機能の注意点
Figmaのアニメーション機能には注意点があります。
Figmaのアニメーション機能の注意点
- 別々のアートボードで制作すること
別々のアートボードで制作する必要がある
変化前と変化後のデザインは別々のアートボードで制作する必要があります。
同じアートボードに変化前と後のデザインが配置されていると、デザインを繋げる過程で上手くいかなくなります。
アートボードを分けてからアニメーションの設定をしてください。
Figmaでは簡単にアニメーションが出来る
この記事ではFigmaでアニメーションを実施する方法を紹介しました。
Figmaのアニメーション機能を使うことで、お客さんやエンジニアの人たちとの認識の齟齬を減らすことが出来ます。
もしまだやったことが無いという人は是非実施してみてください。